
İçindekiler:
- Yazar John Day [email protected].
- Public 2024-01-30 13:17.
- Son düzenleme 2025-01-23 15:13.


Bu derste Adafruit_GFX.c kütüphanesini bir oyunda sprite olarak kullanarak bitmaplerin nasıl kullanılacağına bakacağız. Aklımıza gelen en basit oyun, yandan kaydırmalı şerit değiştiren bir araba oyunudur, sonunda beta testçimiz ve yardımcı kodlayıcımız, otoyolda yanlış yoldan gitmek için oldukça pervasız olduğu için bir isim olarak "Pervasız Yarışçı" olarak karar verdi!!.
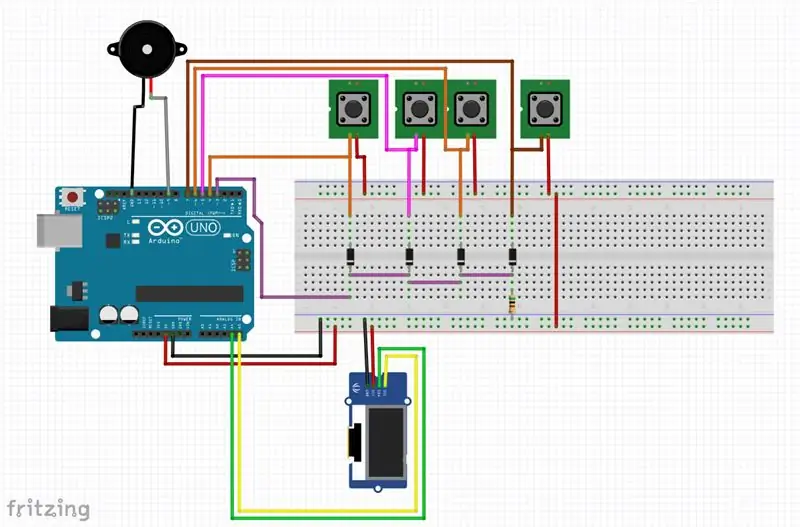
Devremizin tasarımı yukarıdaki resimlerdedir ve devrenin nasıl çalıştığını açıklayan son projemiz/eğitimimizde burada detaylandırılmıştır Snake Instructables.
talep edeceğiz
Adafruit_GFX
Paint.net
Arduino IDE windowslinux
ve lütfen ekipmanın geri kalanı için Snake eğitimine bir göz atın.
Gereçler
Yılan Oyunu
Adım 1: Paint.net'i Yükleme



Yazılım ücretsiz olduğu için paint.net kullanıyoruz, kullanımı tamamen ücretsizdir Paint. Net'i buradan indirebilirsiniz.
Paint.net'i kurmak için indirilen programa çift tıklayın ve ardından, evet, tamam, katılıyorum ve yukarıdaki resimler size bir yol tarifi verecek gibi olumlu yanıt verin.
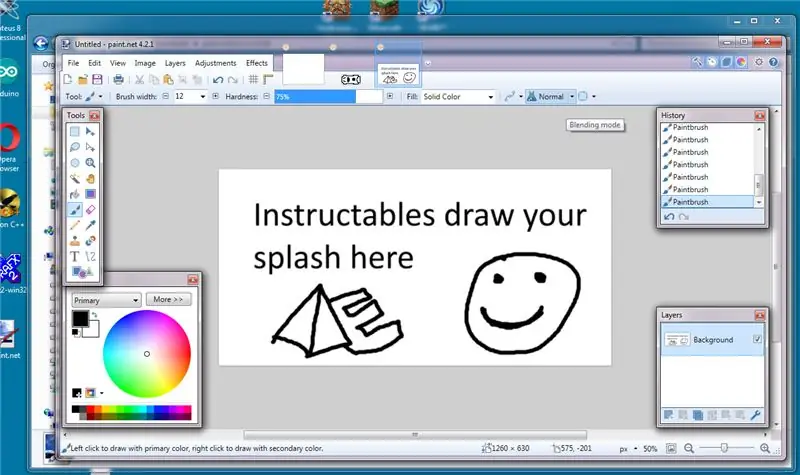
Adım 2: Basit Bir Açılış Ekranı Çizmek



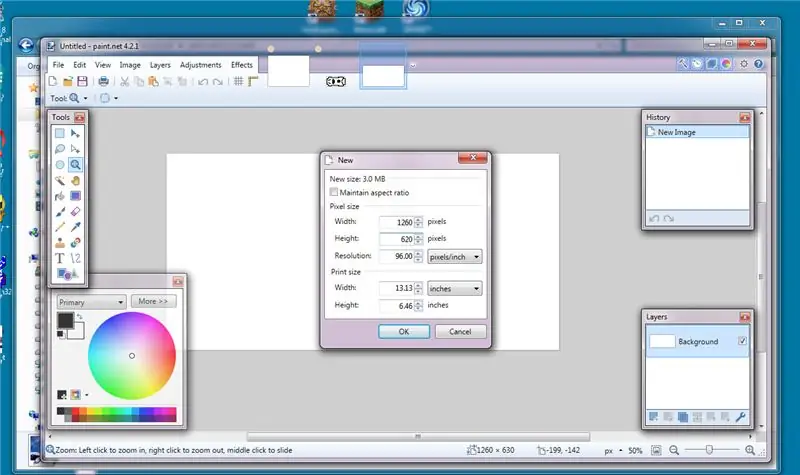
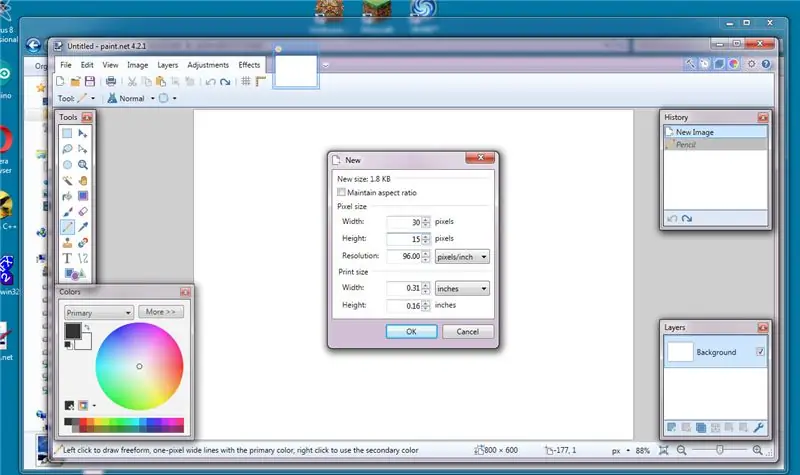
Paint.net'teyken Dosya'yı ve ardından yeni'yi tıklatarak yeni bir görüntü oluşturun, görüntü boyutunu 1260x620'ye ayarlayın (ilk resme bakın) yeni sayfanız olduğunda tamam'ı tıklayın Kalem kullanarak yalnızca 2 renk siyah beyaz kullanarak bir açılış ekranı çizin araç(resim2), Açılış ekranı resminizi çizdiğinizde (veya yapıştırdığınızda), resme tıklayın, ardından yeniden boyutlandırın(image4), açılır pencerede boyutu 1260x620'den 126x62'ye (ekranınızdan 2 piksel daha küçük) değiştirin (resim5) Tamam'a tıklayın.
