
İçindekiler:
- Adım 1: Bükme Sensörü İzleri
- Adım 2: Micro:bit ile Seri İletişimi Kullanma
- Adım 3: Devrenin Prototiplenmesi
- Adım 4: İvmeölçer ve Işık Sensörünü Test Etme
- Adım 5: Büküm Sensörlerini Lehimleme
- Adım 6: Micro:bit'e Lehimleme ve Eldiveni Birleştirme
- Adım 7: Mikro:bit Kodu
- Adım 8: P5.js ile Seri İletişim
- 9. Adım: P5.js Kodu
- Adım 10: Nihai Ürün
- Yazar John Day [email protected].
- Public 2024-01-30 13:16.
- Son düzenleme 2025-01-23 15:13.

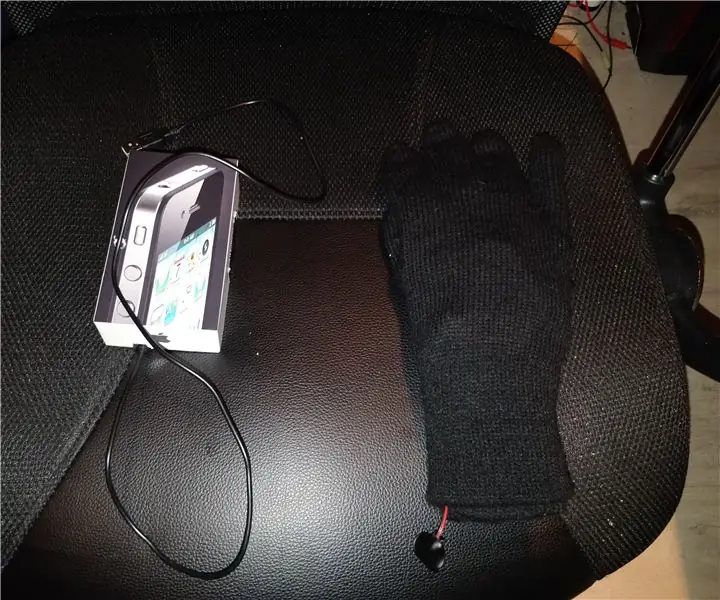
Sanat Eldiveni, bir Micro:bit ve p5.js aracılığıyla sanat grafiklerini kontrol etmek için farklı sensör türleri içeren giyilebilir bir eldivendir. Parmaklar, r, g, b değerlerini kontrol eden bükülme sensörlerini ve Micro:bit kontrollerindeki x ivmeölçeri kullanır, grafikler için y koordinatları. Bu projeyi CU Boulder'da Teknoloji, Sanat ve Medya programında son sınıf öğrencisi olarak Giyilebilir Teknoloji Dersim için dönem projem olarak oluşturdum.
Gereçler:
- Bahçe eldivenleri
- BBC Mikro:Bit
- 3-4 Esnek sensör
- 10K Ohm Dirençler
- Bağlantı Teli (Kırmızı & Siyah)
- Tel Makası
- ekmek tahtası
- Timsah klipsleri (çift taraflı ve tek taraflı)
- Lehim
- Havya
- İğne
- Konu
- Balmumu kağıt
- Kaset
- Makas
- Kalem ve Kurşun Kalem
Adım 1: Bükme Sensörü İzleri



İlk olarak, donanımı yapmaya odaklanacağız. Bu şekilde kodlamaya başladığımızda, kullanılacak ve test edilecek gerçek eldiven bileşenine sahibiz.
- Başlamak için, bükülme sensörlerini yerinde tutacak parmaklar üzerinde izler yapacağız. Bu paletlere sahip olmak, bükülme sensörlerinin hafifçe ileri geri hareket etmesine olanak tanırken, aynı zamanda bükülecek parmak için güvenli olmalarını sağlar. İlk önce eldiveninizi ters çevirin.
- Bir bükülme sensörü alın ve parmağınızın orta çıkıntısına yerleştirin. Bir kalem kullanarak büküm sensörünün ana hatlarını çizin
- İpliğinizi iğnenizden geçirin. Kendine cömert bir parça ver. İpliğin ucuna bir düğüm atın.
- Üstten ve hattan başlayarak, bükme sensörünün arkını üfleyin, iğneyi eldivenin içinden geçirin ve paralel hatta geri itin. Düğüm çizdiğiniz çizgiye oturacak şekilde iğneyi sonuna kadar çekin.
