
İçindekiler:
- Yazar John Day [email protected].
- Public 2024-01-30 13:17.
- Son düzenleme 2025-01-23 15:13.




Selamlar, İlk dersim için size A Wunderful Thing'den bahsetmeme izin verin. Bu, amacımın bir hava tahmini buzdolabı mıknatısı inşa etmek olduğu oldukça yeni bir projeydi!
Bu proje için tercih edilen kontrolör, her türlü güzellikle donatılmış bir ESP8266 olan Sparkfun's Thing idi. Öğe kullanıcı tarafından AÇIK konuma getirildiğinde, bir API anahtarı ve bazı konum bilgileri kullanılarak Şey'den Wunderground'a (WiFi aracılığıyla) bir veri isteği gönderilir. İstenen tahmin verileri, daha sonra istediği parçaları seçen ve depolayan Şey'e geri gönderilir. Kullanıcı, yön düğmelerine basarak ve ekranı görüntüleyerek bu verileri keşfedebilir. Kullanıcı ayrıca Wifi ID'sini, şifresini, posta kodunu ve API anahtarını değiştirmek için bir ayarlar menüsüne erişebilir.
Her neyse, bu proje çok eğlenceliydi ve bazı benzersiz unsurlar içeriyordu. Umarım bu Eğitilebilir Kitaptan öğrendiklerinizi kullanarak kendiniz veya benzeri bir şey yaparsınız.
Eğlence:)
Adım 1: WunderThing'i Kablolama




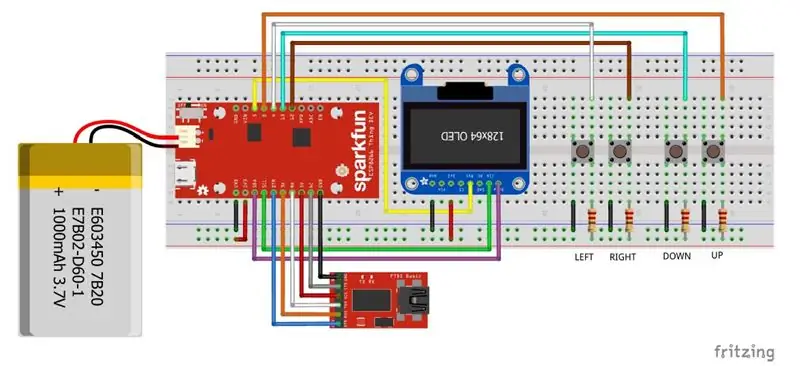
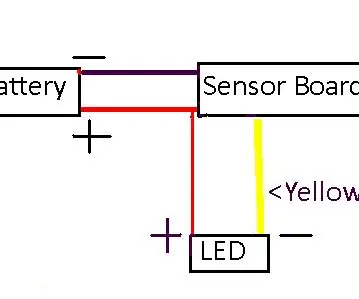
Bu Şeyi şu şekilde bağlayacaksın. Bu benim Fritzing'i de ilk kullanışımdı, oldukça havalı.
Gösterilen 3.7V LiPo pil herhangi bir boyutta olabilir, ancak en az 500mAh tavsiye ederim (ESP8266 güç tüketir). Yerleşik şarj cihazı çok iyi çalışıyor, herhangi bir eski mikro USB'yi takmanız yeterli. NOT: Kodu yüklemek için, Şey'e FTDI'dan ayrı olarak güç vermelisiniz (bir pil veya USB aracılığıyla).
Thing'e bağlı olarak gösterilen bir FTDI-USB adaptörü (herhangi bir 3.3V FTDI uygundur), bir OLED ekran ve 4 basma düğmesidir. OLED'in arkasında kapalı olan İKİ jumper'ı da lehimlemeniz gerekecek. Düğmeler harici pull-up dirençleriyle gösterilmiştir (iç pull-up'lara güvenmiyorum, ancak teoride sadece bunları kullanmanın yanlış bir tarafı yok).
SERİ HATA AYIKLAMA YAPMAK İSTİYORSANIZ: Şey üzerindeki FTDI deliklerinin üzerindeki iki.1 deliği bulun. Şeyin arkasındaki bu delikler arasındaki izi kesin. Bu iki deliğe bir başlık ekleyin, ancak değiştirmeniz en kolayı o devrenin açık/kapalı durumu. Kod yüklemek için devreyi kısa devre yapın. Seri hata ayıklamaya izin vermek için devreyi açın. Sparkfun bunu Thing öğreticisinde sizin için düzenler. Cuz Sparkfun harika, Adafruit de öyle.
Adım 2: WunderThing'i Programlama