sonra Dosya menüsüne tıklayın ve ardından farklı kaydet (pic6).
Dosya türü açılır menüsünde açılır pencere göründüğünde BMP (bitmap) öğesini seçin.(resim7), bir dosya adı yazın ve kaydet'e tıklayın, açılır pencere görüntülendiğinde taklidi 0'a ayarlayın ve 8 bit'e ayarlayın, tamam'a tıklayın (pic8).
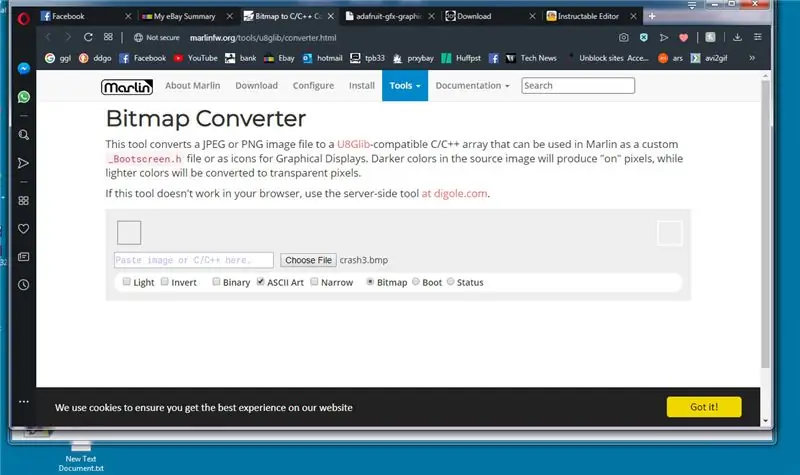
Adım 3: BMP'yi C Bitmap Dosyasına Dönüştürme




Şimdi resmimizi arduino'nun anlayabileceği bir formata dönüştürmemiz gerekiyor, bunu yapmak için birçok araç var ama benim "git" yerim marlin webs sitesi bitmap dönüştürücü aracı…
marlinfw.org/tools/u8glib/converter.html
Bu nedenle, pic1'de gösterilen web sitesini açmak için yukarıdaki bağlantıyı kullanarak bu bölüme başlıyoruz.
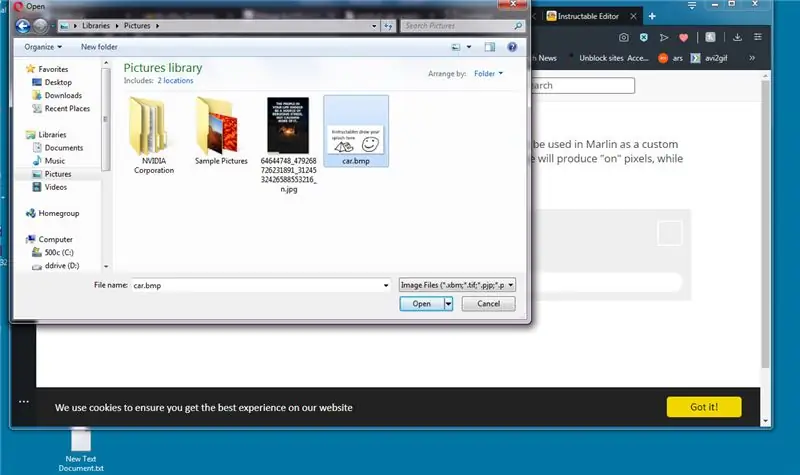
dosya seç'e tıklayın ve daha önce oluşturduğunuz bitmap'i seçin (pic2)
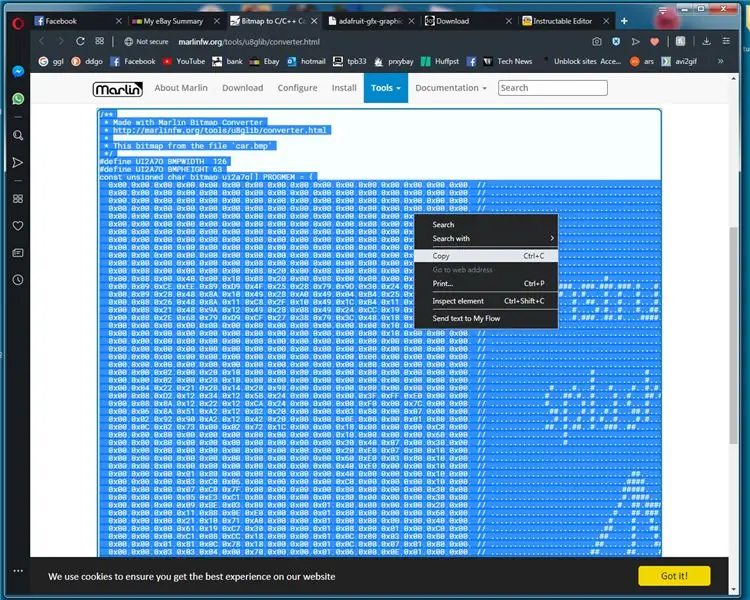
marlin bitmap dönüştürücü, resminizi otomatik olarak c koduna dönüştürür, kodu vurgulaması gereken koda sol çift tıklayın, ardından sağ tıklayın ve kopyaya tıklayın(pic3)
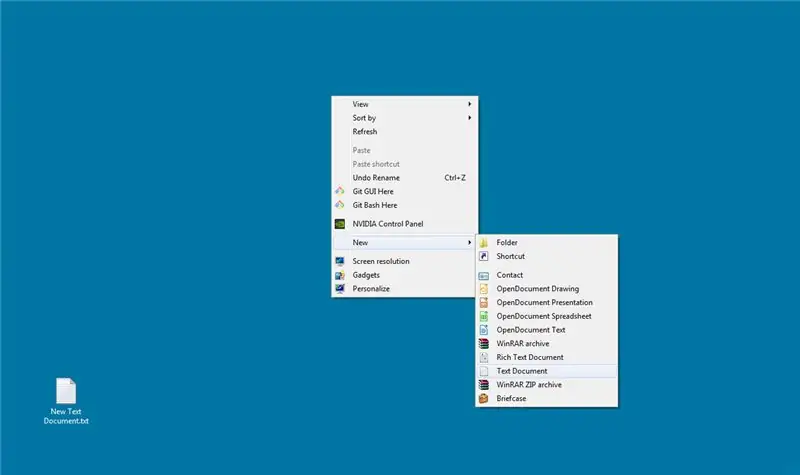
next Sağ tıklayıp yeni bir metin belgesi oluşturuyoruz (resim4)
yeni belgeye çift tıklayın, açıldığında sağ tıklayın ve kodu yapıştırın(resim5)
