
İçindekiler:
- Yazar John Day [email protected].
- Public 2024-01-30 13:20.
- Son düzenleme 2025-01-23 15:13.


Ama bekleyin… Dahası var!
Adım 1: Giriş



APEX nedir?
APEX, akıllı (tabii şirin) bir tesis izleme cihazıdır. Sadece herhangi bir bitkiye takın ve bitkinin "mutluluk" seviyesini gösterecektir! Bu, onları sulamayı unutmak gibi kötü bir alışkanlığınız varsa, bitkilerinizi sulamak için harika bir hatırlatmadır.
O nasıl çalışır?
Büyü. Şaka yapıyorum! APEX, bitkinin toprağına yerleştirilen bir nem sensörüne bağlı bir Arduino kullanır. Bu sensör toprağın nem içeriğini okuyacak ve ardından Arduino hangi yüzün görüntüleneceğini hesaplayacaktır.
Ama neden?
Neden olmasın?
Adım 2: Parçaları ve Araçları Toplama



Hadi içeri girelim! Bu Eğitilebilir Kitap için epeyce parça ve araca ihtiyacınız olacak. Neyse ki sizin için hepsi aşağıda listelenmiştir:
Mikrodenetleyiciler Yarışması ruhuyla, bu proje tamamen Amazon'dan satın alınan parçalarla yapıldı! (sponsorlu değil)
Parça listesi:
- Arduino Uno
- 8x8 LED Ekran
- Kapasitif Dokunmatik Sensör
- Nem Sensörü
- 9V Pil Konektörü
- 9V Pil
Araçlar Listesi:
- 22 Ayar Tel
- Elektrik bandı
- Tel Sıyırıcılar
- Havya
- Lehim Sökme Pompası
Gerekli tüm ekipmanı topladıktan sonra Arduino yazılımını kurma zamanı!
Adım 3: Arduino IDE'yi Kurma



Bu projenin çalışması için Arduino'yu programlayabilmemiz gerekecek. Bu, Arduino Integrated Development Environment'ın (IDE) bilgisayarınıza indirilmesini ve kurulmasını gerektirir. Oldukça basit bir açıklama, ancak size süreç boyunca yol göstereceğim:
1. Arduino Web Sitesini Ziyaret Edin
2. İndirilenler Sayfasına gidin (Yazılım > İndirilenler)
3. İşletim Sisteminiz için İndirme Bağlantısına tıklayın
Yan Not: Program Windows, Mac ve Linux üzerinde çalışacaktır.
4. Windows'a Yükleme
- Çalıştırmak için indirilen dosyaya çift tıklayın
- Lisansı kabul etmek için "Kabul Et"e tıklayın
- İstemlerin geri kalanını takip edin
- Program şimdi yüklenmelidir!
(Kaybolursanız ekran görüntülerine bakmayı unutmayın)
5. Mac'e Yükleme
- İndirilen dosyaya tıklayın
- "Aç" ı seçin
- Program otomatik olarak yüklenecek ve çalışacaktır!
(Kafanız karışırsa ekran görüntülerine bakmayı unutmayın)
6. İşte bu
Ve işin bitti! Artık Arduino IDE'yi sisteminize indirdiniz!
Adım 4: Kod



