
İçindekiler:
- Yazar John Day [email protected].
- Public 2024-01-30 13:22.
- Son düzenleme 2025-01-23 15:14.
Bu talimat, çok işlevli bir ruh hali yaratma deneyimimin hızlı bir yazısıdır. Elektronik devreler hakkında bazı temel bilgiler beklenmektedir. Proje henüz bitmedi, bazı ek işlevler ve ince ayar yapılması gerekiyor, ancak zaten işlevsel. Bu talimat hakkında meraklıysanız, onu güncelleyeceğim. Sistemin kalbinde bir Arduino var. USB'den veya Kapasitif dokunmatik girişlerin her birinden gelen girişi işleyecek ve RGB ışığını kontrol edecektir. Bu talimat, üç bölüme ayrılmıştır: - Kapasitif dokunmatik bölüm, görünmez giriş düğmelerini kapsar - Moodlight bölümü, moodlight'ın kontrolünü kapsar - Ambilight bölümü, ışıkları kontrol etmek için bir bilgisayar programı tarafından oluşturulan RGB değerlerini işleyerek seri port ile girişi kapsar. Feragatname: Elektronik tehlikeli olabilir, verilen herhangi bir hasardan siz kendiniz sorumlusunuz. Bazı kodlar forumlardan toplanır ve sahibinin adını içermeyebilir. Lütfen bana bildirin, adınızı ekleyeceğim.
Adım 1: Öğe Listesi
Bu talimat için aşağıdaki bileşenler gereklidir: - Arduino+USB kablosu - Breadboard - Bilgisayar güç kaynağı - 3x RGB şeritler, Dealextreme.com'a göz atın. - https://uk.farnell.com/stmicroelectronics/tip120 gibi 3x TIP120 FET'ler /darlington-transistor-to-220/dp/980405- Bir grup direnç (6* 10 kiloOhm, 3*2 megaOhm)- Bir sürü kablo. - Araçlar Kapasitif dokunuş - Toprak plakaları için metal halkalar - Bakır tel veya plaka - Yerleştirilecek bir şey (kitaplık gibi:)
Adım 2: Kapasitif Dokunma - Temel Bilgiler ve Devre
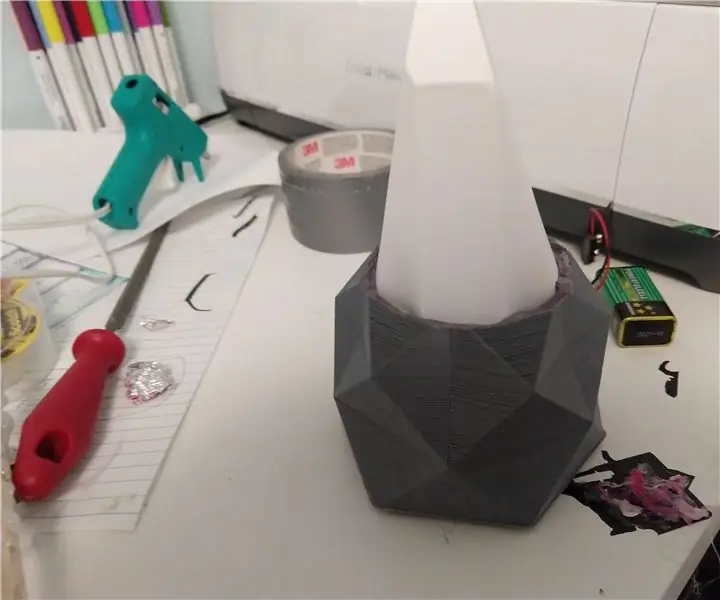
Kitaplıklarımı boyadığım için onları da 'yükseltme' fırsatım oldu. Görünmez bir dokunuşla ruh halini kontrol etmek istedim. İlk başta planım bunun için özel bir IC kullanmaktı (Atmel QT240 gibi). Ama sonra Arduino'nun yazılım yoluyla kapasitif bir sensörü taklit edebileceğini açıklayan bir sayfaya rastladım. Elektronik devre resimde bulunabilir, sensör spiral şeklinde bakır bir teldir (basitlik için sadece bir tanesi gösterilmiştir). Hassasiyet, her pinden önce bulunan dirençler tarafından kontrol edilir. Mutlak veya yakın temas gerekip gerekmediğine bağlı olarak 1 MegaOhm (mutlak dokunma) ile 40 MegaOhm (12-24 inç) arasında değişebilirler (2M Ohm dirençler kullandım). Sensör istediğiniz gibi davranana kadar değerlerle denemeler yapın. Her bir spiralin arkasına devrelerin toprağına bağlı bir miktar iletken yüzey (ince bir iletken olmayan parça ile ayrılmış) monte etmek iyi bir fikirdir. Bu şekilde sensörler daha kararlı olacak ve gürültüden daha az etkilenecektir. Sensörlerin bir kitaplığa montajı hakkında biraz daha resim. Daha sonra devre ile kolay bağlantı için bir fiş de takılıdır. Dolgu, her şeyi gizlemek için kullanılır ve bundan sonra boyanmaya hazırdır.
