
İçindekiler:
- Yazar John Day [email protected].
- Public 2024-01-30 13:20.
- Son düzenleme 2025-01-23 15:13.

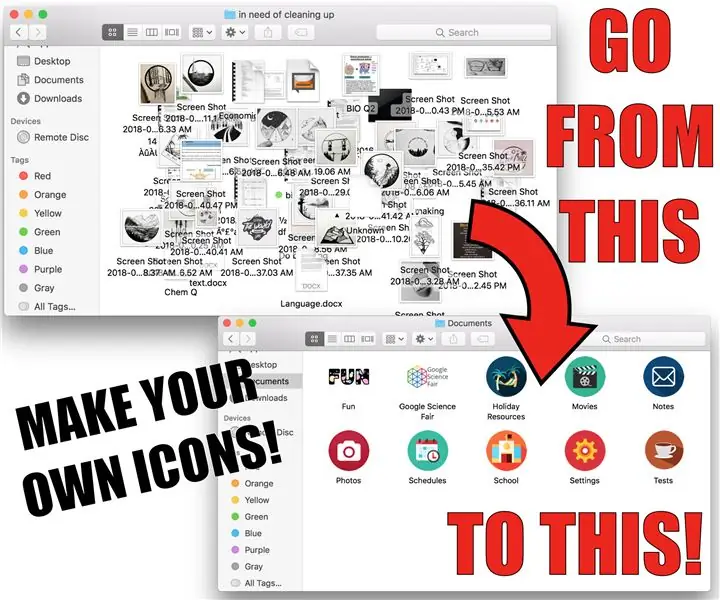
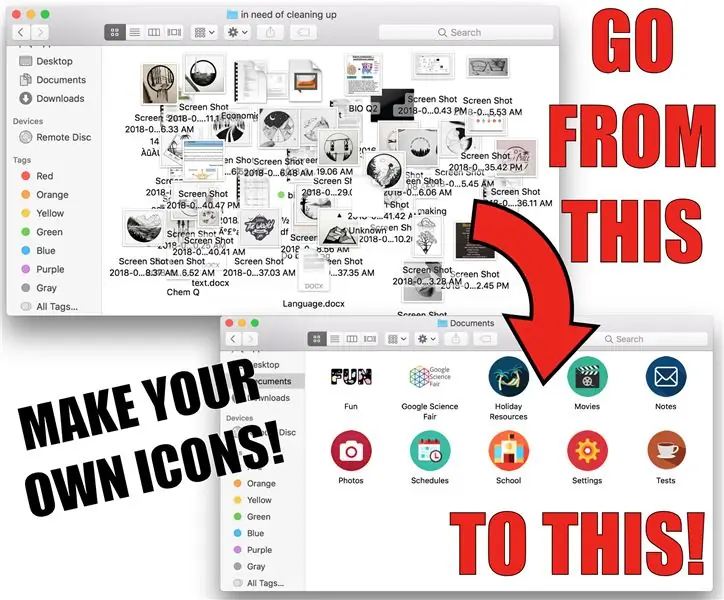
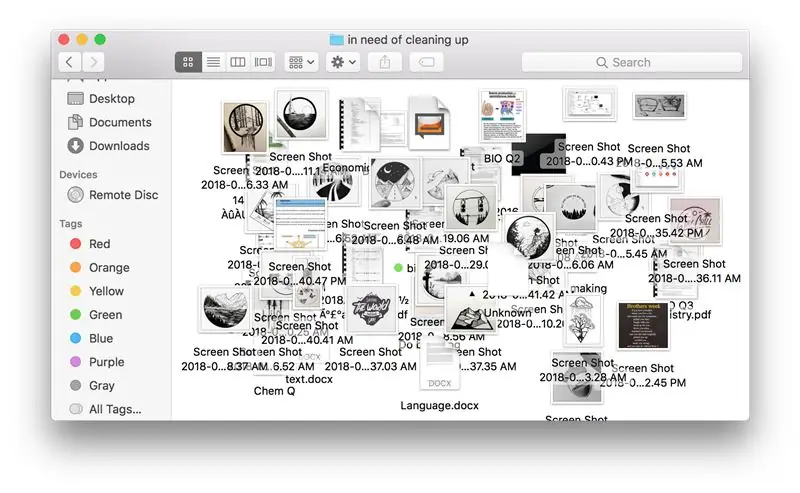
Bilgisayarımı hiç organize edemediğim için suçluyum.
Durmadan.
Dağınık masaüstü, indirme klasörü, belgeler vb. Henüz hiçbir şey kaybetmemiş olmam inanılmaz.
Ama organize etmek sıkıcıdır. Zaman tükeniyor. Nasıl tatmin edici hale getirilir? Güzel görünmesini sağlayın. Gerçekten hoş.
.•°•.•°•.•°•.•°•.•°•.•°•.
Aşağıda, bir MacBook bilgisayardaki klasör simgelerini nasıl özelleştireceğinizi öğreneceksiniz.
Bu Eğitilebilirlik iki bölüme ayrılabilir:
- Photoshop kullanmak ve sıfırdan kendi simgenizi yapmak istiyorsanız
- Simgeniz olarak mevcut bir resmi kullanmak istiyorsanız
1 için, baştan okumaya başlayın. 2 için 7. adıma geçin.
.•°•.•°•.•°•.•°•.•°•.•°•.
Ben profesyonel değilim, ama her şeyi mümkün olduğunca netleştirmeye çalıştım.
Ben bunun yararlı olucağını umuyorum!
Beğendiyseniz, lütfen Lekesiz Yarışma'da bana oy verin!