Bu adım tamamen kodla ilgilidir. Oldukça kısa bir program, bu yüzden sizinle birlikte bunun üzerinden geçeceğim ve nasıl çalıştığını açıklayacağım. Önce kısa bir genel bakış, ardından derinlemesine bir açıklama ve son olarak Arduino'ya nasıl aktarılacağı!
Kısa Genel Bakış
Kodun ayrıntılı açıklamasıyla ilgilenmeyenler için bir TL;DR segmenti sunuyorum! İşte temel açıklama. Arduino, her birkaç saniyede bir nem sensöründen değerler alır. Bu bilgi daha sonra belirli bir yüzü hesaplamak ve görüntülemek için kullanılır! Sonunda, kapasitif dokunmatik düğmenin ekranı açıp kapatmasını sağlayan bir miktar kod da var. Oldukça basit değil mi?
Nitty Cesur
Eğitimin bu kısmı, tüm programın satır satır nasıl çalıştığıyla çok ilgilenenler içindir. Neden bahsettiğimi anlamanıza yardımcı olması için yukarıdaki ekran görüntülerini sağlayacağım ve bu açıklamaya bazı kod satırlarını ekleyeceğim.
Bu program beş bölüme ayrılmıştır:
- Kitaplıkları Dahil Etme ve Değişkenler Oluşturma
- Kurulum İşlevi
- Yüz İfadeleri için İşlevler
- Arduino'yu Matrix Fonksiyonuna Yazma
- Döngü İşlevi
Kitaplıkları Dahil Etme ve Değişken Oluşturma:
Bu kodun ilk bölümü tamamen kullanacağımız değişkenler ve kütüphaneler ile ilgilidir.
#include "LedControlMS.h"
#define TouchSensor 7 LedControl lc=LedControl(12, 11, 10, 1); int sensörPin = A5; int sensörDeğeri = 0; bool başladı = yanlış; bool on = doğru; boolean basıldı = DÜŞÜK;
İlk satır, LedControlMS adlı bir kitaplık içerir. LED ekrana değer gönderebilmek için bu kütüphane gereklidir. Sonraki satır, dokunmatik sensör pinini 7'ye ayarlayan bir tanım ifadesidir. Bundan sonra, LED ekran pinlerini, nem sensörünü ve değerini tanımlayan üç değişkenimiz daha var. Son üç satırın tümü, dokunmatik düğmenin ve ekranın durumunu düzenleyen booleanlardır. Bundan sonra bayt değerlerimiz var:
bayt gülümseme[4]={B00000100, B00110010, B01100100, B01100000};bayt sürpriz[4]={B00001110, B00001010, B01101110, B10010000}; bayt meh[4]={B00000100, B00100100, B00100100, B00100000}; bayt üzgün[4]={B00000010, B01100100, B00110010, B00110000}; bayt ölü[6]={B00001010, B00100100, B00101010, B00100000, B01100000, B01101010}; bayt hatası[8]={B00111100, B01000010, B10100001, B10010001, B10001001, B10000101, B01000010, B00111100}; //Evil Faces byte esmile[4]={B00000010, B00101010, B01000100, B01000000}; bayt elaugh[4]={B00000010, B00101010, B01100100, B01100000}; bayt açık[4]={B00000010, B00101010, B00100100, B00100000}; bayt göz[4]={B00000001, B01101001, B01100010, B01100000}; bayt etalk[4]={B00000001, B00101001, B01100010, B01100000};
Bu değerler APEX'in tüm yüzlerini temsil eder. Her bayt, belirli bir satırdaki her pikselin durumunu dikte eden birden çok bit içeren bir dizidir. "1" ve "0" sırasıyla Açık/Kapalı'yı temsil eder.
Kurulum İşlevi:
Bir sonraki bölüme geçerken, kurulum fonksiyonumuz var.
void setup() { //MS Seri Çıkış Serial.begin(9600);
pinMode(TouchSensor, INPUT);
//LED Matris Kurulumu lc.shutdown(0, false); lc.setYoğunluk(0, 4); lc.clearDisplay(0); }
İsim bunu çok iyi açıklıyor. Dokunmatik sensörümüzü ve ekranımızı "ayarladığımız" yer burasıdır. İlk iki satır seri çıktımıza başlar (hata ayıklama için kullanılır). Üçüncü satır, dokunmatik sensör pimini bir girişe ayarlar ve son dört satır ekranı başlatır.
Yüz İfadeleri İçin İşlevler:
Bu muhtemelen en uzun bölümdür, ancak hepsi çok basit ve tekrarlayıcıdır.
geçersiz kırık() { lc.setRow(0, 0, hata[0]); lc.setRow(0, 1, hata[1]); lc.setRow(0, 2, hata[2]); lc.setRow(0, 3, hata[3]); lc.setRow(0, 4, hata[4]); lc.setRow(0, 5, hata[5]); lc.setRow(0, 6, hata[6]); lc.setRow(0, 7, hata[7]); }
void mutlu() {
lc.setRow(0, 0, gülümse[0]); lc.setRow(0, 1, gülümse[1]); lc.setRow(0, 2, gülümse[2]); lc.setRow(0, 3, gülümse[3]); lc.setRow(0, 4, gülümse[3]); lc.setRow(0, 5, gülümse[2]); lc.setRow(0, 6, gülümse[1]); lc.setRow(0, 7, gülümse[0]); }
boş düz() {
lc.setRow(0, 0, meh[0]); lc.setRow(0, 1, meh[1]); lc.setRow(0, 2, meh[2]); lc.setRow(0, 3, meh[3]); lc.setRow(0, 4, meh[3]); lc.setRow(0, 5, meh[2]); lc.setRow(0, 6, meh[1]); lc.setRow(0, 7, meh[0]); }
void şaşırmış(){
lc.setRow(0, 0, sürpriz[0]); lc.setRow(0, 1, sürpriz[1]); lc.setRow(0, 2, sürpriz[2]); lc.setRow(0, 3, sürpriz[3]); lc.setRow(0, 4, sürpriz[3]); lc.setRow(0, 5, sürpriz[2]); lc.setRow(0, 6, sürpriz[1]); lc.setRow(0, 7, sürpriz[0]); }
