
İçindekiler:
- Yazar John Day [email protected].
- Public 2024-01-30 13:17.
- Son düzenleme 2025-01-23 15:13.

Burada yürüyen bir hareketli grafiğin nasıl oluşturulacağını öğreneceksiniz.
Gerekli malzemeler:
Bilgisayar (Herhangi bir tür yapacak)
İnternet (Hah)
Web tarayıcısı (Internet Explorer veya Safari dışındaki herhangi bir Web tarayıcısı)
1. Adım: Web Sitesini Açın

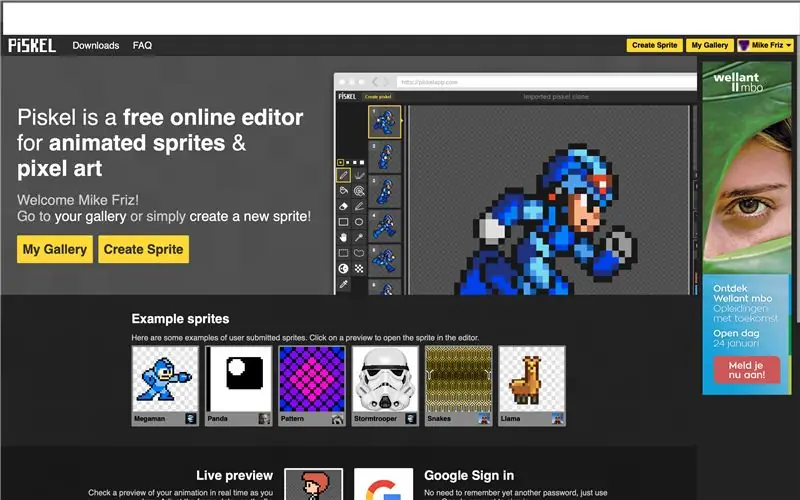
Bu bağlantıya gidin https://piskelapp.com/ bu web sitesi safari ile çalışmaz çünkü projenizi kaydetmez.
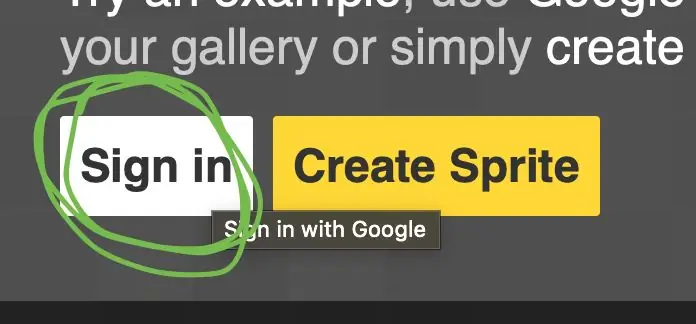
2. Adım: Bir Hesap Oluşturun

Bir hesap oluşturun ve oturum açın ve tercih ettiğiniz google hesabını kullanın. Bu, hiçbir şey sormadan sizin için bir hesap oluşturacaktır, hepsi otomatiktir.
Adım 3: Bir Sprite Nasıl Oluşturulur