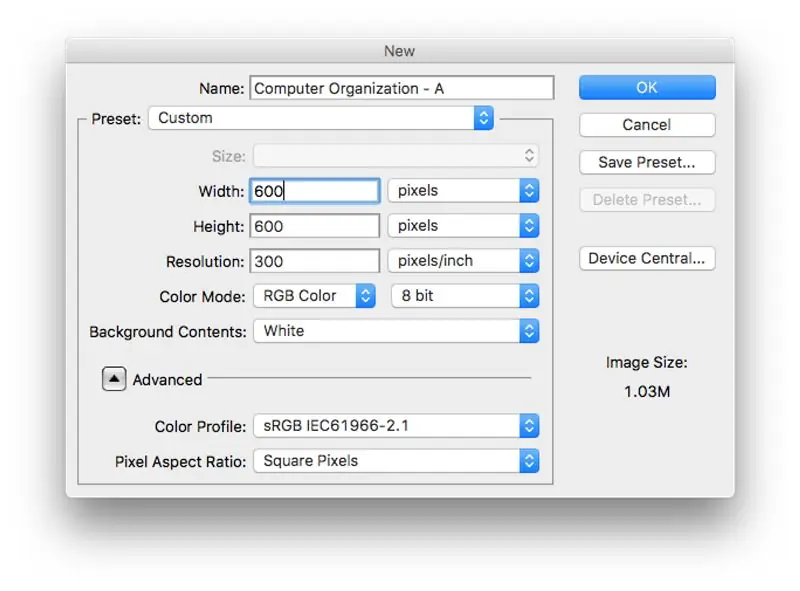
1. Adım: Photoshop Sayfasını Ayarlama



OSXDaily'ye göre, bir MacBook simgesi 16 × 16 piksel kadar küçük ve 512 x 512 piksel kadar büyük olabilir.
Güvende olmak için devam edip photoshop tuvalini 600x600 piksel yapardım.
.•°•.•°•.•°•.•°•.•°•.•°•.
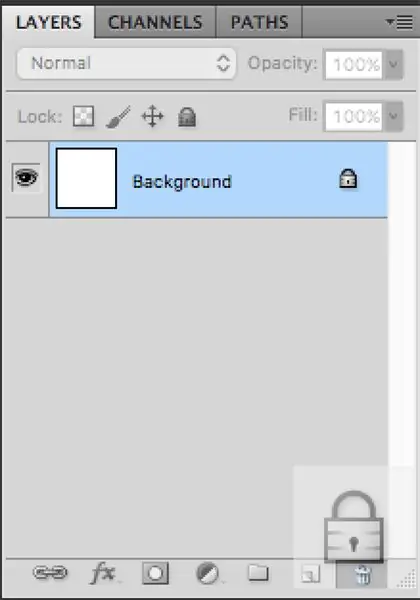
Tuvali oluşturduğunuzda beyaz bir arka plan elde edersiniz. Şeffaf olmasını istiyoruz, yoksa simgeniz etrafında beyaz kare bir arka plan gösterecektir (Hangisini isteyebilirsiniz. Öyleyse, devam edin ve rengi koruyun).
Beyazı silmek için arka plan kilidinden kurtulmanız gerekir.
Ardından {dikdörtgen seçim çerçevesi aracını (M)} kullanarak tümünü seçin (komut+A) ve silin.
(Burada photoshop araçlarının tam listesine bakın).
.•°•.•°•.•°•.•°•.•°•.•°•.
Şimdi, görüntüleri tuvalin ortasına çekmenize yardımcı olmak için tuvalin hem yatay hem de dikey yönlerinde temel bir kılavuz oluşturmak istiyorsunuz. Bunu yapmazsanız, daha sonra simgenizin simge alanına ortalanmadığını görebilirsiniz.
[Görünüm] > [Yeni Kılavuz…] öğesine gidin ve "300 piksel" konumuna sahip yatay bir çizgi seçin (başlangıçta santimetre olarak göründüğünü göz ardı edin).
"300 piksel" konumuna sahip dikey bir çizgi için tekrarlayın.
Şimdi, ortada bir haç oluşturmak için tuval boyunca yatay ve dikey olarak uzanan açık mavi bir çizgi görmelisiniz.
.•°•.•°•.•°•.•°•.•°•.•°•.
Son olarak, photoshop ayarlarınızın, hareket ettirdiğiniz her şeyin, yaptığınız kılavuzlara uyması için ayarlandığından emin olmalısınız. Bunun için iki şeyin kontrol edildiğinden emin olmanız gerekir:
- [Görüntüle] > [Yakala]
- [Görüntüle] > [Yapıştır] > [Kılavuzlar]
2. Adım: Simge Tabanınızı Oluşturma

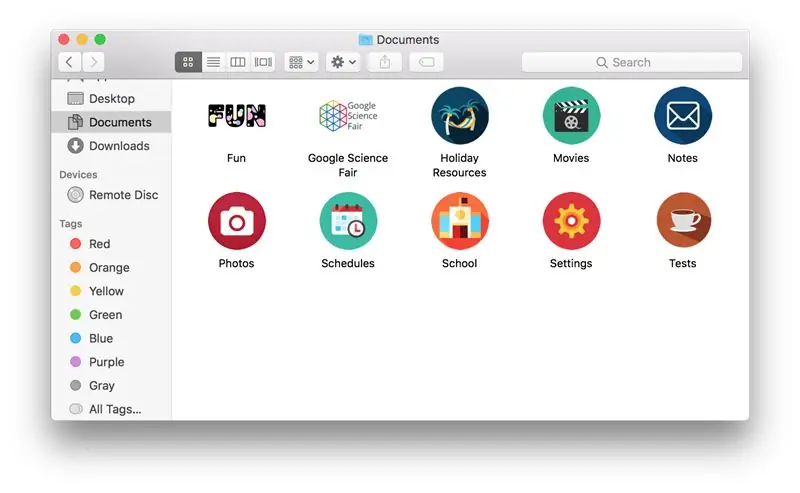
Şimdi eğlenceli kısım başlıyor: kendi simgenizi yapmak.