daha sonra #include kodunun üst kısmına yakın bir yere satırı eklememiz gerekiyor, bu bitmap verilerini arduinodaki flash belleğe kaydetmemize izin veriyor, ardından #define genişlik, yükseklik ve adı, kullanımı daha kolay bir şeyle yeniden adlandırıyoruz, bunlar vurgulanır resim 6'da, onları rastgele oluşturulan karakterlerden yeniden adlandırıyoruz, onları aşağıdaki altı çizili örneğe göre yeniden adlandırıyoruz
#define LOGOWIDTH
#define LOGOHEIGHT
const unsigned char LOGOPIC PROGMEM
sonra dosyaya tıklayın, ardından farklı kaydet, dosyayı logo.c olarak kaydedin, not defterini kapatın, logo.c'ye sağ tıklayın ve kopyala'ya tıklayın.
Adım 4: DrawBitmap Kullanarak LOGO Görüntüleme



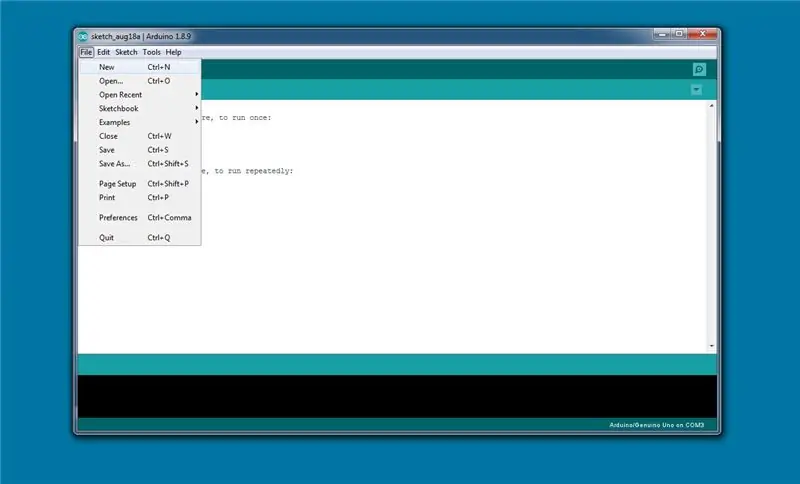
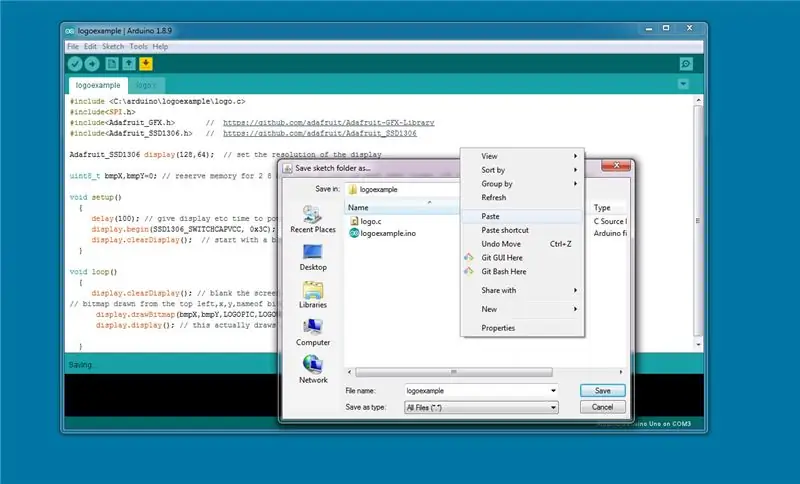
Şimdi arduino IDE'yi yüklüyoruz ve yeni kroki oluşturup logoexample.ino olarak kaydediyoruz, sonra arduino ide'de hile olarak dosya menüsüne tıklayıp farklı kaydet, proje klasörüne geri dönün sağ tıklayıp.c dosyasına yapıştırın (pic2) ardından iptal'e tıklayın, bu, dosyaya yapıştırmak için klasöre göz atmanızdan kurtarır.
arduino IDE'ye aşağıdaki kodu yazın veya ino'da indirin.