- Sıkıca çekerek diğer taraftan 2-3 düğüm atın. Bu, ipliğin çıkmamasını sağlayacaktır. Bükme sensörünün parmağınıza karşı sabitlenmesi için sıkı olduğundan emin olun.
- İpliği birkaç cm bırakarak kesin. Düğümün çözülmemesi için sonunda iplik.
- Sondan üçüncü görüntü gibi görünene kadar esnek sensörler taktığınız tüm parmaklar için 2-6 arasındaki adımları tekrarlayın.
- Doğru yöne dönmesi için eldiveninizi geri çevirin. Elinize tam olarak oturduklarından emin olmak için viraj sensörlerinizi paletlerden geçirin
Adım 2: Micro:bit ile Seri İletişimi Kullanma

Sensörlerimizden gelen çıktıları görmek için seri iletişim kullanacağız. Bir sonraki adımda Makecode'da kodu nasıl kuracağınızı göreceksiniz ama önce onu terminalimizden nasıl okuyacağımızı öğreneceğiz. (Not: Mac kullandığım için bu adımlar işletim sisteminize göre farklılık gösterebilir. Diğer işletim sistemleri için buraya bakın).
- Mikro: bit'inizi takın
- Terminalinizi açın
- ' ls /dev/cu.*' yazın
- ' /dev/cu.usbmodem1422 ' gibi görünen bir şey görmelisiniz, ancak tam sayı bilgisayarınıza bağlı olacaktır.
- Kodu çalıştırdıktan sonra, ' screen /dev/cu.usbmodem1422 115200 ' (spesifik seri port numaranızla) yazarak size Micro:bit'inizin seri çıktısını verecektir.
- Çıktınızı nasıl biçimlendirdiğinize bağlı olarak çıktınız yukarıdaki resimdeki gibi görünmelidir!
Adım 3: Devrenin Prototiplenmesi


Tüm bileşenlerimizi birlikte lehimlemeden önce, devrenin prototipini oluşturacağız ve sensör değerlerimizi okumak ve bileşenlerin doğru çalıştığından emin olmak için birkaç satır örnek kod yazacağız.
- Yukarıdaki devre şemasını kullanarak, atlama kabloları, dirençler, tek taraflı timsah klipsleri ve Micro:bit'inizi kullanarak devrenizi devre tahtası üzerinde prototipleyin.
- Büküm sensörlerinizi 0, 1 ve 2 pinlerine bağlayın.
- Esnek sensörlerimi test etmek için bu kodu kullandım
- Okumalarını görmek ve doğru çalıştıklarından emin olmak için onları birkaç kez bükün.
Kodda son satır olan "serial.writeLine" ise seri çıktımıza yazdığımız yerdir. Bu çıktıyı istediğiniz gibi biçimlendirebilirsiniz, ben her değişkeni virgülle ayırdım daha sonra virgülle ayırdım ama bu kısım size kalmış.
(Not: Bu adımı yaptıktan sonra, bükülme sensörlerimden birinin iletken boyada bir çip olduğunu ve bu nedenle iyi okuma alamadığını öğrendim. Bu yüzden bazı resimler 4 sensörle çalıştığımı gösteriyor. Bunu öğrendikten sonra gittim. işaretçi, orta ve yüzük parmağında sadece üç sensöre kadar. Ayrıca viraj sensörlerimin en geniş okuma aralığına sahip olduğunu "ters" yönde bükerek buldum, bu yüzden onları dirençli boya aşağı bakacak şekilde eldivenin üzerine koydum.)
Adım 4: İvmeölçer ve Işık Sensörünü Test Etme
Bu aşamada ayrıca ivmeölçer ve ışık sensörünü Micro:bit üzerinde test etmeyi seçtim.
- Micro:bit'inizi bilgisayarınıza bağlayın
- Bu kodu indirin
- Daha sonra ivmeölçer, ışık ve viraj sensörlerini bu kod ile birlikte test ettim.
(Not: İşte bu noktada pinleri ve ışık sensörünü aynı anda kullanamayacağınızı anladım bu yüzden finalde ışık sensörünü kullanmadım ama nasıl okunduğunu görmenizi istedim. Ihtiyacınız varsa ışık sensörü!)