Aslında simgelerimi, ukulele şarkılarımı içeren bir klasör için "UKE" veya bununla ilgili dosyalar için "WORK" gibi basit kelimelere dönüştürmeyi seviyorum.
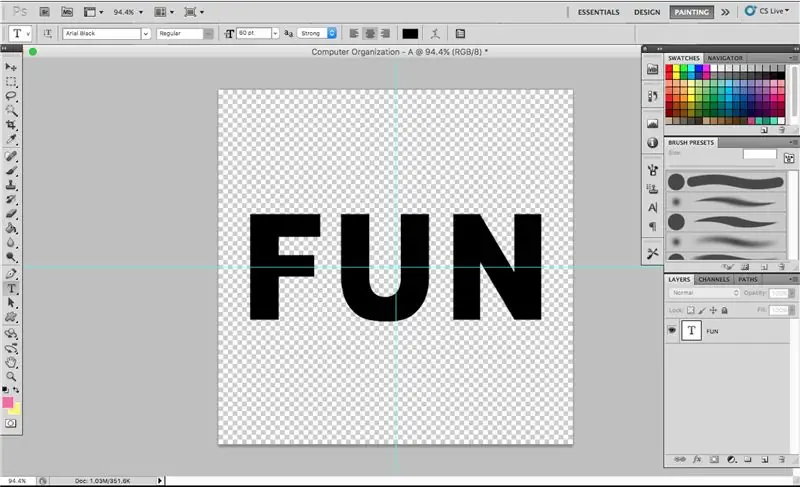
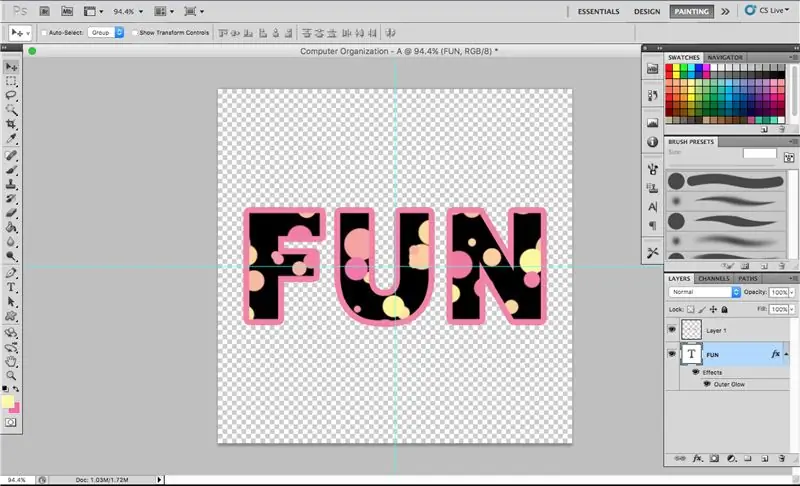
Bu Eğitilebilir Kitap için "FUN" kelimesini kullanarak bir örnek göstereceğim.
.•°•.•°•.•°•.•°•.•°•.•°•.
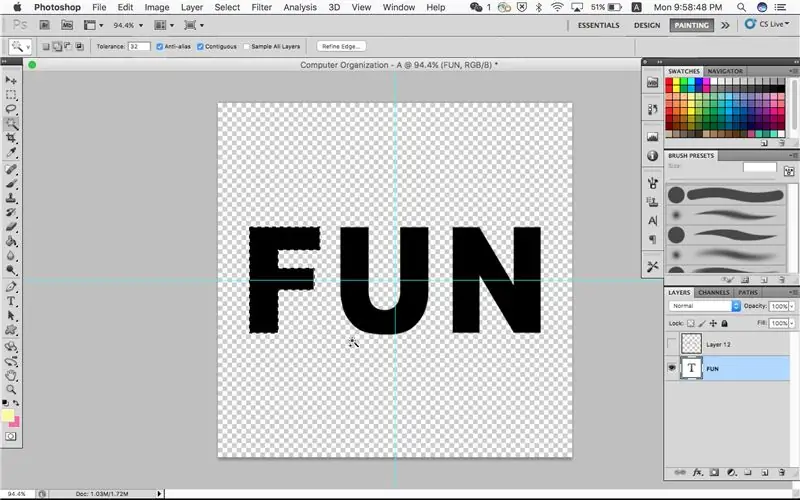
İlk olarak, {yatay yazma aracı (T)} kullanarak kelimenin tabanını ayarlayın.
Burada sadece Arial Black kullanıyorum çünkü:
- İndirilen yazı tiplerini kullanarak telif hakkı yasalarını ihlal etmemek
- Bu sağlam, kalın bir yazı tipi
Kelimeyi yazın ve tuvalinizin ortasına yapıştırın. 3 harfli bir kelime için, daha sonra süslemeler eklemek için size biraz dış alan sağlayacak olan 60 pt'lik bir yazı tipi boyutunu öneririm.
3. Adım: Saçılma Fırçası Oluşturma



Şimdi bir saçılma fırçası oluşturalım!
.•°•.•°•.•°•.•°•.•°•.•°•.
İlk önce yeni bir katman oluşturun.
Ardından {fırça aracını (B)} kullanarak istediğiniz herhangi bir fırça türünü seçin. Basit bir daire kullanacağım.