(kopyalayıp yapıştırmak yerine yazmanızı veya aşağıdaki dosyaları öğrenmenin en iyi yolu olarak kullanmanızı öneririz)
#include /* bu, depoladığınız yere göre değişir
ino genellikle C:\Users\~username\Documents\Arduino\project~name klasöründedir
ve bitmap'imize bu şekilde bağlanırız */
#Dahil etmek
#Dahil etmek
uint8_t bmpX, bmpY=0; /* 2 X 8 bit tamsayı için bellek ayır, sadece 8 bit tamsayıya ihtiyacımız var
değer asla 128'den (piksel) daha yüksek olmadığından, 8 bit ints (maksimum değeri 255 olan) kullanarak yerden tasarruf edebiliriz */
geçersiz kurulum()
{ gecikme(100); // display'in açılması için ekran vb. zaman verin.begin(SSD1306_SWITCHCAPVCC, 0x3C); // bu, ekranı başlatmak için display.clearDisplay(); // boş bir ekranla başla }
/* lütfen bu yorumları yazmanız gerekmediğini unutmayın, bunlar referans içindir…………..
odaklanacağımız komut display.drawBitmap, açılış ekranımızı çizen şey bu. (bmpX, bitmap'in X bağlantı noktasının olacağı ekrandaki X ekseni değeridir ve bmpX ve bmpY, hareket oluşturmak için ilgilendiğimiz değerlerdir (bmpY, Y bağlantı noktasının bulunduğu ekrandaki Y ekseni değeridir) bitmap'in amacı, logo.c'de tanımladığımız gibi referans adlarını alacağız (LOGOPIC, #included dosyasındaki bitmap'in adıdır logo.c (LOGOWIDTH, kaç pikselin (X) çizileceğidir) bağlantı noktasından bitmap (LOGOHEIGHT, X ve Y piksellerinin çapraz noktasından bitmap'i bağlantı noktasından çekmek için kaç piksel aşağı (Y) olduğunu belirtir, ancak önceden tanımlanmış olanları kullanmak hepsini hatırlamaktan daha kolaydır (1, ekran mono 0 siyah 1 beyaz olduğu için son değer renktir tamam sonraki satırdan yazmaya başlayın:¬D lol*/ void loop() { display.clearDisplay(); // ekranı boş // ekrandan çizilen bitmap sol üst, x, y, bitmap adı, genişlik X, yükseklik Y, renkli display.drawBitmap(bmpX, bmpY, LOGOPIC, LOGOWIDTH, LOGOHEIGHT, 1); display.display(); // bu aslında arabelleği ekrana çeker }
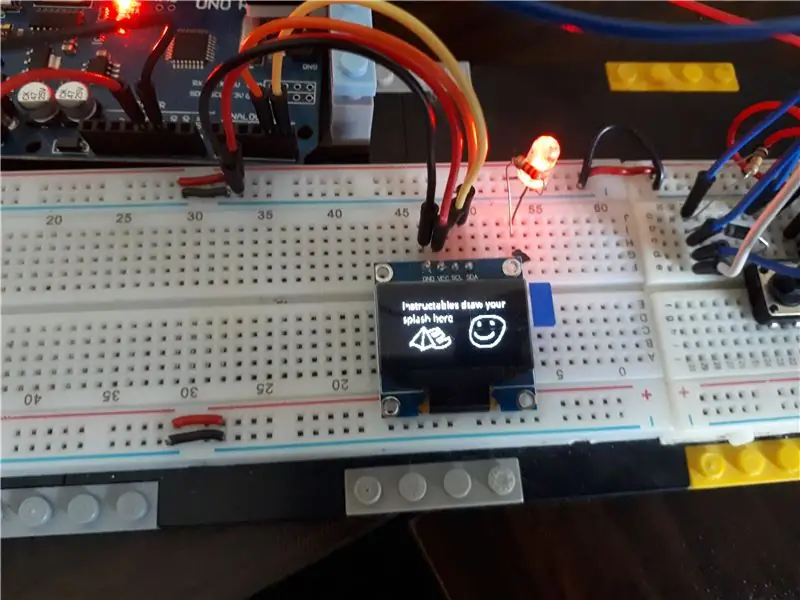
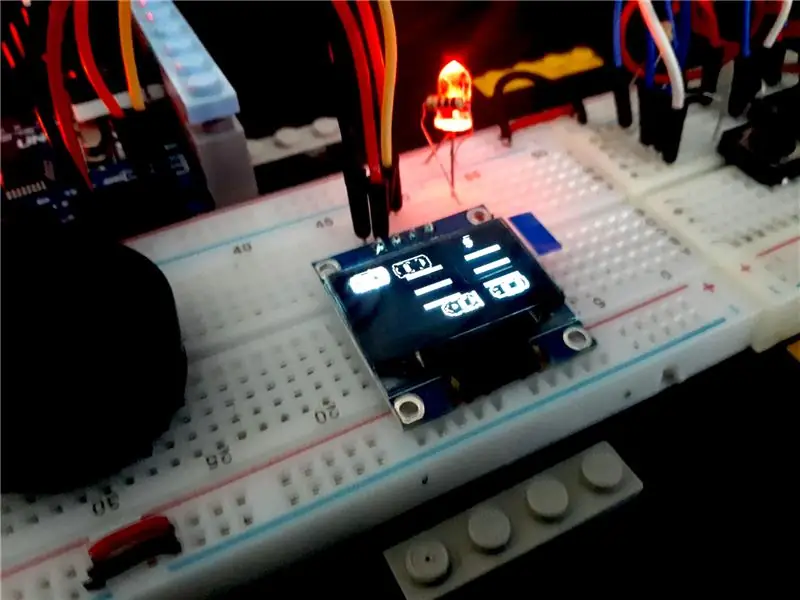
arduino kodunuzu yükleyin ve çalıştığını onaylayın (pic3).