Adım 5: Büküm Sensörlerini Lehimleme


Şimdi bileşenlerimizi birlikte lehimlemeye başlayacağız! Bu heyecan verici bir bölüm, ancak yavaş ilerlemek ve sonuna kadar gitmemek, bir şeylerin yolunda gitmemesi ve nerede yanlış gittiğinden emin olmamak için, ilerledikçe her şeyin hala çalışıp çalışmadığını kontrol etmek önemlidir! Kablolar ve dirençler birlikte lehimlendikten sonra her bir sensörün hala çalıştığını kontrol etmek için burada çift taraflı timsah klipslerinizi kullanmanızı öneririm.
- Bükme sensörünüzü alın ve yerinde tutmak için bantlayın veya üzerine ağır bir nesne koyun.
- 10K Ohm direncinizi alın ve ucun çoğunu, ucun bükülme sensöründeki kurşun kadar uzun olması için kesin.
- Havyanızı alın ve sıcak olana kadar hem direnç hem de bükülme sensörü ucuna bastırın
- Lehiminizi alın ve bileşenlerin üzerinde erimeye başladığında sıcak demire bastırın. Sadece telleri örtecek kadar ihtiyacın var.
- Demiri çıkarın. Burada diğer bahçe eldivenini giydim ve lehim soğurken rezistörü ve teli yerinde tuttum.
- Uzun bir kırmızı kablo parçasını klipsleyin ve bunu direnç ve bükülme sensörünün buluştuğu lehim bağlantısına yerleştirin. 4-5 arasındaki adımları tekrarlayın. Bu analog pin kablosudur.
- Uzun bir siyah tel parçasını klipsleyin ve diğer ucun ucuna yerleştirin. 4-5 arasındaki adımları tekrarlayın. Bu senin topraklama kablon.
- Uzun bir kırmızı kablo parçasını klipsleyin ve direncin diğer ucunu, bir önceki taraf kadar uzun olacak şekilde klipsleyin. 4-5 arasındaki adımları tekrarlayın. Bu senin güç kablon.
- Geri kalan viraj sensörleriniz için 1-8 arasındaki adımları tekrarlayın.
- Kablolarınızı uzun bırakın, böylece daha sonra onları Micro:bit'e yerleştirirken doğru uzunlukta olmaları için üzerinde çalışabileceğiniz bir yeriniz olur.
Adım 6: Micro:bit'e Lehimleme ve Eldiveni Birleştirme



Artık sensörlerimiz hazır olduğuna göre Micro:bit'e lehimlemeye ve eldiveni monte etmeye başlayacağız. Bileşenleri birlikte lehimledikten sonra hala çalıştığından emin olmak için timsah klipsleri kullanarak, ilerledikçe test etmeyi tekrar unutmayın.
- Kabloların nereye gitmesi gerektiği ve ne kadar uzun olması gerektiği hakkında bir fikir edinmek için sensörleri ve Micro:bit'i eldivenin üzerine yerleştirin.
- Güç piminin etrafına kırmızı bir kablo sarın. Teli sıyırmak için tel kesiciler kullanın ve telinizi takacağınız açık boşluklar bırakın. Bunu topraklama kablosu için de yapın.
- Kullanmadığınız eldiveni özetleyin. Bu, her şeyi birlikte lehimlememize ve doğru uzunlukları elde etmemize yardımcı olacaktır. Her şeyi geriye doğru yapacaksınız, bu yüzden işleri doğru şekilde lehimleyip lehimlemediğinizi iki kez kontrol edin!
- Micro:bit'inizi yaklaşık olarak elinizin üzerinde olmasını istediğiniz yere yerleştirin. İşaretler topraklanmış ve güç kabloları oturmuştur.
- Kabloyu, gücü veya toprağı yerine bantlayın.
- Bükme sensörünüzü yerine bantlayın.
- Güç kablosunu, tüm güç hattı üzerindeki işareti geçecek şekilde kesin.
- Bu parçaları birbirine lehimleyin.
- Diğer güç kabloları ve topraklama kabloları için 5-8 arasındaki adımları tekrarlayın.
- Micro:bit'i alın ve yeni lehimlenmiş tellerin altına yerleştirin. Gücü ve toprağı doğru pimlere lehimleyin.
- Analog kabloları, pimlerin ucunu geçecek ve ön tarafa dolanacak şekilde klipsleyin.
- Telleri doğru pimlere lehimleyin.
- Tüm teller (güç, toprak ve analog) pimlerin hem önüne hem de arkasına dokunduğunda okumalarımın en iyi ve en tutarlı olduğunu buldum.