3. Adım: Kapasitif Dokunma - Kod ve Test
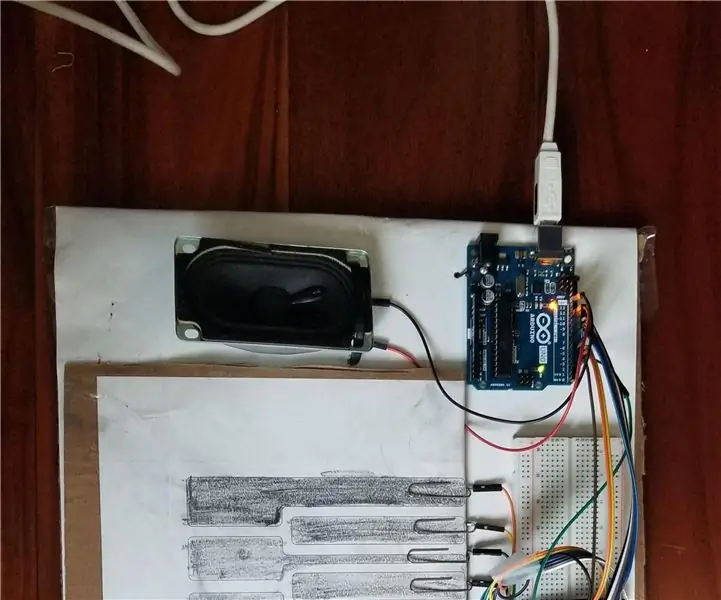
Arduino üzerinde hata ayıklama için aşağıdaki kaynak kodu kullanılabilir, arduino seri monitör ile değerleri kontrol edin. Altı değer üretilir. Birincisi, sistemin performansının bir ölçüsüdür. İkinci ila altıncı, her pimde algılanan değerlerdir. Parmağınıza yaklaştığınızda değerler yükselmelidir. Değilse, kötü bağlantı ve parazit olup olmadığını kontrol edin. Duyarlılığı belirlemek için direnç değerleri değiştirilebilir. Belirli bir mantıksal eşikte etkinleştirilen bir if-then yapısı uygulanarak bir geçiş yapılabilir. Bu, son arduino kodunda kullanılacaktır. Daha fazla bilgi, okunması önerilir: https://www.arduino.cc/playground/Main/CapSense--- Arduino CapTouch Hata Ayıklama Kodu ---#include void setup() {CapSense cs_2_3 = CapSense(2, 4); // Pin 2 ve 4 arasında 10M direnç, pin 4 sensör pinidir, tel ekle, FoilCapSense cs_2_4 = CapSense(2, 7); // Pin 2 ve 7 arasında 10M direnç, pin 7 sensör pinidir, tel ekle, FoilCapSense cs_2_5 = CapSense(2, 8); // Pin 2 ve 8 arasında 10M direnç, pin 8 sensör pinidir, tel ekle, folyoCapSense cs_2_6 = CapSense(2, 12); // Pin 2 ve 12 arasında 10M direnç, pin 12 sensör pinidir, tel ekle, folyoCapSense cs_2_7 = CapSense(2, 13); // Pin 2 ve 13 arasındaki 10M direnç, pin 13 sensör pinidir, tel ekle, folyo void kurulumu() { Serial.begin(9600);}void loop() { long start = millis(); uzun toplam1 = cs_2_3.capSense(30); uzun toplam2 = cs_2_4.capSense(30); uzun toplam3 = cs_2_5.capSense(30); uzun toplam4 = cs_2_6.capSense(30); uzun toplam5 = cs_2_7.capSense(30); Serial.print(millis() - başlat); // performansı milisaniye cinsinden kontrol edin Serial.print("\t"); // hata ayıklama penceresi aralığı için sekme karakteri Serial.print(total1); // sensör çıktısı 1'i yazdır Seri.print("\t"); Seri.baskı(toplam2); // sensör çıktısını yazdır 2 Serial.print("\t"); Seri.baskı(toplam3); // sensör çıktısını yazdır 3 Serial.print("\t"); Seri.baskı(toplam4); // sensör çıktısını yazdır 4 Serial.print("\t"); Seri.println(toplam5); // sensör çıktısını yazdır 5 gecikme(10); // verileri seri portla sınırlamak için rastgele gecikme }--- END ---