Adım 5: Bir Bitmap Sprite'ı Taşıma




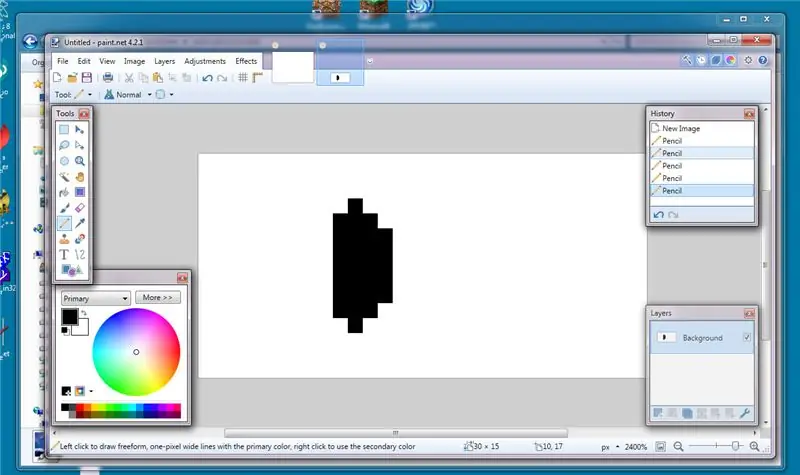
önceki talimatları kullanarak paint.net'i kullanın ve yeni bir dosya oluşturun, onu 30x15 piksel yapın (resim1) ve kaba bir araba çizin genç tasarımcımız önce ön camla başlar (resim 2 ve 3).
tekrar bir windows bmp dosyası olarak kaydedin (2. adımda olduğu gibi), bir C bitmap'e (adım 3) dönüştürün ve car.c dosyasını (veya neye karar verirseniz verin) yeni oluşturulan arduino ino (skeç) ile aynı klasöre yerleştirin dosya.
(not: bizi sık sık yakalamak için kullanılan car.c'ye #include satırını eklemeyi unutmayın)
İlk önce car.c eşdeğerinizi bağlayın
#Dahil etmek
#include #include Adafruit_GFX.h> // https://github.com/adafruit/Adafruit-GFX-Library #include Adafruit_SSD1306 // https://github.com/adafruit/Adafruit-GFX-Library >
Adafruit_SSD1306 ekranı(128, 64); // ekranın çözünürlüğünü ayarla
/* bmpX/bmpY Bu değerleri değiştirip yeniden çizerken bunların değişken olmasına ihtiyacımız var
ekran, hareket animasyon efektini nasıl oluşturduğumuzdur. hitSide ve hitTop, hareketli grafiği ekranda nasıl tuttuğumuzdur */ uint8_t bmpX, bmpY=0; // hafızayı 2 8 bitlik int (0-255) için rezerve et, daha büyük 128'e ihtiyacımız yok, kullanılan en büyük sayı bool hitSide=0; bool hitTop=0;
geçersiz kurulum()
{ gecikme(100); // display'in açılması için ekran vb. zaman verin.begin(SSD1306_SWITCHCAPVCC, 0x3C); // bu, ekranı başlatmak için display.clearDisplay(); // boş bir ekranla başla
}
boşluk döngüsü()
{ display.clearDisplay(); // ekranı boşalt // sol üstten çizilen bitmap, x, y, bitmap adı, X genişliği, Y yüksekliği, renkli display.drawBitmap(bmpX, bmpY, CARSPRITE, CARWIDTH, CARHEIGHT, 1); // display.display(); // bu aslında arabelleği ekrana çeker /* ekranın kenarını bu şekilde izleriz ve bir piksel eklemeye veya yukarıdan aşağıya kaydırmaya mı yoksa bir pikseli kaldırmaya mı (aşağıdan yukarıya kaydırmaya) karar veririz */ switch (hitSide)) // bu, boole dayalı olarak arabanın yönünü seçer { case 0: bmpX++; kırmak;
dava 1:
bmpX--; kırmak; } // bu 2 if deyimi, bool'u true veya false olarak ayarlar if(bmpX==0) { hitSide=0; } if(bmpX==96) // ekranın genişliği eksi araba { hitSide=1; } // Y ekseni için yukarıdakiyle aynı if(bmpY==0) { hitTop=0; } if(bmpY==49) // ekran yüksekliği eksi kabin yüksekliği { hitTop=1; } geçiş (hitTop) { durum 0: bmpY++; kırmak; durum 1: bmpY--; kırmak; }
}
ekteki videoda programın çalıştığını görebilirsiniz
Adım 6: Araba Sürme Oyununu Yapmak


İlk olarak, öğreticinin önceki aşamalarında olduğu gibi birkaç farklı araba veya engel çizerek onları 30x15 piksel yaparak başlıyoruz. Sonra onları c bitmap'lere dönüştürüyoruz ve kodda bağlantı kuruyoruz.