WunderThing'i çalıştıracak kod… kötü.
Demom gibi çalışması için talimatlar vereceğim, ancak eklemek/özelleştirmek/vb. istiyorsanız bu kolay bir yol olmayacak. Üzerinden geçtim ve yorum yaptım, umarım bu yardımcı olur, ancak yapıyı gerçekten temizlemeye hiç bulaşmadım (ki bu, bazı kopya makarna parçaları ve diğer utanç verici hızlı düzeltmelerle birlikte oldukça dikildi).
İşte (biraz) Harika talimatlar:
1. Öğeyi Arduino'nun Yönetim Kurulu Yöneticisine ekleyin. Blink ile test etmeyi unutmayın.
2. Github'dan şu kütüphaneleri edinin: Adafruit_GFX, Adafruit_SSD1306, ArduinoJson (zaten dahil edilmiş olabilir)
3. Burada bir hesap oluşturarak kendinize bir Wunderground API anahtarı yapın, anahtar almak için bağlantıları takip edin (ihtiyacınız olan şey için ÜCRETSİZ)
3. Arduino programlama ayarlarını şu şekilde değiştirin: Sparkfun Thing, 115200, ArduinoTinyISP, Port #, vb. Wifi ve zip bilgileriniz için KODU DEĞİŞTİRİN (139. satır).
4. Öğeyi AÇIN (önce bir pil veya usb takmayı unutmayın), kodu derleyin ve FTDI aracılığıyla yükleyin. Öğeyi AÇIK bırakın.
5. KODU TEKRAR DEĞİŞTİRİN (satır 165), Derleyin ve tekrar yükleyin.
6. Veri için Wi-Fi'nize iki kez ping atarsa ve onu görüntülerse, kutlama için bağırıp çağırabilirsiniz.
7. İşler istendiği gibi gitmezse, kapatıp tekrar açmayı deneyin. Bu işe yaramazsa, hepsini öfkeyle bir kenara atın ve daha basit projelere geri dönün, aksi takdirde muhtemelen kafanızı bir duvara çarpmak zorunda kalacaksınız, kodumda yaptığım şeyi, istediğiniz şeyle aynı fikirde değil. onunla yap…. ama eminim herşey güzel olacak:)
3. Adım: WunderThing'i Kullanma



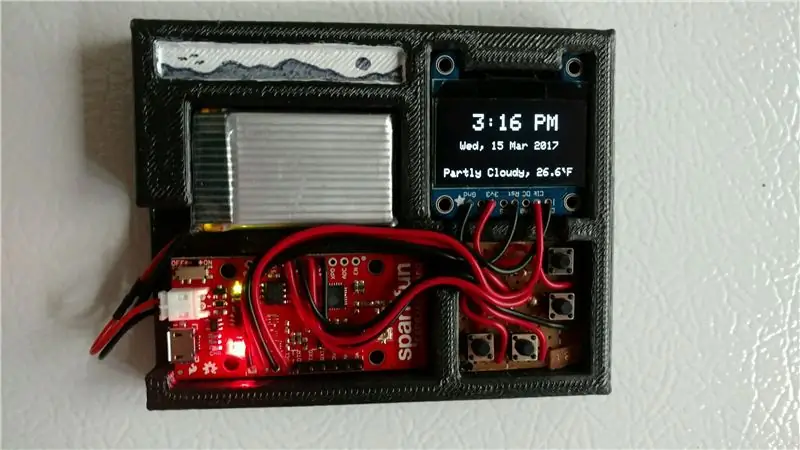
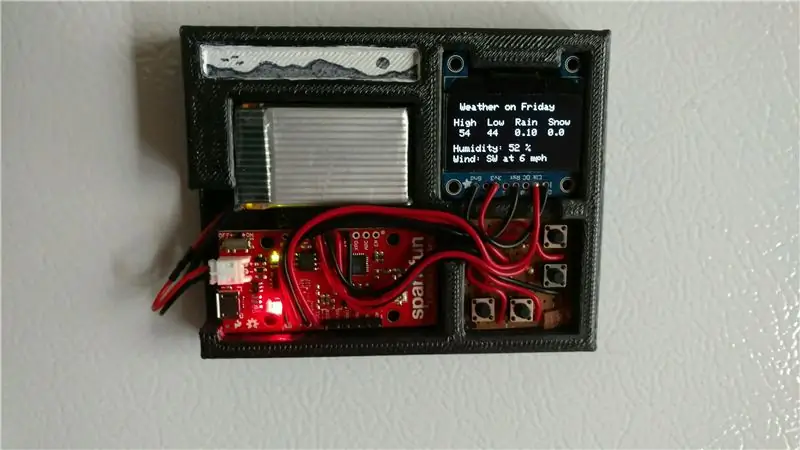
Yani… bunu ortaya koyma şeklim tam olarak sezgisel değil, ancak bu Şey'de nasıl gezinileceğini bulmak sadece birkaç dakika sürmeli.
Bunu, geçerli hücrenin ekranda gösterildiği bir excel sayfası gibi düşünün. Yukarıdaki resmi referans olarak kullanın. Tek tuhaf top, resim tarafından tam olarak tanımlanmayan Ayarlar menüsüdür. Yine de ayarlar menüsü kendini açıklayıcı olmalıdır. 'Posta Kodunu Değiştir' veya başka bir ayarı seçerseniz, dizideki karakterler (bir nokta göstergesiyle gösterilen geçerli konum) arasında geçiş yapmak için sol/sağ düğmelerini ve karakterler arasında gezinmek için yukarı/aşağı düğmelerini kullanın. Ayarlar menüsüne geri döndüğünüzde (dahili EEPROM kullanarak) Thing girişinizi otomatik olarak kaydedecektir.
Adım 4: WunderThing'i İnşa Etme
Ancak bu Şeyi başarılı bir şekilde ekmek tahtasına yerleştirdikten sonra, onu bitmiş bir ürün haline getirmeyi düşünebilirsiniz.
Saatlerimin hepsi süper basit 3D baskılı yuvalara monte edildi. Denemek isterseniz diye solidworks parça dosyasını ekleyeceğim.
Her şeyi yerinde tutmak için, düğme pedinin köşesine küçük bir parça kırık protokol yapıştırdım ve bu oldukça iyi çalışıyor gibiydi ve gerekirse 'kolay' çıkarılmasına izin veriyor. Geriye dönüp baktığımda, montajı tasarlarken kesinlikle Thing ve OLED'de bulunan matkap deliklerini kullanmalıydım… oh iyi. Yine de LiPo süper güzel uyuyor. KONEKTÖRÜN YANLIŞ OLMASI dışında harika olan, gösterilen Tenergy'yi kullandım. Yine de önemli değil, sadece adafruit'ten bazı konektörler (JST-PH) satın aldım ve pillerdekileri değiştirdim.
Dağ manzarası saatlerimde küçük bir çizim fark edeceksiniz. Bu sadece biraz boş alan kullanıyordum. Belki bunun için daha iyi bir kullanım bulabilirsin. Ayrıca tüm saatlerin renkli olduğunu fark edeceksiniz, sadece birkaç kat akrilik boya.
Bir buzdolabı mıknatısı yapmak için, bir miktar mıknatıs bandı satın alın ve üzerine birkaç şerit koyun. İyi çalışıyor.
Adım 5: WunderThing ile Daha İleriye Gitmek