Adım 4: Mood Light - Temel Bilgiler ve Devre
Şimdi sistemin çıktı kısmını oluşturma zamanı. Arduino'nun PWM pinleri, her rengi kontrol etmek için kullanılacaktır. PWM, Darbe Genişliği Modülasyonu anlamına gelir, bir pin çok hızlı açılıp kapatıldığında ledler 0'dan 255'e kısılır. Her pin bir FET ile güçlendirilir. Şimdilik, sistemde renk başına sadece bir kanal var, yani tüm RGB şeritleri aynı anda kontrol edilecek ve 3 PWM pinine ihtiyaç var (her renk için bir tane). Gelecekte dört RGB şeridimin her birini kontrol edebilmek istiyorum. Bu, 4*3=12 PWM pini (ve muhtemelen bir Arduino Mega) anlamına gelir. Tamam, biraz şematik zamanı! Bu (resme bakın) devrenin temel bir temsilidir (yakında daha güzel bir tane yapacaktır). Kapasitif sensörler de dahildir (yeşil kısım). Temelde açıklanması gereken üç bileşen var: - FETBu bahsettiğim amplifikatör. Kapısı, Kaynağı ve Drenajı vardır. Kapıdaki (Arduino'ya bağlı) küçük bir akımın algılanmasını güçlendirir ve 12 voltta sürülen RGB şeridinin yolunu açar. Kaynak +12V'da olmalı, GND'de (Toprak) tahliye edilmelidir. Kesin pin çıkışı için FET'inizin özellikler sayfasını kontrol edin. Her RGB kanalı kendi FET'inden önce konumlandırılmalıdır. Bu anlamda Arduino kontrollü bir switch gibi davranmaktadır. - RGB şerit Bu 12 voltluk RGB şerit ortak anot (+) tipindedir. Bunun anlamı, ortak kablonun +12V'a bağlanması ve akımın ayrı renk kanallarının her birinden geçmesi gerektiğidir. Şeritte dirençler vardır, bu yüzden endişelenmeyin! - DirençlerÜç 10k direnç, FET'in açılmaması gerektiğinde açılmamasını sağlayacaktır. Diğer üç kişi FET'in boşaltacağı maksimum akımı sınırlayacaktır. İlk üç direnç zaten RGB şeridinde. USB kablolarını RGB şeritlerine lehimledim, böylece modüler olarak kolayca bağlayabiliyorum. Eski bir hub'dan gelen fişler breadboard'uma yerleştirildi. Meyve suyu için eski bir bilgisayar güç kaynağı, RGB şeridine güç sağlamak için 12V ve USB kablosu olmadan çalışmasını istiyorsanız devre için sonunda 5V kullanın.