boş ölmek() {
lc.setRow(0, 0, ölü[0]); lc.setRow(0, 1, ölü[1]); lc.setRow(0, 2, ölü[2]); lc.setRow(0, 3, ölü[3]); lc.setRow(0, 4, ölü[4]); lc.setRow(0, 5, ölü[5]); lc.setRow(0, 6, ölü[1]); lc.setRow(0, 7, ölü[0]); }
boş ağlama() {
lc.setRow(0, 0, üzgün[0]); lc.setRow(0, 1, üzgün[1]); lc.setRow(0, 2, üzgün[2]); lc.setRow(0, 3, üzgün[3]); lc.setRow(0, 4, üzgün[3]); lc.setRow(0, 5, üzgün[2]); lc.setRow(0, 6, üzgün[1]); lc.setRow(0, 7, üzgün[0]); }
void kötü gülümseme() {
lc.setRow(0, 0, esmile[0]); lc.setRow(0, 1, esmile[1]); lc.setRow(0, 2, esmile[2]); lc.setRow(0, 3, esmile[3]); lc.setRow(0, 4, esmile[3]); lc.setRow(0, 5, esmile[2]); lc.setRow(0, 6, esmile[1]); lc.setRow(0, 7, esmile[0]); }
void kötü kahkaha() {
lc.setRow(0, 0, elaugh[0]); lc.setRow(0, 1, elaugh[1]); lc.setRow(0, 2, elaugh[2]); lc.setRow(0, 3, elaugh[3]); lc.setRow(0, 4, elaugh[3]); lc.setRow(0, 5, elaugh[2]); lc.setRow(0, 6, elaugh[1]); lc.setRow(0, 7, elaugh[0]); }
void kötü düz() {
lc.setRow(0, 0, eplain[0]); lc.setRow(0, 1, eplain[1]); lc.setRow(0, 2, eplain[2]); lc.setRow(0, 3, eplain[3]); lc.setRow(0, 4, eplain[3]); lc.setRow(0, 5, eplain[2]); lc.setRow(0, 6, eplain[1]); lc.setRow(0, 7, eplain[0]); }
geçersiz şeytani() {
lc.setRow(0, 0, göz[0]); lc.setRow(0, 1, göz[1]); lc.setRow(0, 2, göz[2]); lc.setRow(0, 3, göz [3]); lc.setRow(0, 4, göz [3]); lc.setRow(0, 5, göz[2]); lc.setRow(0, 6, göz[1]); lc.setRow(0, 7, göz[0]); }
void kötü konuşma() {
lc.setRow(0, 0, etalk[0]); lc.setRow(0, 1, etalk[1]); lc.setRow(0, 2, etalk[2]); lc.setRow(0, 3, etalk[3]); lc.setRow(0, 4, etalk[3]); lc.setRow(0, 5, etalk[2]); lc.setRow(0, 6, etalk[1]); lc.setRow(0, 7, etalk[0]); }
Bu işlevler, ilk bölümdeki bayt değerlerimizi kullanarak her bir yüz ifadesini tanımlamak için kullanılır. Her satır bir x konumu ve bayt değerleri tanımlar ve ardından değerleri o sütuna uygular. Bazı işlevler, o yüzün değerlerini görüntülemek için kullanılan daha fazla satır olduğundan daha fazla satır gerektirir. Her yüz simetriktir, bu yüzden çizgileri tekrarlıyoruz.
WriteArduinoOnMatrix İşlevi:
Dördüncü bölüm, LED ekran üzerine uygun yüzleri hesaplamak ve yazmak için kullanılır. Su değerlerini kontrol eden ve ardından önceki bölümden farklı işlevleri çağırarak ekranı ayarlayan bir dizi else if ifadesinden oluşur.
void writeArduinoOnMatrix() { if(sensorValue > 0 && sensorValue 30 && sensorValue 100 && sensorValue 200 && sensorValue 400 && sensorValue 650 && sensorValue <= 800) { şaşırmış(); } başka { kırık(); } }
Sensörün çalışma aralığının dışına çıkması durumunda "kırık" yüzler eklediğimizi fark edebilirsiniz. Bu, meydana gelen bazı garip boş hataları önler ve bize kod içinde neler olup bittiğini daha iyi görsel olarak anlamamızı sağlar.
Döngü İşlevi:
Son fakat en az değil, döngü işlevidir. Bu kod tam olarak adının söylediğini yapar, döngüye girer! Bu fonksiyonda epeyce satır olmasına rağmen, aslında oldukça basittir. Kod önce düğme durumunu okur ve ekranın "Açık" olup olmadığını görür. Bunun doğru olduğunu tespit ederse, daha sonra APEX üzerinde bir yüz çizecek olan WriteArduinoOnMatrix işlevini çağıracaktır. Bu işlev döngü halinde olduğundan, ekranı istediğimiz sıklıkta güncelleyecektir. Bu gecikme, gecikme süresi değişkeni tarafından belirlenir.
void loop() { if (started == true){ delaytime = 3000; } //Oku Düğmesine basıldı = digitalRead(TouchSensor);
if (basılı) {
if (on == true) { lc.clearDisplay(0); açık = yanlış; gecikme (gecikme süresi); } başka { açık = doğru; gecikme (gecikme süresi); } } sensorValue = analogRead(sensorPin); gecikme (gecikme süresi); if (on == true) { //Çizilen Yüzler writeArduinoOnMatrix(); }
başladı = doğru;
}
Kodun tamamı bu kadar. Umarım şimdi her şeyin nasıl çalıştığını daha iyi anlamışsınızdır ve bu bilgiyi projenize göre özelleştirmeye başlamak için kullanabilirsiniz!
Kodu Arduino'ya Göndermek
Artık tüm kodu ele aldığımıza göre, onu Arduino'ya gönderme zamanı! Neyse ki, IDE bunu çok basit hale getiriyor. Tek yapmanız gereken Arduino'nuzu bir USB kablosuyla bilgisayarınıza takmak ve ardından IDE'nin sol üst köşesindeki sağ oka tıklamak. Kodun itilmesine izin verin ve doğru yaptıysanız, programın altında bir başarı mesajı görmelisiniz!
Adım 5: Devre Şeması