Geliştirmek/değiştirmek/kendinizi yapmak için büyük potansiyel.
Hava durumu simgelerini gerçekten eklemek istedim ama hafızam tükendi. Bir şey bana belleği azaltmanın mümkün olması gerektiğini söylüyor, ancak bu JSON işi oldukça kıllı ve onu kullanma konusunda deneyimsizim (arabellek ve depolama için bellek ayırma, vb.).
Önerilen:
Art Deco Hava Tahmini Ekranı: 9 Adım (Resimlerle)

Art Deco Hava Tahmini Ekranı: Merhaba Arkadaşlar, bu Eğitilebilir Tabloda bu Hava Tahmini Ekranını oluşturmak için sıcakları göreceğiz. Hava tahminini görüntülemek için 1.8” Renkli TFT ekranla birlikte bir Wemos D1 mini kartı kullanır. Ben de bunun için bir muhafaza tasarladım ve 3 boyutlu olarak yazdırdım
Isı Pompası Hata Algılama ve Alarm ESP8266, Openhab, Telegram, Pille Çalışan MQTT: 5 Adım

Heatpump Hata Tespiti ve Alarmı ESP8266, Openhab, Telegram, Battery Powered MQTT: Evimi ve suyumu ısıtmak için kullandığım heatpump ara sıra hata veriyor. Bu hata kolayca fark edilmez, çünkü kırmızı ışık falan yoktur, küçük bir LCD ekranda sadece küçük bir 'P' vardır. Bu nedenle bu dedektörü hatayı tespit etmek için yaptım ve
Hava Tahmini İşaretçisi: 4 Adım (Resimlerle)

Weather Forecast Beacon: Bu projede, bir sonraki günün hava tahminine ulaşmak için 3D baskı, LED şeritler, güç kaynağı ve wifi bağlantılı Arduino kartı kullanarak yaptığım yerel bir meteoroloji fenerinden bir model sunuyorum. Programın asıl amacı
Pille Çalışan Hareketle Çalışan LED Lamba: 4 Adım

Pille Çalışan Hareketle Çalışan LED Lamba: Kablolamaya uygun olmayan bir yere ışık koymak istiyorsanız, ihtiyacınız olan şey bu olabilir
Hava Tahmini Bulutu: 11 Adım (Resimlerle)

Hava Tahmini Bulutu: Bu proje, bir Raspberry Pi Zero W kullanarak bir hava durumu bulutu yapar. Yahoo Hava Durumu API'sine bağlanır ve bir sonraki günün hava tahminine bağlı olarak renkleri değiştirir. Çatısında alevi değişen Wisconsin Gaz Binası'ndan ilham aldım