Adım 5: Ruh Hali Işığı - Kod ve Kontrol
Ruh hali ışığı kapasitif sensörler tarafından kontrol edilir. Şimdilik sadece 2 ve 3 numaralı sensörleri renk değişimi için programladım. Diğer sensörlerin henüz bir işlevi yoktur. İşte kod:--- Arduino Mood Kontrol Kodu ---#include const boolean invert = true;const uzun zaman aşımı = 10000;// Kapasitif sensör bildirimiCapSense In1 = CapSense(2, 4); // 4 ve 2 numaralı pinler arasında 2M direnç, pin 2 sensör pinidir, tel ekle, folyoCapSense In2 = CapSense(2, 7); // Pim 4 ve 6 arasındaki 2M direnç, pim 6 sensör pimidir, tel ekle, folyoCapSense In3 = CapSense(2, 8); // 4 ve 8 pinleri arasında 2M direnç, pin 8 sensör pinidir, tel ekle, folyoCapSense In4 = CapSense(2, 12); // 4 ve 8 pinleri arasında 2M direnç, pin 8 sensör pinidir, tel ekle, folyoCapSense In5 = CapSense(2, 13); // Pin 4 ve 8 arasındaki 2M direnç, pin 8 sensör pinidir, tel ekle, folyo// PWM Pin bildirimlerisint PinR1 = 3;int PinG1 = 5;int PinB1 = 6;// Diğer değişkenlerint Color1 = 128; // colorint gibi bir kırmızı ile başlayın Brightness1 = 255; // tam parlaklıkta başlayınint RedValue1, GreenValue1, BlueValue1; // RGB bileşenlerivoid setup() { // sensör zaman aşımı değerlerini ayarla In1.set_CS_AutocaL_Millis(timeout); In2.set_CS_AutocaL_Millis(zaman aşımı); In3.set_CS_AutocaL_Millis(zaman aşımı); In4.set_CS_AutocaL_Millis(zaman aşımı); In5.set_CS_AutocaL_Millis(timeout);}void loop() { long start = millis(); uzun toplam1 = In1.capSense(30); uzun toplam2 = In2.capSense(30); uzun toplam3 = In3.capSense(30); uzun toplam4 = In4.capSense(30); uzun toplam5 = In5.capSense(30); if (toplam2 > 150) { Renk1++; // rengi artır if(Renk1 > 255) { // Renk1 = 0; } } else if (toplam3 > 200) { Renk1--; // rengi azalt if(Color1 < 0) { // Color1 = 255; } // hue'u rgb'ye çevir hueToRGB(Color1, Brightness1); // renkleri PWM pinlerine yaz analogWrite(PinR1, RedValue1); analogWrite(PinG1, GreenValue1); analogWrite(PinB1, BlueValue1);}// bir rengi Kırmızı, Yeşil ve Mavi bileşenlerine dönüştürme işlevi.void hueToRGB(int hue, int parlaklık){ unsigned int scaledHue = (hue * 6); unsigned int segmenti = scaledHue / 256; // renk tekerleği etrafındaki 0 - 5 segmenti unsigned int segmentOffset = scaledHue - (segment * 256); // segment içindeki konum unsigned int iltifat = 0; unsigned int prev = (parlaklık * (255 - segmentOffset)) / 256; unsigned int next = (parlaklık * segmentOffset) / 256; if(invert) { parlaklık = 255-parlaklık; iltifat = 255; önceki = 255-önceki; sonraki = 255-sonraki; } switch(segment) { case 0: // red RedValue1 = parlaklık; GreenValue1 = sonraki; BlueValue1 = iltifat; kırmak; durum 1: // sarı RedValue1 = önceki; GreenValue1 = parlaklık; BlueValue1 = iltifat; kırmak; durum 2: // yeşil RedValue1 = iltifat; GreenValue1 = parlaklık; BlueValue1 = sonraki; kırmak; durum 3: // camgöbeği RedValue1 = iltifat; GreenValue1 = önceki; BlueValue1 = parlaklık; kırmak; durum 4: // mavi RedValue1 = sonraki; GreenValue1 = iltifat; BlueValue1 = parlaklık; kırmak; durum 5: // macenta varsayılanı: RedValue1 = parlaklık; GreenValue1 = iltifat; BlueValue1 = önceki; kırmak; }}--- SON ---