#include // bu yollar bağımlı olarak değişmek zorunda kalacak
// dosyaları nerede sakladığınızla ilgili //düzenleme: // yerine " " koyarsanız, tam yola gerek duymadığınızı öğrendim //kendi kitaplıklarınızla #include
#Dahil etmek
#include #include
#Dahil etmek
#include // https://github.com/adafruit/Adafruit-GFX-Library #include <Adafruit_SSD1306 //
Adafruit_SSD1306 ekranı(128, 64); // ekran parametrelerini tanımla
değişkenleri ve sabit değerleri tanımlayın
// giriş pinlerini tanımlayın bunlar arduino üzerindeki pinlerdir ve asla değişmezler yani #define#define INTPIN 3 // sadece pin 2 ve 3 UNO'da interupt olabilir #define UPPIN 4 // pinler bağlı pinlerdir tp ilgili switch #define DWNPIN 5 #define LFTPIN 6 #define RHTPIN 7 #define SND 9 // yönleri tanımlayın
#define DIRUP 1 // bu değerler "yılan"ın karar vermek için baktığı şeydir-
#define DIRDOWN 2 // yılanın gideceği yön #define DIRLEFT 3 #define DIRRIGHT 4
uint8_t dirPressed =0; // hangi pinin yükseldiği üzerinde hareket edilecek yönü kaydetmek için değer
// hangi pinin yükseldiğini saklar
bool BUTUP =0; bool BUTDWN=0; bool BUTLFT=0; bool BUTRHT=0; // arabanın konumuna göre değişir uint8_t carPosX=1; uint8_t carPosY ={0, 16, 32, 48}; // diziyi değiştiren değere ihtiyacı var
uint8_t şeritPosArr={0, 16, 32, 48}; // her şeridin nerede olduğunu saklayacak dizi
uint8_t carPosYCnt =0; uint8_t carYTmp=0; // yoldaki satırlar için değişkenler uint8_t roadLineX1=51; // bunlar başlangıçta önceden tanımlanmıştır, ardından çizgiler kesintisiz görünür uint8_t roadLineX2=102; uint8_t roadLineX3=153; uint8_t roadLineX4=254; uint8_t roadLineX5=200;
// bu, oynatma alanının bir seferde kaç piksel hareket ettiğidir
uint8_t çekmeHızı = 4;
// düşman0 için değişir
uint8_t düşman0PosX=255; uint8_t düşman0PosY=0; uint8_t düşman1PosX=255; uint8_t düşman1PosY=0; uint8_t düşman2PosX=255; uint8_t düşman2PosY=0;
// engellere şerit numarası atamak için rastgele değişken
uint8_t şeritGen=0;
uint8_t şeritGen0=0; uint8_t şeritGen1=0; uint8_t şeritGen2=0;
// puan sayacı
uzun puan=0; // puan bu:/ lol uzun karşılaştırma=0; // bu, uzun highScore=25 ile karşılaştırmak için puanı en son seviyede saklar; uint8_t metreCnt=0;
fonksiyonlara başladığımız yer burasıdır.
// bu, kesme etkinleştirilirse komutlar kümesidir void interruptressed() { delay(150); updateDirection(); } // DIR bool'larını kontrol ederek hangi değerin yönde olduğunu güncelleyin //-------------------------- YÖNÜ GÜNCELLE (oyuncu) - ------------------------- void updateDirection() { //Serial.println("updateDirection Çağrılı"); BUTUP= digitalRead(UPPIN); BUTDWN=dijitalOkuma(DWNPIN); BUTLFT=dijitalOkuma(LFTPIN); BUTRHT=dijitalOkuma(RHTPIN); if(BUTUP==true) { dirPressed=DIRUP; } if(BUTDWN==true) { dirPressed=DIRDOWN; } if(BUTLFT==true) { dirPressed=DIRLEFT; } if(BUTRHT==true) { dirPressed=DIRRIGHT; }
}
//-------------------------------------- ARABA TAŞI --------------- -------------------------
// bu, aracı hareket ettiren ekranı günceller
geçersiz moveCar()
{ switch (dirPressed) { case DIRUP: carPosYCnt--; arabaPosY[arabaPosYCnt]; ton(SND, 100, 100); if (carPosYCnt ==255) { carPosYCnt=0; } carYTmp=carPosY[carPosYCnt]; dirPressed=0; // Serial.println("carPosY up"); // Serial.println(carPosYCnt); kırmak; case DIRDOWN: carPosYCnt++; ton(SND, 100, 100); if(carPosYCnt==4) { carPosYCnt=3; } // Serial.println("carPosY"); // Serial.println(carPosYCnt); carYTmp=carPosY[carPosYCnt]; dirPressed=0; kırmak; // sağa ve sola hareket edebilen araba yorumlandı çarpışma tespiti henüz o kadar iyi değil /* durum DIRLEFT: carPosX--; if(carPosX==0) { carPosX=1; } // Serial.println("carPosX"); // Serial.println(carPosX); dirPressed=0; kırmak; */ case DIRRIGHT: // sadece eğlence için sağa basarsanız oyun bir ses tonu yapacaktır(SND, 100, 50); // arabaPosX++; // if (carPosX==128) // { // carPosX=127; // } // Serial.println("carPosX"); // Serial.println(carPosX); // dirPressed=0; kırmak; } updateDisplay(); }
//-------------------------- Rastgele POS X ------------------- -----------
uint8_t randomPosX() // bu 2 rutin sadece engeller için rastgele konum oluşturur
{ uint8_t posValTmp=0; posValTmp= rastgele(129, 230); //Serial.println("rastgele x"); //Serial.println(posValTmp); dönüş(posValTmp); }
//--------------------------- Rastgele POS Y------------------ ------------------
uint8_t randomPosY()
{ uint8_t şeritVal=0; şeritVal= rastgele(0, 4); // rastgelelik için fazladan bir şerit ekleyin, yani o şeritteyken ekranda hiçbir nesne yok //Serial.println("RandomY"); //Serial.println(lanePosArr[laneVal]); dönüş(lanePosArr[laneVal]); }//--------------------------------------OYUN HIZINI AYARLA-------------- -------------- void setGameSpeed() // bu, seviyenin 20'nin üzerine çıkmasını durdurur ve oyunu oynanamaz hale getirir {if(drawSpeed<21) { drawSpeed=drawSpeed+2; } }// ------------------------------------------ KAZA TESPİTİ ---------- -------------------------- geçersiz saptama Crash() {
if(enemy0PosX=0&&enemy0PosY==carYTmp)
{ // Serial.println("Oyun CRAASSSSHHHHHHHEEEEDDD Üzerinden Trafik 0'a Girdi"); oyun bitti(); } if(enemy1PosX=0&&enemy1PosY==carYTmp) { //Serial.println("Oyun CRAASSSSHHHHHHHEEEEDDD'yi trafik 1'e aktardı"); oyun bitti(); } if(enemy2PosX=0&&enemy2PosY==carYTmp) { //Serial.println("Oyun CRAASSSSHHHHHHHEEEEDDD'yi trafik 2'ye aktardı"); oyun bitti(); } }
bunlar ekranı çizen rutinlerdir.