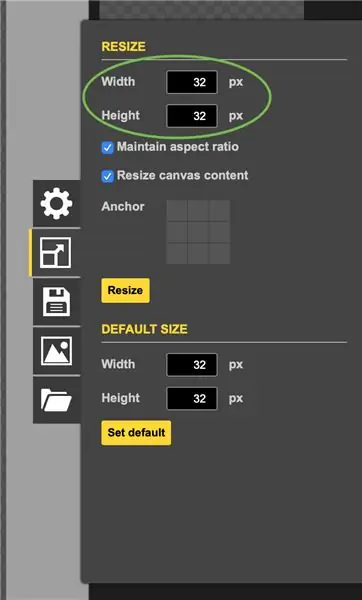
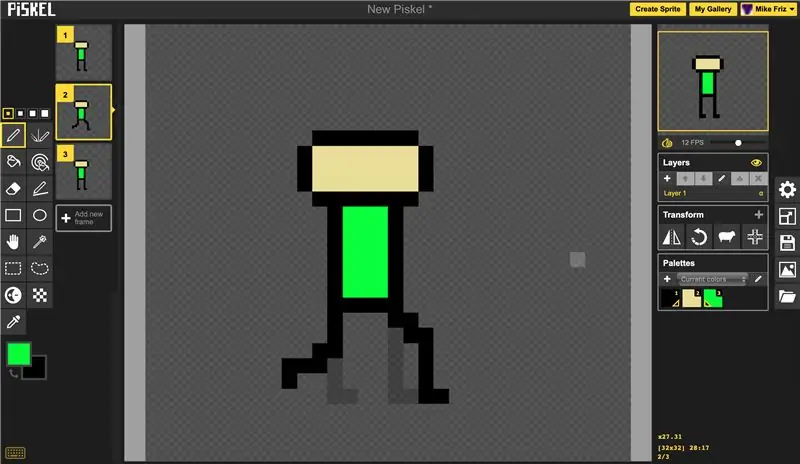
Bundan sonra bir sprite oluştur'a tıklayın. Bundan sonra yukarıdaki resimde gösterildiği gibi mini menüyü görmek için yan tarafa bakın. Yeniden boyutlandır'ı tıkladıktan sonra boyutunuza karar verin, büyük bir şey istiyorsanız 90'a 90'ı kullanın, (bu durumda varsayılan boyutu 32'ye 32 kullanıyoruz) bunu yaptıktan sonra yeniden boyutlandır düğmesini tıklayın.
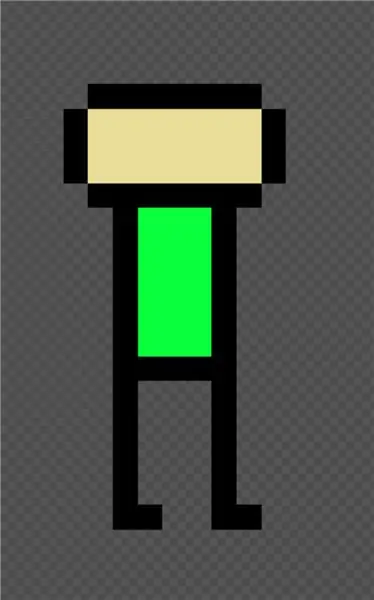
Adım 4: Bir Karakter Tasarlayın


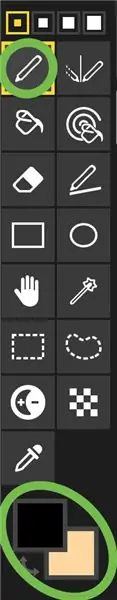
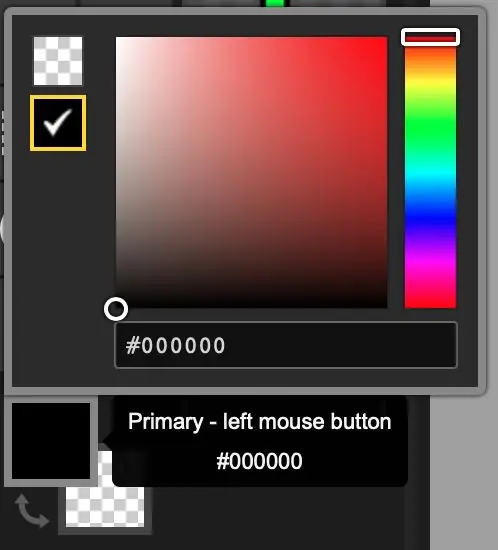
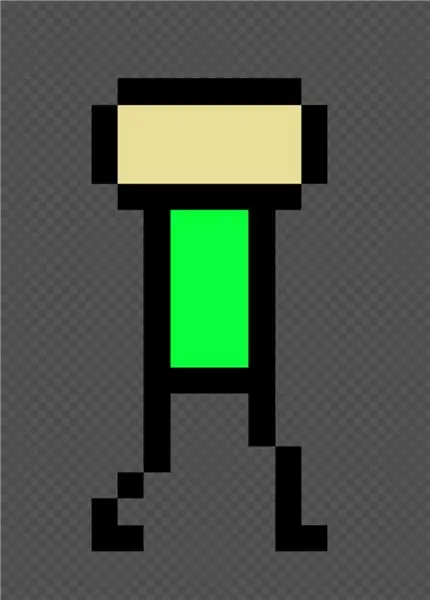
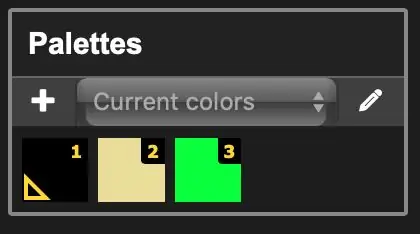
Karakterinizi tasarlayın, net kolları ve bacakları olduğundan emin olun çünkü en çok kullanacağımız şey bu. Biz daha sade bir tasarım kullanıyoruz ama siz kendi tasarımınızı istediğiniz kadar karmaşık hale getirebilirsiniz. Karakteri yaratmak için fırça ve renkler gibi araçları kullanın. Renkleri seçmek için renk sekmesine tıklamalısınız, ardından tercih ettiğiniz rengi seçebilirsiniz. Diğer renk sekmesini kullanmak istiyorsanız alttaki renk değiştirme düğmesine tıklayın.
Adım 5: Ana Kareler Yapın