Adım 6: Ambi Işığı - Arduino Tarafı
Tabii ki, bilgisayarınızdan ortam ışığını kontrol edebilmek tamamen harika olurdu. Örneğin, bir ambilight veya ses kontrollü disko oluşturmak için. Bu bölüm ambilight kısmına odaklanıyor, gelecekte daha fazla işlevsellik ekleyeceğim. Tamam, ek devre yok çünkü hepsi Arduino'da mevcut. Kullanacağımız şey seri iletişim yetenekleri ve bazı 'Processing 1.0' yazılımları. Arduino'nuzu bir USB kablosuyla bilgisayarınıza bağlayın (eğer eskizleri yüklüyorsanız, zaten öyledir). Arduino için, seri iletişim için bazı ekstra kodlar eklemeniz gerekiyor. Kod, bilgisayardan RGB değerleri aldığı sürece kapasitif sensörleri çevirerek dinleme moduna geçecektir. Ardından RGB değerlerini PWM pinlerine ayarlar. Şimdilik bu benim son kodum, değişiklikleri kendiniz kontrol edin:--- Arduino Ambilight Kodu ---#include const boolean invert = true;const long timeout = 10000;long commStart = 0;char val;// Kapasitif sensör bildirimiCapSense In1 = CapSense(2, 4); // 4 ve 2 numaralı pinler arasında 2M direnç, pin 2 sensör pinidir, tel ekle, folyoCapSense In2 = CapSense(2, 7); // 4 ve 6 numaralı pinler arasında 2M direnç, pin 6 sensör pinidir, tel ekle, folyoCapSense In3 = CapSense(2, 8); // 4 ve 8 pinleri arasında 2M direnç, pin 8 sensör pinidir, tel ekle, folyoCapSense In4 = CapSense(2, 12); // 4 ve 8 pinleri arasında 2M direnç, pin 8 sensör pinidir, tel ekle, folyoCapSense In5 = CapSense(2, 13); // Pin 4 ve 8 arasındaki 2M direnç, pin 8 sensör pinidir, tel ekle, folyo// PWM Pin bildirimlerisint PinR1 = 3;int PinG1 = 5;int PinB1 = 6;// Diğer değişkenlerint Color1 = 128; // colorint gibi bir kırmızı ile başlayın Brightness1 = 255; // tam parlaklıkta başlayınint RedValue1, GreenValue1, BlueValue1; // RGB bileşenlerivoid setup() { Serial.begin(9600); // seri iletişimi başlat// sensör zaman aşımı değerlerini ayarla In1.set_CS_AutocaL_Millis(timeout); In2.set_CS_AutocaL_Millis(zaman aşımı); In3.set_CS_AutocaL_Millis(zaman aşımı); In4.set_CS_AutocaL_Millis(zaman aşımı); In5.set_CS_AutocaL_Millis(timeout);}void loop() { long start = millis(); uzun toplam1 = In1.capSense(30); uzun toplam2 = In2.capSense(30); uzun toplam3 = In3.capSense(30); uzun toplam4 = In4.capSense(30); uzun toplam5 = In5.capSense(30); if (Serial.available()) { // Okunacak veri varsa, val = Serial.read(); // oku ve val commStart = millis(); if (val == 'S') { //Başlangıç karakteri alınırsa while (!Serial.available()) {} //Bir sonraki değere kadar bekleyin. RedValue1 = Seri.read(); //Kullanılabilir olduğunda, atayın. while (!Serial.available()) {} //Yukarıdakiyle aynı. GreenValue1 = Seri.read(); while (!Serial.available()) {} BlueValue1 = Serial.read(); } Serial.print(RedValue1); Serial.print(YeşilDeğer1); Serial.println(BlueValue1); } else if ((millis() - commStart) > 1000) { if (toplam2 > 150) { Renk1++; // rengi artır if(Renk1 > 255) { // Renk1 = 0; } } else if (toplam3 > 200) { Renk1--; // rengi azalt if(Color1 < 0) { // Color1 = 