Koda benzer şekilde, devre şeması çok karmaşık değildir. Sadece üç sensörden ve Arduino'dan oluşur, bu yüzden size her birinin pin çıkışlarını söyleyeceğim ve başka bir yardıma ihtiyacınız varsa, yukarıdaki şemaya bakın.
LED Ekran:
- VCC -> 5V
- GRD -> GRD
- DIN -> Pin 12
- CS -> Pin 10
- CLK -> Pin 11
Nem Sensörü:
- Pozitif -> 5V
- Negatif -> GRD
- Sinyal -> A5
Kapasitif Dokunmatik Sensör:
- VCC -> 5V
- GRD -> GRD
- SIG -> 7
Çok zor değil, değil mi? Bu pin çıkışıyla ilgili herhangi bir sorun yaşarsanız, kabloyu nasıl bağlayacağınız konusunda size yol gösterdiğim aşağıdaki videoya bakın.
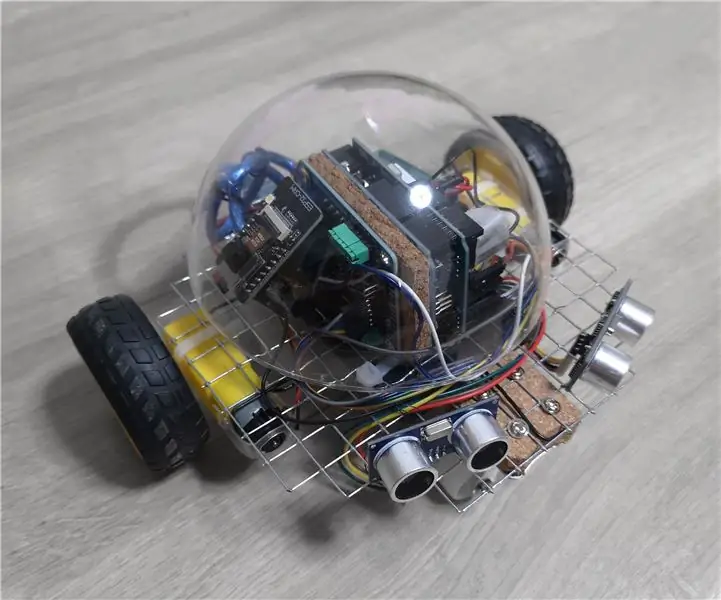
Adım 6: Hepsini Bir Araya Getirmek