//--------------------------------- ÇEKİLİŞ YOL--------------- --------------------- void drawRoad() // X, Y, uzunluk, genişlik { display.fillRect(roadLineX1, 15, 30, 4, BEYAZ); display.fillRect(roadLineX1, 30, 30, 4, BEYAZ); display.fillRect(roadLineX1, 45, 30, 4, BEYAZ); display.fillRect(roadLineX2, 15, 30, 4, BEYAZ); display.fillRect(roadLineX2, 30, 30, 4, BEYAZ); display.fillRect(roadLineX2, 45, 30, 4, BEYAZ); display.fillRect(roadLineX3, 15, 30, 4, BEYAZ); display.fillRect(roadLineX3, 30, 30, 4, BEYAZ); display.fillRect(roadLineX3, 45, 30, 4, BEYAZ); display.fillRect(roadLineX4, 15, 30, 4, BEYAZ); display.fillRect(roadLineX4, 30, 30, 4, BEYAZ); display.fillRect(roadLineX4, 45, 30, 4, BEYAZ); display.fillRect(roadLineX5, 15, 30, 4, BEYAZ); display.fillRect(roadLineX5, 30, 30, 4, BEYAZ); display.fillRect(roadLineX5, 45, 30, 4, BEYAZ);
roadLineX1=roadLineX1-drawSpeed;
roadLineX2=roadLineX2-drawSpeed; roadLineX3=roadLineX3-drawSpeed; roadLineX4=roadLineX4-drawSpeed; roadLineX5=roadLineX5-drawSpeed; display.display(); } //------------------------------------------Düşmanları ÇEKİN ---- ------------------------------------ void düşmanlarDraw() { // X, Y, bmp adı, genişliği, yüksekliği, renkli ekranı.drawBitmap(düşman0PosX, düşman0PosY, ENEMY0, ENEMY0_WIDTH, ENEMY0_HEIGHT, 1); düşman0PosX=düşman0PosX-drawSpeed; display.drawBitmap(düşman1PosX, düşman1PosY, ENEMY1, ENEMY1_WIDTH, ENEMY1_HEIGHT, 1); düşman1PosX=düşman1PosX-drawSpeed; display.drawBitmap(düşman2PosX, düşman2PosY, ENEMY2, ENEMY2_WIDTH, ENEMY2_HEIGHT, 1); düşman2PosX=düşman2PosX-drawSpeed; display.display(); if(enemy0PosX>231&&enemy0PosX231&&enemy1PosX<255) { düşman1PosX=randomPosX(); düşman1PosY=randomPosY(); kontrolDuplicate(); }
if(enemy2PosX>231&&enemy2PosX<255) { düşman2PosX=randomPosX(); düşman2PosY=randomPosY(); } } //------------------------------------ GÜNCELLEME EKRANI ------- ------------------------------------------- void updateDisplay() { display.clearDisplay(); display.drawBitmap(carPosX, carPosY[carPosYCnt], CARSPRITE, 30, 15, 1); display.fillRect(100, 0, 28, 10, SİYAH); display.setCursor(100, 0); display.setTextColor(BEYAZ, SİYAH); display.println(skor); display.display();
}
//---------------------------Baskı döngüsünü bekleyin -------------------- ------
// bu ana ekran kodudur void waitForPress() { splashScreen(); bool bekleme = 0; // döngü bu doğru olduğunda sona erer display.clearDisplay(); while(bekliyor==0) {
display.fillRect(19, 20, 90, 32, SİYAH); // metin için boş arka plan
display.setTextColor(BEYAZ); display.setCursor(23, 24); display.setTextSize(0); display.println("Dikkatsiz"); display.setCursor(36, 34); display.println("Yarışçı"); display.drawBitmap(74, 24, CARSPRITE, CARWIDTH, CARHEIGHT, 1); // x y w h r col display.drawRoundRect(21, 21, 86, 23, 4, BEYAZ); // border Snake display.drawRect(19, 20, 90, 33, BEYAZ); // kenarlık kutusu - 3 display.setCursor(25, 43); display.setTextSize(0); // yazı tipi normale dön display.println("herhangi bir tuşa basın"); display.fillRect(0, 0, 127, 8, SİYAH); display.setCursor(10, 0); display.print("Yüksek Puan:"); // yüksek puanı göster display.print(highScore); display.display(); bekliyor = digitalRead(INTPIN); // dirPressed=0; // sıfırlama düğmesi yön yok } } //-------------------------------------- -----OYUNU GÜNCELLE----------------------------------------- void updateGame () { moveCar(); drawRoad(); düşmanDraw(); //düşman1Çizim(); // düşman2Çizim(); metreCnt++; algılamaCrash(); if(metreCnt==5)// skoru hızlandırmak için her 10 döngü için bir puan ekler { metreCnt=0; puan++; } if(score==compare+5) // oyunu her 5 puanlık bir maksimum 20 hıza kadar hızlandırır { karşılaştırma=skor; setGameSpeed(); } tonsuz(SND); updateDisplay();
}
// ------------------------------ OYUN BİTTİ---------------- ------------------------------
// bu rutin, ölü kahraman arabasının etrafındaki çizgileri çizer ve ardından oyunu ekranda görüntüler
geçersiz gameOver()
{ ton(SND, 200, 200); // sesi çal uint8_t linePosX, linePosY, pixwidth, pixheight=0; // değişkenleri arabanın etrafına kutular çizecek şekilde ayarla linePosX=carPosY; linePosY=carYTmp; piksel genişliği=30; piksel yüksekliği=15; display.drawRect(linePosX, linePosY, pixwidth, pixheight, BEYAZ); display.display(); for(int i=0;i<=26;i++) // bu, patlamayı simüle eden dikdörtgenler içinde arabayı çevreler { linePosX=linePosX-2; linePosY=linePosY-2; piksel genişliği= piksel genişliği+4; piksel yüksekliği= piksel yüksekliği+4; display.drawRect(linePosX, linePosY, pixwidth, pixheight, SİYAH); display.drawRect(linePosX, linePosY, pixwidth, pixheight, BEYAZ); display.display(); ton(SND, i*20, 50); gecikme(10); } display.setTextSize(2); display.setTextColor(BEYAZ, SİYAH); display.setCursor(10, 23); ton(SND, 50, 500); display.print("OYUN"); display.display(); gecikme(500); ton(SND, 40, 500); display.print("AŞIRI"); display.setTextSize(0); display.display(); gecikme(3000); oyunu yeniden başlat(); waitForPress(); }