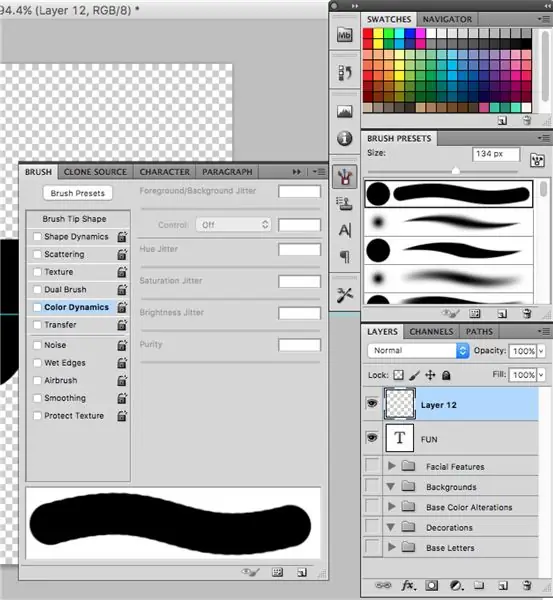
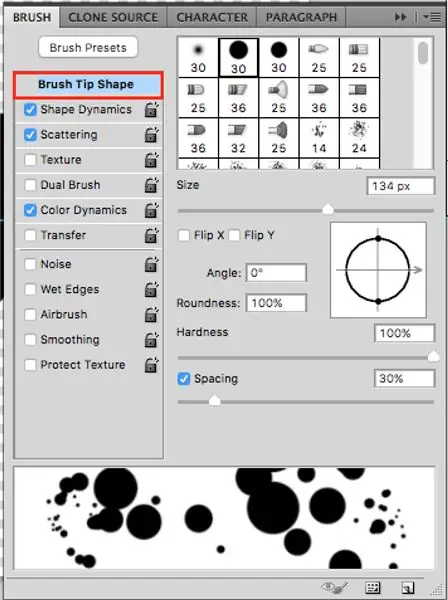
Şimdi, [fırça ön ayarları] > [Fırça]'da, bu fırçanın ayarlarını sizin için saçılarak boyamasını sağlayacak şekilde değiştirebilirsiniz.
(Bu aracı bulamazsanız, araç penceresini değiştirmek için [Pencere] > [Fırça Ön Ayarları] öğesine gidin)
.•°•.•°•.•°•.•°•.•°•.•°•.
Genel olarak, önerdiğim standart bir saçılma fırçası aşağıdaki ayarlara sahiptir:
-
Fırça ucu şekli
- Sertlik %100
- Boşluk %30
-
Şekil Dinamiği: AÇIK
- Boyut Değişimi 100%
- Minimum çap %20
- Açı Titreme 100%
- Yuvarlaklık Sapması 0%
- Flip X Titreme: AÇIK
- Flip Y Titreme: AÇIK
-
Saçılma: AÇIK
- Her İki Eksen: KAPALI
- Dağılım 1000%
- Sayı: 1
- Değişim Sayısı: %0
- Doku: KAPALI
- Çift Fırça: KAPALI
-
Renk Dinamikleri: AÇIK
- Ön Plan/Arka Plan Değişimi %100
- Ton Değişimi %5
- Doygunluk Değişimi 0%
- Parlaklık Değişimi 0%
- saflık 0%
- Aktarım: KAPALI
- Gürültü: KAPALI
- Islak Kenarlar: KAPALI
- Pistole: KAPALI
- Düzgünleştirme: KAPALI
- Dokuyu Koru: KAPALI
.•°•.•°•.•°•.•°•.•°•.•°•.
Ama elbette, her birini istediğiniz gibi özelleştirebilirsiniz! Aşağıda her bir ayarın ayrıntılı bir açıklaması bulunmaktadır.
.•°•.•°•.•°•.•°•.•°•.•°•.
1. Fırça Ucu Şekli
Burada seçtiğiniz fırçanın türünü görebilir ve boyutunu değiştirebilirsiniz.
Sertlik: Burç ana hatlarının netliğindeki değişiklikler.
- Yüksek % = her dağılımın daha tanımlı (net) anahattı
- Düşük % = her dağılımın daha bulanık (belirsiz) ana hatları
Aralık: Dağılım noktalarının sıklığı.
- Yüksek % = daha seyrek (daha az) dağılım noktası
- Düşük % = daha sık (daha fazla) dağılım noktası
.•°•.•°•.•°•.•°•.•°•.•°•.
2. Şekil Dinamiği
Burada scatter boyutunun 'rastgeleliğini' değiştirebilirsiniz.
Boyut titremesi: Alacağınız daha fazla boyut çeşitliliği. % ne kadar düşükse, her beden o kadar tekdüze olacaktır.
- Yüksek % = Daha fazla dağılım noktası boyutu çeşitliliği
- Düşük % = Daha az dağılım noktası boyutu çeşitliliği
Minimum Çap: Her bir dağılım noktasının ne kadar küçük olabileceğini belirler
- Yüksek % = En küçük dağılım noktasının daha büyük boyutu (daha az çeşitlilik)
- Düşük % = En küçük dağılım noktasının daha küçük boyutu (daha fazla çeşitlilik)
Açı Değişimi: Her dağılım noktasının rastgele dönüşü
- Yüksek % = Daha fazla fırça dönüşü çeşitliliği
- Düşük % = Daha az fırça dönüş çeşitliliği
Yuvarlaklık Jitter: Fırçanızın 'ezilebileceği' kapsam
- Yüksek % = Daha fazla 'ezici' (yani, bir daire fırçası ise, daha fazla oval görürsünüz)
- Düşük % = Daha az 'ezilme' (yani, bir daire fırçasıysa, daha fazla daire görürsünüz)
Flip X Jitter: Fırçayı yatay olarak çevirme
Flip Y Jitter: Fırçayı dikey olarak çevirme
.•°•.•°•.•°•.•°•.•°•.•°•.
3. Saçılma
Her İki Eksen: Saçılmanın hem X hem de Y yönünde gerçekleşmesine izin verir. (Genellikle bunu kapatıyorum çünkü açıksa, boş olan bir noktayı doldurmak için çizemezsiniz; tıkladığınız yerden farklı bir yere dağılır. Benim için bu sadece uygunsuz.)