Nasıl bir araya geldiğini metin üzerinden açıklamak zor, bu yüzden kesinlikle bu kısım için videoya göz atmanızı öneririm. Aslında benimkini nasıl bir araya getirdiğimi tam olarak açıklamayacağım, bu çok zor. Ama belli belirsiz açıklamak için kablo bağlantılarını lehimledim ve tahtanın arkasına sardım. Sonra sensörleri yerleştirdim ve hepsini bir arada tutmak için elektrik bandı kullandım. Son olarak 9V pil ile test ettim ve çalıştığını anlayınca pili arkaya yerleştirip onu da bantladım. Daha önce de söylediğim gibi, BU ADIM İÇİN VİDEOYU İZLEYİN, hızlandırılmış ve telleri doğru şekilde sarmanıza yardımcı olacak güzel bir küçük lehimleme parçasına sahip. Kaybolursanız duraklatmaktan veya yarı hızda oynamaktan çekinmeyin.
Tebrikler! Her şey başarıyla giderse, artık tamamen işlevsel bir APEX birimine sahip olmalısınız!
Ünitenizi test etmek için sulanmış bir bitki bulun ve fişini prize takın! Bunun ya mutlu olduğunu ya da şaşırdığını görmelisiniz ve bu da çalışıyor olması gerektiği anlamına gelir!!! Projeyi tamamlamak için harika bir iş!
7. Adım: Sonuç