// ----------------------------------------- OYUNU YENİDEN BAŞLAT ----- -------------------------------------------------- -----
void restartGame() // bu, yüksek puanı kopyalar ve tüm istatistikleri sıfırlar ve rastgele konumlar oluşturur
{ if(score>=highScore) //puanın yüksek puandan yüksek olup olmadığını kontrol edin { highScore=score; //yüksek puanı güncellemek için tek if ifadesi }
puan=0;
çekmeHızı=4; metreCnt=0; arabaPosYCnt=0; düşman0PosX=randomPosX(); düşman0PosY=randomPosY(); düşman1PosX=randomPosX(); düşman1PosY=randomPosY(); düşman2PosX=randomPosX(); düşman2PosY=randomPosY(); tonsuz(SND);
kontrolDuplicate();
}
//------------------------------------------------ - ÇOĞALTAYI KONTROL ET -------------------------------------------------- ------ void checkDuplicate() // engellerin aynı oyun alanını işgal edip etmediğini görmek için bu kontroller { // Serial.println("yinelenen kontrol"); if(enemy2PosX>230&&enemy2PosX<255) { while(düşman2PosY==düşman1PosY||düşman2PosY==düşman0PosY) { düşman2PosY=randomPosY(); } }
if(düşman0PosX>230&& düşman0PosX230&& düşman2PosXenemy1PosX&& düşman2PosX230&& düşman0PosXenemy1PosX&& düşman0PosX
//------------------------------------------- BAŞLANGIÇ EKRANI --- --------------------------------
geçersiz sıçrama ekranı()
{ display.clearDisplay(); display.drawBitmap(0, 0, CRASH, CRASHWIDTH, CRASHHEIGHT, 1); display.display(); gecikme (2000); } //------------------------------------------------ KURMAK ------------------------------------------------- ----------- geçersiz kurulum() { gecikme(100); // her şeyin başlamasına izin ver // Serial.begin(9600); // bunun ve tüm Serinin yorumunu kaldırın. arıza teşhis gösterimi için komutlar.begin(SSD1306_SWITCHCAPVCC, 0x3C); display.clearDisplay(); display.setTextColor(BEYAZ, SİYAH); display.setTextWrap(yanlış); display.dim(0); pinMode(INTPIN, INPUT); pinMode(UPPIN, INPUT); pinMode(DWNPIN, INPUT); pinMode(LFTPIN, INPUT); pinMode(RHTPIN, GİRİŞ);
ataşeKesme(dijitalPinToInterrupt(INTPIN), kesintiye uğradı, YÜKSELEN);
// engelleri rasgele yerleştirmek düşman0PosX=randomPosX(); düşman0PosY=randomPosY(); düşman1PosX=randomPosX(); düşman1PosY=randomPosY(); düşman2PosX=randomPosX(); düşman2PosY=randomPosY(); kontrolDuplicate(); // yinelenen konumları kontrol edin // Serial.println("kurulum Tamamlandı"); başlangıç ekranı(); waitForPress(); } //------------------------------------------------ ----- DÖNGÜ -------------------------------------------- ----------
boşluk döngüsü()
{ güncellemeOyun(); }
ve hemen hemen bu kadar, herhangi bir değişiklik ve geri bildirim memnuniyetle karşılanacaktır. Ekran titremesini çözmemiz gereken sorunları nasıl azaltacağımıza bakmamız gerekiyor ve düşman arabaları hala aynı alanı işgal edebiliyor.
Önerilen:
Lehimleme Yüzey Montaj Bileşenleri - Lehimleme Temelleri: 9 Adım (Resimlerle)

Lehimleme Yüzey Montaj Bileşenleri | Lehimleme Temelleri: Şimdiye kadar Lehimleme Temelleri Dizimde, alıştırma yapmaya başlamanız için lehimleme hakkında yeterince temel bilgilerden bahsettim. Bu Eğitilebilir Kitapta tartışacağım şey biraz daha gelişmiş, ancak Yüzey Montajlı Kompo'yu lehimlemenin temellerinden bazıları
Arayüz Oluşturma Düğmesi - Arduino Temelleri: 3 Adım

Arayüz Buton - Arduino Temelleri: Buton, bastığınızda bir devredeki iki noktayı birbirine bağlayan bir bileşendir. Buton açıkken (basılmamış) butonun iki ayağı arasında bağlantı yoktur, bu nedenle pin 5'e bağlanır. volt (çekme direnci aracılığıyla
Arduino TFT Arayüzleme Temelleri: 10 Adım (Resimlerle)

Arduino TFT Arayüzleme Temelleri: TFT dokunmatik ekranlar, Atmel, PIC, STM gibi mikrodenetleyiciler ile kullanılabilen, geniş bir renk aralığına ve iyi bir grafik kabiliyetine ve iyi bir piksel eşleme özelliğine sahip olduğu için harika bir grafik arayüzdür. Arayüze 2.4 inç TFT
Arduino Esplora Temelleri: 4 Adım

Arduino Esplora Temelleri: Ah! Seni orada görmedim! Harika Esplora panosunun temellerinin temellerini öğrenmek istemeniz gerekir. Pekala, içeri gelin. Bu eğitim size Esplora'nızla yapabileceğiniz birkaç güzel numarayı öğretecek
Uno Kullanarak Pro-mini Programlayın (Arduino Temelleri): 7 Adım (Resimlerle)

Uno (Arduino Temelleri) Kullanan Pro-mini Programlama: Herkese selam, Bu talimatta, yakın zamanda satın aldığım Arduino pro-mini ile olan deneyimimi ve kodu ilk kez nasıl yüklediğimi paylaşmak istiyorum. eski Arduino Uno.Arduino pro-mini aşağıdaki özelliklere sahiptir: Ben