Sayım: Dağılım noktalarının sıklığı
- Yüksek % = Daha fazla puan
- Düşük % = Daha az puan
Count Jitter: Count Number'ın Rastgeleliği (yani, bazı alanlarda daha fazla ve bazılarında daha az dağılım noktalarına sahip olacaksınız)
- Yüksek % = Daha fazla varyasyon
- Düşük % = Daha az varyasyon
.•°•.•°•.•°•.•°•.•°•.•°•.
4. Doku
Burada her fırçanın içine bir doku (tasarım) ekleyebilirsiniz. Photoshop'ta önceden ayarlanmış bazı dokular vardır, ancak burada olduğu gibi çevrimiçi olarak daha fazla ücretsiz doku indirebilirsiniz.
Ters Çevir: bu seçeneği AÇIK ve KAPALI konuma getirmek tasarımın karanlık ve aydınlık bölgelerini tersine çevirir; düz renkli alanlar şeffaf hale gelir ve bunun tersi de geçerlidir; daha koyu alanlar daha açık hale gelir ve bunun tersi de geçerlidir.
Her bir ucu dokulandırın: Her bir saçılma fırçası noktasının ana hatlarını görüp göremeyeceğinizi belirler
- AÇIK = her dağılım noktasının ana hatları ayırt edici olmaya devam edecek
- KAPALI = dağılım noktaları birbirine karışır
Derinlik: doku nasıl tanımlanır
- Yüksek % = doku açıkça görülebilir
- Düşük % = doku soluk (hafif)
.•°•.•°•.•°•.•°•.•°•.•°•.
5. Çift Fırça
Bu daha çok dokuya benzer, ancak seçtiğiniz ilk fırça şekliyle sınırlandırılmak üzere başka bir fırça seçersiniz.
Tamam, açıklayalım.
Örneğin, orijinal fırça ucu şekliniz bir daire ise ve ikili fırça ucunuz bir sıçrama tasarımıysa, dağılımınız daireler içinde sınırlı sıçramalar gösterecektir.
Modlar: Birçok mod vardır. Orijinal fırça ucundaki ikili fırçanın gölgelenme şeklini belirlerler. Dürüst olmak gerekirse, burada neye benzediğini görmek için her birini gözden geçirmenizi tavsiye ederim. Her neyse, modlar şunlardır: Çarpma, Karartma, Kaplama, Renk Soldurma, Renk Yakma, Doğrusal Yakma, Sert Karıştırma ve Doğrusal Işık.
Çift fırça ucu için ise çevirme, boyut, boşluk, dağılım ve boyut, ancak ve için olanlarla aynıdır.
.•°•.•°•.•°•.•°•.•°•.•°•.
6. Renk Dinamiği
Bu, dağılım noktalarınızın renginde bir değişiklik yaratır. Renk varyasyonu, fırça paletinize seçtiğiniz iki renge (ön plan ve arka plan renkleri) dayalı olacaktır.
Ön Plan/Arka Plan Değişimi: arka plan renginizin ön plan rengiyle ne ölçüde karışabileceği
- Yüksek % = arka plan renginin daha fazlası görünür (yani %100'de, ön plan ve arka plan rengi arasındaki tüm renk aralığını göreceksiniz)
- Düşük % = arka plan renginin yalnızca bir kısmı görünür (yani %0'da yalnızca ön plan rengini göreceksiniz)
Ton Değişimi: rengin ön plan ve arka plan renklerinden ne ölçüde sapabileceği
- Yüksek % = daha fazla rastgele renk (yani %100'de tamamen rastgele renkler göreceksiniz)
- Düşük % = ön plan ve arka plan renklerine benzer renkler (yani %0'da yalnızca ön plan rengini göreceksiniz)
Doygunluk Değişimi: Renk doygunluğunun ön plan ve arka plan renklerinden ne kadar değişebileceği. Doygunluğun ne olduğundan emin değilseniz, bunu renge beyaz eklemek olarak düşünün.
- Yüksek % = renkler daha büyük doygunluk varyasyonu gösterir (yani daha 'soluk' renkler)
- Düşük % = ön plan ve arka plan renklerine benzer renkler (yani daha az 'soluk' renkler)
Parlaklık Değişimi: Renk parlaklığının ön plan ve arka plan renklerinden ne kadar değişebileceği. Renge siyah eklemek olarak hayal edin.
- Yüksek % = renkler daha büyük parlaklık varyasyonu gösterir (yani daha 'koyu' renkler)
- Düşük % = ön plan ve arka plan renklerine benzer renkler (yani daha az 'koyu' renkler)
Saflık: tamam, yani bu, "nötr eksene doğru veya ondan uzağa renk kayması". Burada tarafsız eksende bir makaleye göz gezdirdim ve dürüst olacağım… Hâlâ anlamış değilim. Ancak, denedim ve sonucum…
- Pozitif % = renkler, renk örneklerinin merkez çizgisinin merkezine yaklaşır (rengin 'en parlak' ve 'en güçlü' biçimi
- 0% = ön plan ve arka plan renkleri seçtiğiniz renkle aynı
- Negatif % = renkler, renk örneklerinin en üstüne yakınlaşır ve sonunda tüm rengi kaybederek beyaza dönüşür
.•°•.•°•.•°•.•°•.•°•.•°•.
7. Aktarma
Opaklık Değişimi: dağılım noktalarının opaklığındaki varyasyonun kapsamı
- Yüksek % = opaklıkta daha fazla çeşitlilik
- Düşük % = opaklıkta daha az çeşitlilik
Akış Sapması: dağılım noktalarının akışındaki varyasyonun kapsamı
- Yüksek % = akışta daha fazla çeşitlilik
- Düşük % = akışta daha az çeşitlilik
Opaklık ve akış arasındaki fark şudur ki, aynı vuruş içinde bir vuruşun üzerinden tekrar geçerseniz, akış düşükse örtüşmeyi daha koyu yapabilirsiniz, ancak opaklık düşükse bunu yapamazsınız; ayrı bir vuruş yapmanız gerekir. (Burada daha açık bir şekilde açıklanmıştır.)