- Tek tek iz, viraj sensörlerini aynı anda parmaklara doğru itin.
- Sensörler yerleştirildikten sonra eldiveni giyin ve uyumun doğru olduğundan emin olun. Parça eklemeniz veya yerleşimlerini düzeltmeniz gerekiyorsa, bunu şimdi yapın.
- Sensörler istediğiniz yere geldiğinde, Micro:bit'i nereye bağlayacağınızı not edin. A ve B düğmelerinin her iki yanındaki küçük delikleri kullanabilir veya pimler için delikleri kullanabilirsiniz. Elinizdeki yerine bağlamak için iğnenizi ve ipliğinizi kullanın
Tebrikler! Eldivenin donanım bileşenleri artık tamamlandı!
Adım 7: Mikro:bit Kodu


Şimdi size Micro:bit kodunda yol göstereceğim. Bu kodu istediğiniz gibi yapabilirsiniz ama ne yaptığımı, nasıl yaptığımı ve neden yaptığımı görebilmeniz için üzerinden geçmek ve her şeyi açıklamak istedim! Kodumu burada bulabilirsiniz.
-
1-31 satırları. Burada Micro:bit ile birlikte gelen önceden ayarlanmış işlevleri kullanıyorum.
- A'ya basmak, mevcut grafiklerin seçimi olan sayıyı azaltır. 0'a ulaştığınızda, en yüksek sayıya geri döner.
- B'ye basmak sayıyı artırır, mevcut en yüksek grafik sayısına ulaştığınızda 0'a geri döner.
- Seçtiğiniz mevcut grafik o anda çizilen grafik değilse, A ve B tuşlarına aynı anda basmak yeni grafiği seçer.
- Seçtiğiniz mevcut grafik çizilenle aynıysa, A ve B tuşlarına aynı anda basmak şekli doldurabilirse şekli doldurur.
- Micro:bit'i sallamak, silme değişkenini 1'e ayarlar, bu da p5.js'ye tuvali silip siyahla başlamasını söyler. Çalıştırmayı bir saniye duraklatır ve ardından kullanıcının çizime devam edebilmesi için tekrar 0'a ayarlar.
-
32-64 arasındaki satırlar değişkenlerimi ayarlıyor. Değerlerin çoğunun sabit kodlanmaması için çok sayıda değişken kullanmak önemliydi. Eldivenle değişebilirler ve her yerde bir sürü değeri güncellemek yerine tek bir yerde kolayca değiştirilebilirler. Önemli olanlardan birkaçını vurgulayacağım.
- Tuval boyutu, tuvalimin boyutuna bağlı olarak güncellenecek tek bir değişkene sahip olmak güzel. ShapeHigh ile aynı. Grafik ekledikçe veya grafiklerden kurtuldukça bu sayıyı burada güncelleyebilirim.
- Yüksek ve düşük değişkenler, sensörler için mevcut yüksek ve düşük değerleri takip etmeme ve sürekli kalibrasyon aralığına sahip olmama izin veriyor. Bu önemlidir, çünkü eldiven giyen her kişi farklı hareket açıklığına ve dolayısıyla ulaşabilecekleri farklı yüksek ve alçak noktalara sahip olacaktır.
- 66-68 numaralı hatlar, esnek sensörler için pinlerden analog değerleri okuyor
-
69-74 arasındaki satırlar, işaret parmağı için yüksek değeri kalibre ediyor.
- Yeni bir zirveye ulaşılırsa, bunu yüksek olarak ayarlar.
- Bu parmağın menzilini yeniden kalibre eder.
- Renk eşleme için bu yeni aralığı kullanır
- 75-80 arasındaki satırlar, işaret parmağı için düşük değeri kalibre ediyor.
- 81-104 numaralı satırlar, orta ve yüzük parmakları için 4 ve 5 ile aynı şeyi yapıyor.
-
105-107 satırları, esnek sensör değerlerimi 0-255 renk değerleriyle eşleştiriyor (veya tam aralığı yapmıyorsam colorLow'dan colorHigh'a)
- Sensörlerimden aldığım sınırlı menzil göz önüne alındığında, Makecode'un yerleşik harita işlevi bana harika bir haritalama sağlamıyordu. Bu yüzden kendi haritalama fonksiyonumu yaptım.