Ve tüm Eğitilebilirlik bu! Projeyi kontrol ettiğiniz için teşekkürler! Sorularınızı ve yorumlarınızı aşağıya bırakın ve bunun gibi daha havalı eğitimler için Urban Farming Guys'ı takip ettiğinizden emin olun! APEX kurulumunuzun nasıl gittiğini duymayı çok isteriz ve resimler çok takdir edilmektedir! Uğradığınız için tekrar teşekkürler, iyi günler!
(Bu Eğitilebilir Kitap, daha eski bir proje olan Plant Emoji'den esinlenmiştir!)
not Bu Eğitilebilir Kitap, Mikrodenetleyiciler yarışmasına katılmıştır, bu yüzden bize oy vermeyi unutmayın! Çok takdir ediyoruz:)
P. P. S. Make Magazine'de APEX'i alalım! Burada oy verin! Teşekkürler:)
Önerilen:
Dırdıran Robot® - Rahatsız Edici Yaşam Hızı: 7 Adım (Resimlerle)

Dırdıran Robot® | Rahatsız Edici Yaşam Hızı: Her gün sinirlenmenizi sağlamanın en kolay yolu. Nagging Robot® çözümü var. Nagging Robot® Annooy® 900Annooy® 900, insanları rahatsız etmek için son teknoloji DIY teknolojisi ile dikkatlice tasarlandı. Daniel Locatelli ve TzuYing Chen tarafındanDaha fazla güç
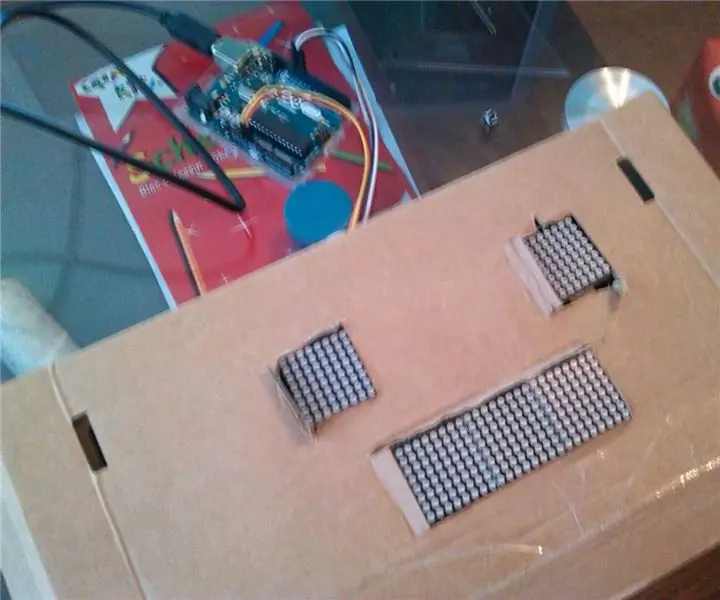
İfade Robotu - Bundan Daha İyiyse: 5 Adım

İfade Robotu- If This Than That: Hallo en welkom bij mijn Expression Robot Instructable.DIt'in de instructable olduğunu söylüyor. . De robot şirketi
Duygu İfade Edici: 4 Adım

Duygu İfade Edici: Giriş: Bu makine bir duygu ifade edicidir, duygularını ifade etmekte iyi olmayan insanlara duygularını ifade etmelerinde yardımcı olarak çalışır. Bu makine, yardıma ihtiyacı olan veya onları dinleyecek birine ihtiyaç duyan insanlara, şu anda olmayan şeyler hakkında şikayet etmelerinde yardımcı olabilir
"Rahatsız Edici Makine": Yeni Başlayanlar İçin Hızlı Bir Hurda Sanat Heykeli: 8 Adım (Resimlerle)

"Rahatsız Edici Makine": Yeni Başlayanlar için Hızlı Bir Önemsiz Sanat Heykeli: (Bu öğreticiyi beğendiyseniz, lütfen "Çöpten Hazineye" yarışmasında oy verin. Ancak daha az rahatsız edici bir proje arıyorsanız, son yazımı kontrol edin. bir: Bir Lambada Yürüyen Robot nasıl oluşturulur! Teşekkürler!)Diyelim ki bir okulunuz var/
Raspberry Pi ile Twitter Duygu Analizi: 3 Adım (Resimlerle)

Raspberry Pi ile Twitter Duygu Analizi: Duygu analizi nedir ve bunu neden önemsemelisiniz? Duygu analizi, ifade edilen tutum, görüş ve duyguları anlamak için kullanılan bir dizi kelimenin arkasındaki duygusal tonu belirleme sürecidir. içinde