.•°•.•°•.•°•.•°•.•°•.•°•.
8. Yalnızca AÇIK-KAPALI Ayarlar
Gürültü: AÇIK ise, fırçanızın kenarını pikselli hale getirir
Islak Kenarlar: AÇIK ise fırçanızın kenarını vurgular ve akışını biraz azaltır
Airbrush: AÇIK ise, airbrush benzeri oluşturma efektlerine izin vermek için fırçanızın akışını azaltır
Yumuşatma: AÇIK ise, fare yolu yumuşatmayı etkinleştirir
Dokuyu Koru: AÇIK ise, fırça ayarlarında aksi takdirde dokuyu görmeyi zorlaştıracak diğer değişikliklere rağmen dokunun görünür olmasına izin verir. Bu nedenle, yalnızca bir kullanıyorsanız geçerlidir.
Adım 4: Scatter'ı Word Tasarımına Uygulama


Şimdi, kelimeye bir tasarım fırçalayalım!
.•°•.•°•.•°•.•°•.•°•.•°•.
İlk önce, metin içeren orijinal katmana tıklayın.
{Sihirli değnek aracını (W)} seçin ve kelimenin her bir 'alanına' tıklayın.
'Alan' diyorum çünkü yazı tipinizin harfleri bağlıysa, sadece bir kez tıklamanız yeterlidir.
Benim durumumda, F, U ve N harflerinin hepsi ayrı, bu yüzden her birine ayrı ayrı tıklamam gerekiyor.
Farklı 'alanları' tıkladığınızda shift tuşunu basılı tuttuğunuzdan emin olun.
.•°•.•°•.•°•.•°•.•°•.•°•.
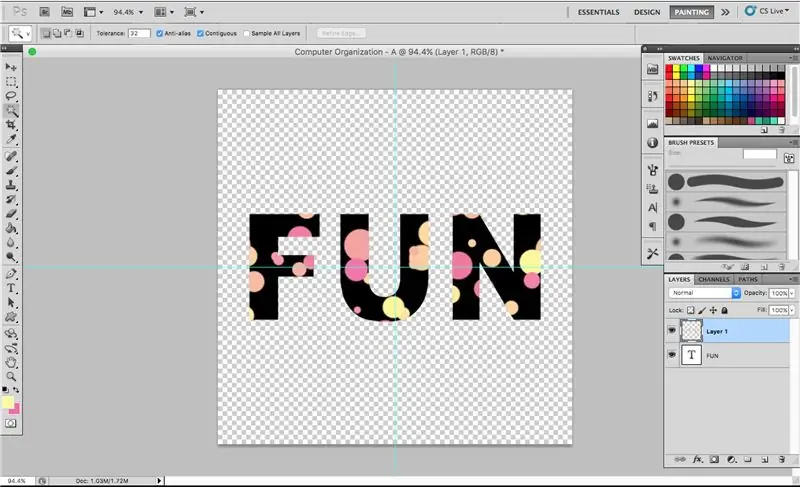
Şimdi daha önce oluşturduğunuz yeni katmana dönün.
Renk örneğini ve seçiciyi kullanarak istediğiniz renkleri seçin.
{fırça (B)}'yi seçin ve bir dağılım çizin.
.•°•.•°•.•°•.•°•.•°•.•°•.
Yaratıcı ol!
Adım 5: Metne Anahat Ekleme




Kelimeleri vurgulamak için metne bir anahat eklemeye karar verebilirsiniz.
.•°•.•°•.•°•.•°•.•°•.•°•.
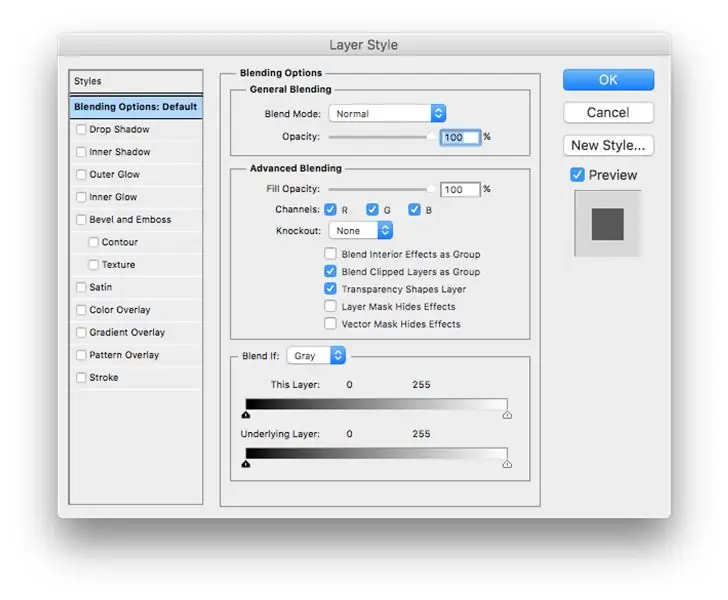
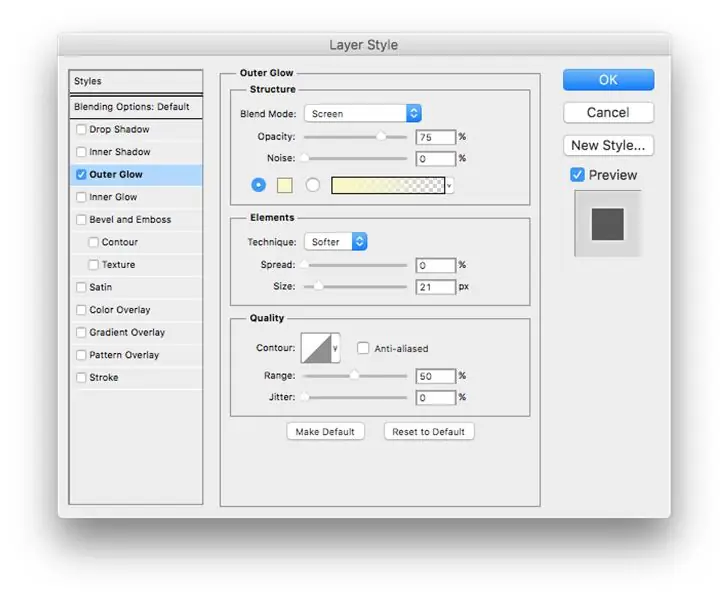
[Katman Stili] penceresini açmak için metin içeren katmana çift tıklayın.