255; } } hueToRGB(Renk1, Parlaklık1); } analogWrite(PinR1, RedValue1); analogWrite(PinG1, GreenValue1); analogWrite(PinB1, BlueValue1);}// bir rengi Kırmızı, Yeşil ve Mavi bileşenlerine dönüştürme işlevi.void hueToRGB(int hue, int parlaklık){ unsigned int scaledHue = (hue * 6); unsigned int segmenti = scaledHue / 256; // renk tekerleği etrafındaki 0 - 5 segmenti unsigned int segmentOffset = scaledHue - (segment * 256); // segment içindeki konum unsigned int iltifat = 0; unsigned int prev = (parlaklık * (255 - segmentOffset)) / 256; unsigned int next = (parlaklık * segmentOffset) / 256; if(invert) { parlaklık = 255-parlaklık; iltifat = 255; önceki = 255-önceki; sonraki = 255-sonraki; } switch(segment) { case 0: // red RedValue1 = parlaklık; GreenValue1 = sonraki; BlueValue1 = iltifat; kırmak; durum 1: // sarı RedValue1 = önceki; GreenValue1 = parlaklık; BlueValue1 = iltifat; kırmak; durum 2: // yeşil RedValue1 = iltifat; GreenValue1 = parlaklık; BlueValue1 = sonraki; kırmak; durum 3: // camgöbeği RedValue1 = iltifat; GreenValue1 = önceki; BlueValue1 = parlaklık; kırmak; durum 4: // mavi RedValue1 = sonraki; GreenValue1 = iltifat; BlueValue1 = parlaklık; kırmak; durum 5: // macenta varsayılanı: RedValue1 = parlaklık; GreenValue1 = iltifat; BlueValue1 = önceki; kırmak; }}--- SON ---
7. Adım: Ambi Işığı - Bilgisayar Tarafı
Bilgisayarın yanında bir Processing 1.0 çizimi çalıştırılır, bkz.processing.org. Bu küçük (biraz dağınık) program her an ortalama ekran rengini hesaplar ve bunu seri porta gönderir. Henüz çok basit ve biraz ince ayar gerektirebilir, ancak çok iyi çalışıyor! Gelecekte birden fazla ayrı RGB şeridi ve ekran bölümü için güncelleyeceğim. Bunu kendiniz de yapabilirsiniz, dil oldukça basittir. İşte kod:--- 1.0 Kodu İşleme ---iportprocessing.serial.*;iport java.awt. AWTException;import java.awt. Robot;import java.awt. Rectangle;import java.awt.image. BufferedImage;PImage screenShot;Serial myPort;static public void main(String args) { PApplet.main(new String { "--present", "shooter" });}void setup() { size(100, 100)); //size(ekran.genişliği, ekran.yükseklik); // Hata ayıklama amacıyla seri bağlantı noktalarının bir listesini yazdırın: println(Serial.list()); // mac'umdaki seri listesindeki ilk bağlantı noktasının her zaman FTDI adaptörüm olduğunu biliyorum, bu yüzden Serial.list()[0] dosyasını açıyorum. // Windows makinelerinde bu genellikle COM1'i açar. // Kullanmakta olduğunuz bağlantı noktası hangisiyse onu açın. String portName = Serial.list()[0]; myPort = new Serial(this, portName, 9600);}void draw() { //image(screenShot, 0, 0, genişlik, yükseklik); screenShot = getScreen(); renk kleur = renk(0, 0, 0); kleur = color(screenShot); //myPort.write(int(red(kleur))+', '+int(green(kleur))+', '+int(blue(kleur))+13); //myPort.write(int(kırmızı(kleur))); //portum.write(', '); //myPort.write(int(green(kleur))); //portum.write(', '); //myPort.write(int(mavi(kleur))); //portum.write(13); doldur(kleur); rect(30, 20, 55, 55);}color color(PImage img) { int cols = (img.width); int satırlar = (img.height); int boyut = (img.width*img.height); int r = 0; int g = 0; int b = 0; img.loadPixels();// Ga elke piksel uzunlukları (boyut)for (int i = 0; i < (boyut/2); i++) { r = r + ((img.piksel >> 16) & 0xFF); g = g + ((img.piksel >> 8) & 0xFF); b = b + (img.pixels & 0xFF);}int ortalama_r = r/(boyut/2);int ortalama_g = g/(boyut/2);int ortalama_b = b/(boyut/2);renk ortalama_clr = renk(ortalama_r, ortalama_g, ortalama_b); myPort.write('S'); myPort.write(mean_r); myPort.write(mean_g); myPort.write(mean_b);return (mean_clr);}PImage getScreen() { GraphicsEnvironment ge = GraphicsEnvironment.getLocalGraphicsEnvironment(); GraphicsDevice gs = ge.getScreenDevices(); DisplayMode modu = gs[0].getDisplayMode(); Dikdörtgen sınırları = new Rectangle(0, 0, mode.getWidth(), mode.getHeight()); BufferedImage masaüstü = new BufferedImage(mode.getWidth(), mode.getHeight(), BufferedImage. TYPE_INT_RGB); try {masaüstü = new Robot(gs[0]).createScreenCapture(sınırlar); } catch(AWTException e) { System.err.println("Ekran yakalama başarısız."); } dönüş (yeni PImage(masaüstü));}--- SON ---
8. Adım: Sonuç
Ve sonuç bu, aslında yatağımın alt tarafında. Hala bezi değiştirmem gerekiyor, ışığı daha fazla dağıtacak. Yakında bununla ilgili daha fazla resim. Umarım bu öğreticiyi beğenirsiniz ve umarım kendi yaratıcılığınız için bir temel oluşturur. Zaman kısıtlaması nedeniyle çok hızlı yazdım. Bunu anlamak için bazı temel arduino/elektronik bilgisine sahip olmanız gerekebilir, ancak iyi karşılanırsa gelecekte güncellemeyi planlıyorum.
Önerilen:
Kapasitif Dokunmatik Anahtarlı Arduino El Fanı.: 6 Adım

Kapasitif Dokunmatik Anahtarlı Arduino El Fanı.: Bu eğitimde, kapasitif dokunmatik sensör, röle modülü ve Visuino kullanarak Hendheld pil fanının nasıl açılıp kapatılacağını öğreneceğiz. Bir tanıtım videosunu izleyin
Süper Kolay Kristal Ruh Hali Işığı: 6 Adım

Süper Kolay Kristal Ruh Hali Işığı: Merhaba Yapımcılar! Bu, bir öğrenme aracı ve aynı zamanda harika bir ruh hali ışığı olarak işlev görecek süper kolay bir arduino projesidir. Yalnızca birkaç parçadır, böylece tabanı yazdırmak için gereken sürede birlikte çırpabilirsiniz. Harika bir ders çıkarır
Proje Ruh Hali Lambası: 11 Adım

Proje Ruh Hali Lambası: Bu eğitimde, madeni para büyüklüğünde pil, timsah klipsleri ve bir LED ışığı kullanan bir ruh hali lambası yapmak için basit bir devre tasarlayacak ve oluşturacaksınız
Dokunmatik Kapasitif Duvar Montajı: 3 Adım

Dokunmatik Kapasitif Duvar Kurulumu: Birkaç yaz önce, SparkFun Electronics turu sırasında bu harika duvar kurulumunu gördüm: tümü bakır bantlı Çıplak İletken Dokunmatik Panele bağlanan iletken boyada ikonik görüntülerle dolu bir duvar. Dokunulduğunda, eşit
Ucuz Dokunmatik Kapasitif Piyano Nasıl Yapılır: 5 Adım

Ucuz Dokunmatik Kapasitif Piyano Nasıl Yapılır: Teknoloji ve müziğin büyük bir hayranıyım ve bunu piyano öğrencisi olarak önceki hayatımdan ilham aldıktan sonra yapmaya karar verdim. Her neyse…Bu derste size Arduino, hoparlör ve kağıt kullanarak ucuz kapasitif dokunmatik piyano yapmayı göstereceğim. ben