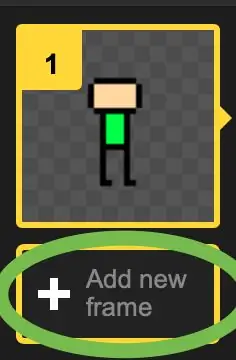
Ana karenin ne olduğunu soruyor olabilirsiniz, ana kareler izleyicinin göreceği ana karelerdir. İlk önce, hareketsiz duran karakterinizin bir çerçevesini oluşturun. Ardından bunları orta vadede oluşturun (yukarıdaki resimde gösterildiği gibi).
Adım 6: Kalan Çerçeveleri Oluşturun


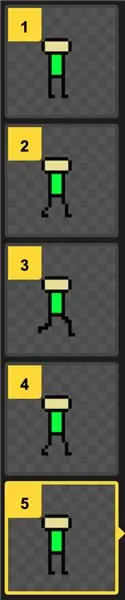
Aradaki çerçeveleri oluşturun. Önce kolları ve bacakları hafifçe hareket ettirirsiniz (ancak çok uzak veya çok az değil) bu, karakterin daha akıcı görünmesini sağlar. Kendilerinden sonra gelen kare anahtar kareleriyle eşleşene kadar her yeni karede bunları hareket ettirin. Daha sonra bacakları birbirine geçene kadar hafifçe hareket ettirin. daha sonra çaprazdan önceki kareleri geriye doğru sırayla yeniden oluşturun (sondaki orta çalışma karesini yeniden oluşturmayı unutmayın). Ardından, koşu ortasından önce kareleri yeniden oluşturun (karesi hareketsiz duran dahil).
7. Adım: Lehçe Animasyon

Karakterinizi benzersiz kılmak için bazı renkler ve bazı tasarım özellikleri ekleyin ve bunları tüm çerçeveler için yapmayı unutmayın. Kullandığınız önceki tüm renkler, hala kullanıyor olsanız da, ekranın yan tarafındaki en soluk bölüme kaydedilecektir.
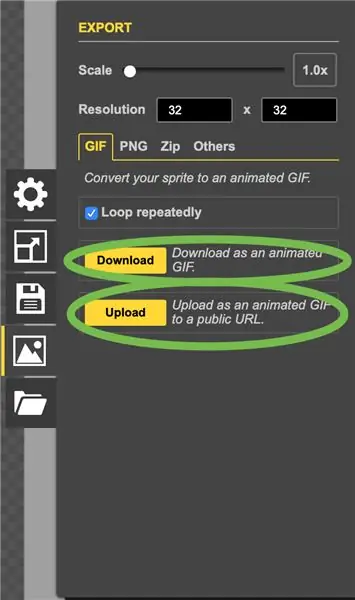
8. Adım: Dışa Aktar