[Dış Işıma]'yı AÇIK konuma getirin.
Sağlam bir anahat elde etmek için ayarları aşağıdaki şekilde değiştirin:
- Karışım modu NORMAL
- Opaklık %100
- Gürültü 0%
- Renk (harflerin sahip olmasını istediğiniz renk anahattı)
- Teknik HASSASİYET
- %100 yayıldı
- Boyut 10 piksel (yazı tipi boyutuna bağlıdır)
- Kalite bölümü -- önceden ayarlanmış olarak bırakın
.•°•.•°•.•°•.•°•.•°•.•°•.
Bu Eğitilebilir Dosya için kullandığım photoshop dosyası, "A" temel harfinde başka tasarım fikirleriyle birlikte ektedir.
Bazı tasarımlar oldukça çocukça, bazıları ise ilginç… Lütfen dilediğiniz gibi kullanın!
Yaratıcı ol!:)
Adım 6: Simgenizi Kaydetme


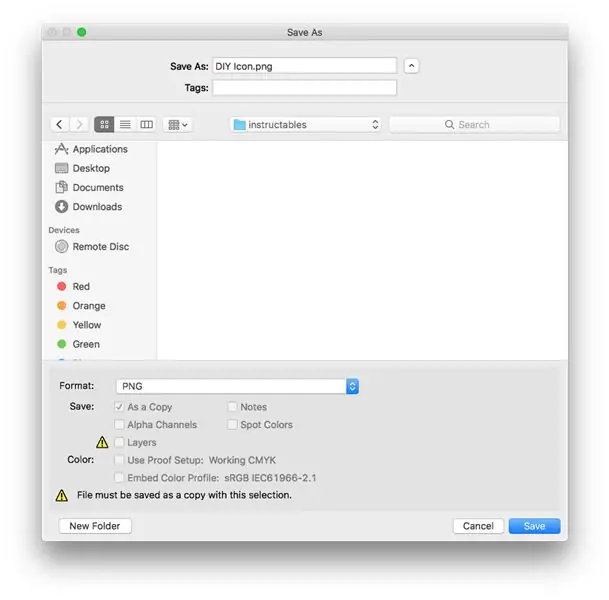
Dosyanızı-p.webp
Ardından, kaydettiğinizde bir -p.webp
7. Adım: PNG'nin Klasör Simgesi Olarak Gösterilmesi




Şimdi büyük an için!
Burada 3 farklı işlem göstereceğim:
- Yaptığınız simgeyi kullanıyorsanız
- Simgeyi çevrimiçi kullanıyorsanız
- resim kullanılıyorsa
.•°•.•°•.•°•.•°•.•°•.•°•.
1. Yaptığınız simgeyi kullanıyorsanız
Dosyayı Önizleme ile açın.
Tümünü seçin (Komut + A).
Kopyala (Komut + C).
Simgesini değiştirmek istediğiniz klasörü seçin.
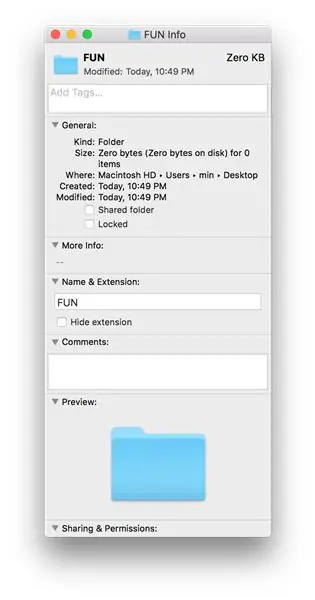
Bilgi al (Komut + I).
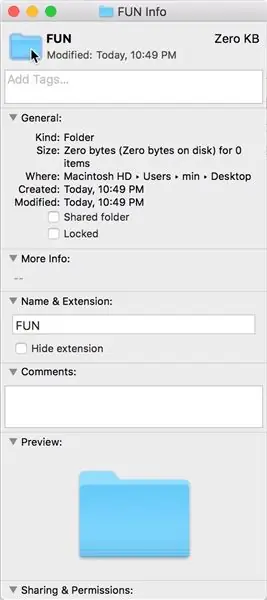
Açılır pencerenin üst kısmındaki klasörün simgesine tıklayın.
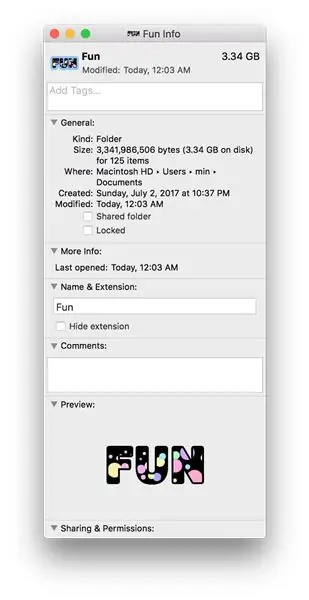
Daha önce kopyaladığınız simgeyi yapıştırın (Command + V).
TAMAMLAMAK!
.•°•.•°•.•°•.•°•.•°•.•°•.
2. Simgeyi çevrimiçi kullanıyorsanız
Burada, telif hakkı sorunlarından kaçınmak için Creative Commons'tan bir simge kullanıyorum. İndirdiğiniz simgenin nasıl kaldırılacağını göstermek için renkli bir arka plana sahip olduğunu varsayacağım.
Dosyayı Önizleme'de açın.
[İşaretleme araç çubuğu]'nu açın.
[Anında Alfa] üzerine tıklayın.
Arka plan alanına tıklayın ve arka plan tamamen vurgulanana kadar biraz sürükleyin, ardından bırakın. Arka plan şimdi seçilmelidir.
Silmek.
Tümünü seçin (Komut + A).
Kopyala (Komut + C).
Simgesini değiştirmek istediğiniz klasörü seçin.
Bilgi al (Komut + I).
Açılır pencerenin üst kısmındaki klasörün simgesine tıklayın.
Daha önce kopyaladığınız simgeyi yapıştırın (Command + V).
TAMAMLAMAK!
.•°•.•°•.•°•.•°•.•°•.•°•.
3. Görüntü kullanılıyorsa
Telif hakkı sorunlarından kaçınmak için burada yine Creative Commons'tan bir resim kullanıyorum.
Resmi Önizleme ile açın.
Burada ya tümünü seçebilirsiniz, bu durumda görüntünüz dikdörtgen olur ya da [işaretleme araç çubuğunu] açıp eliptik bir seçim yapmak için bir [seçim aracı] kullanabilirsiniz.
Kopyala (Komut + C).
Simgesini değiştirmek istediğiniz klasörü seçin.
Bilgi al (Komut + I).
Açılır pencerenin üst kısmındaki klasörün simgesine tıklayın.
Daha önce kopyaladığınız simgeyi yapıştırın (Command + V).
TAMAMLAMAK!
Adım 8: Şimdi Organize Edin


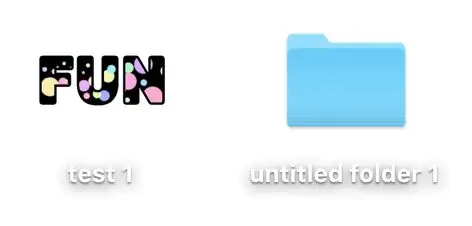
Artık her belge grubu için mükemmel klasörü oluşturabilirsiniz!
Git bilgisayarınızın dosyalarını düzenleyin!
.•°•.•°•.•°•.•°•.•°•.•°•.
Bu Eğitilebilir Yazıyı beğendiyseniz, lütfen Lekesiz Yarışmada bana oy verin!
Önerilen:
Pinterest Panolarınızı Bölümlere Nasıl Düzenlersiniz: 7 Adım

Pinterest Panolarınızı Bölümler halinde Nasıl Düzenleyebilirsiniz: Bu eğiticiye hoş geldiniz: Pinterest Panolarınızda kolayca Bölümler oluşturun ve Pinlerinizi daha da düzenleyin. Bu eğitici, web tarayıcınızda Pinterest'i kullanır
WiFi Uyarıları ile Mini Kendin Yap Hidroponik Sistemler ve Kendin Yap Hidroponik Bitki Bahçesi İnşa Et: 18 Adım

WiFi Uyarıları ile bir Mini Kendin Yap Hidroponik Sistemler ve Kendin Yap Hidroponik Bitki Bahçesi İnşa Et: Bu derste size bir #Kendin Yap #hidroponik sistemini nasıl kuracağınızı göstereceğiz. Bu DIY hidroponik sistem, 2 dakika açık ve 4 dakika kapalı olan özel bir hidroponik sulama döngüsünde sulayacaktır. Ayrıca rezervuar su seviyesini de izleyecektir. Bu sistem
15 Dakikada Mac Tablet Olmak için Hack Mac Dizüstü Bilgisayar veya Kendin Yap Cintiq: 6 Adımda (Resimlerle)

15 Dakikada Mac Tablet Olmak İçin Mac Dizüstü Bilgisayarını Hackleyin veya Kendin Yap Cintiq: Bunun ortaya çıktığı yerlerden çok sayıda sorum oldu:1. evet basınca duyarlıdır2. sadece wacom sensörümün olduğu yerde çalışıyor… temelde videodaki beyaz blok.3. g4'ü kullandım çünkü anakartı bozuk ve sanaldı
Myspace Arka Planınızı Nasıl Düzenlersiniz: 4 Adım

Myspace Arka Planınızı Nasıl Düzenlersiniz: İşte myspace düzeninizi düzenlemenin birkaç yolu. Bunu göstermek için hesabımı kullanacağım. Bu arada…size myspace'imi gösterdiğim için…ve "özel"…beni kesinlikle eklemelisiniz
Bilgisayarınızı Nasıl Büyük Bir Hızla Hızlandırabilir ve Sistemin Ömrü Boyunca Bu Hızı Nasıl Koruyabilirsiniz.: 9 Adım

Bilgisayarınızı Büyük ölçüde Hızlandırma ve Sistemin Ömrü Boyunca Bu Hızı Nasıl Koruyabilirsiniz.: Bu, bilgisayarınızı ilk satın aldığınızdan daha hızlı çalışması için nasıl temizleyeceğiniz, ince ayar yapacağınız ve optimize edeceğiniz konusunda hazırladığım bir eğitimdir. ve bu şekilde kalmasına yardımcı olmak için. Fırsat buldukça resimleri yayınlayacağım, ne yazık ki şu an için yok