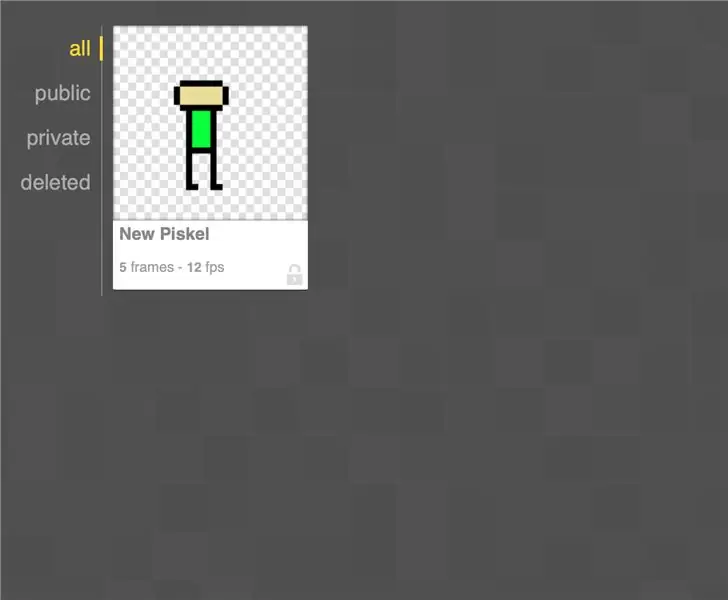
Daha önce yaptığımız mini kenar çubuğuna geri dönün ve animasyonu dışa aktar'ı tıklayın. Burada ölçeği / boyutları seçebilir ve gif,-p.webp
9. Adım: Bitirdiniz

Bittiğinde animasyonunuzu her yerde paylaşabilirsiniz
Önerilen:
Mikrobit Oyunu Nasıl Oluşturulur: 7 Adım

Bir Mikrobit Oyunu Nasıl Oluşturulur: Merhaba arkadaşlar, Bu derste size yeni özel bileşen mikrobitini kullanarak tinkercad'de nasıl oyun oluşturacağınızı öğreteceğim
ZVS Flyback Trafo ile Basit Yüksek Gerilim Yürüyen Ark (JACOB'S LADDER) Nasıl Yapılır: 3 Adım

ZVS Flyback Trafo ile Basit Yüksek Gerilim Gezici Ark (JACOB'S LADDER) Nasıl Yapılır: Bir Yakup'un merdiveni, elektrik beyazı, sarı, mavi veya mor yayların egzotik görünümlü harika bir görüntüsüdür
Linux Önyükleme Sürücüsü Nasıl Oluşturulur (ve Nasıl Kullanılır): 10 Adım

Bir Linux Önyükleme Sürücüsü Nasıl Oluşturulur (ve Nasıl Kullanılır): Bu, Linux'a, özellikle Ubuntu'ya nasıl başlayacağınızla ilgili basit bir giriştir
Web Sitesi Nasıl Oluşturulur (Adım Adım Kılavuz): 4 Adım

Bir Web Sitesi Nasıl Oluşturulur (Adım Adım Kılavuz): Bu kılavuzda, çoğu web geliştiricisinin sitelerini nasıl oluşturduğunu ve genellikle daha büyük bir site için çok sınırlı olan pahalı web sitesi oluşturucularından nasıl kaçınabileceğinizi göstereceğim. başladığımda yaptığım bazı hatalardan kaçınmana yardım et
OAWR (Engelden Kaçan Yürüyen Robot) Nasıl Yapılır: 7 Adım (Resimlerle)

Bir OAWR Nasıl Yapılır (Engelden Kaçınan Yürüyen Robot): Bu Talimat, engellerden kaçınan küçük bir yürüyen robotun nasıl yapıldığını gösterir (ticari olarak mevcut birçok seçenek gibi). Ama bunun yerine bir motor, plastik levha ve cıvata yığını ve profesyonel malzemelerle başlayabiliyorken, bir oyuncak satın almanın ne