- İşte nasıl çalıştığı. Her parmağın giriş aralığı, (en yüksek değer - en düşük değer) tarafından belirlenir. Aynı zamanda (en yüksek renk değeri - en düşük renk değeri) olan renk aralığı, her parmak aralığına bölünür. Bu sayı en küçük tam sayıya yuvarlanır ve bölümdür.
- (Gerçek sensör değeri - en düşük sensör değeri) size aralık içindeki değeri verir. Bunu yukarıda bulduğumuz bölümle çarpmak ve en düşük renk değerlerini eklemek, size sensörden renge, renk aralığında eşlenmiş bir değer verir.
- Satır 109, adım değerini okuyor (yukarı ve aşağı).
- 110-115 numaralı hatlar bu değer için yüksek ve düşük değerleri kalibre ediyor
- Satır 116, yuvarlanma değerinde (sol ve sağ) okuyor.
- 117-122 numaralı hatlar bu değer için yüksek ve düşük değerleri kalibre ediyor
- 123-126 arasındaki satırlar, perde ve yuvarlanma değerlerini tuval boyutuna eşler ve bunları tam sayılara yuvarlar.
- Satır 127, daha sonra ayrıştırmak için her değeri bir virgül ve boşluk ", " ile ayırarak serial.writeLine kullanarak değişkenleri seri çıktıya yazar.
Kodu istediğiniz gibi aldıktan sonra, indirin ve indirmelerinizden Micro:bit'inize sürükleyin (bulucunuzun sol tarafında "Yerler"de görmelisiniz) kodu Micro:bit'e yüklemek için
Adım 8: P5.js ile Seri İletişim

p5.js ile seri iletişim kurmak için ekstra bir araca ihtiyacımız var. Seri iletişimin perde arkasında neler olduğu hakkında daha fazla bilgi edinmek için bu makaleyi okumanızı öneririm.
- Bu bağlantıdan p5.js uygulamasının bir sürümünü indirin. Alpha 6 sürümüne sahibim ama herhangi biri işe yarayacak.
- Seri iletişim için bu p5.js şablonunu kullanın. Bunu kurmak için, 12. satıra portName için doğru seri port adınızı girin. Bu, 2. adımda anladığımız addır.
- Micro:bit'inizi bilgisayarınıza bağlayın
- p5.js seri uygulamasını açın.
- Bağlantı noktası listesinden bağlantı noktanızı seçin ve başka bir şey yapmayın. Açmaya bile basmayın! Sadece listenizden bağlantı noktanızı seçin.
- p5.js seri şablonunda çalıştır'a basın. Açıldığını görebilmelisiniz ve henüz seri çıktımızı ayrıştırmak için kod yazmadığımız için size boş değerler okuyacaktır.
Artık Micro:bit'imizden p5.js'ye seri olarak haberleşebiliriz!
9. Adım: P5.js Kodu
Şimdi p5.js koduna geçeceğiz. Seri çıktı değerlerini burada okuyup sanat yaratmak için kullandığımız yer burasıdır.
- Önceki adımda bahsettiğim gibi, 12. satırdaki portName'in kendi bilgisayar port adınız olduğundan emin olun.
- setup() işlevinde, 32-33 satırlarında, createGraphics ile left ve rightBuffer'ı ekledim, bunu tuvali ayırmak için yaptım, böylece bir kısım çizim için kullanılır ve diğer kısım yön gösterebilir ve hangi grafiği gösterebilir bakıyorsunuz veya geziniyorsunuz.
- draw() işlevi, leftBuffer ve rightBuffer'ı ayrı ayrı oluşturmak için yaptığım işlevleri çağırır. Ayrıca her arabelleğin sol üst köşesinin nerede başladığını tanımlar.
- drawRightBuffer() işlevi, yönler ve grafik seçimleri için tüm metni görüntüler.
-
drawLeftBuffer() işlevleri tüm grafikleri görüntüler.
- Satır 93, alfa değeri için rastgele bir değer oluşturur. Bu, tüm renklerin daha ilginç görünmesi için farklı şeffaflık değerlerine sahip olmasıdır. 4 esnek sensörüm olsaydı, bunun için 4. olanı kullanırdım!
- Satır 94, strok değerini esnek sensörler tarafından belirlenen r, g, b değerlerine ayarlar
- 96-102 satırları, eldiven yerine farenizi kullanarak eldiven olmadan nasıl çalıştığını test etmek için yorumsuz olabilir. 102. satırı işlevin geri kalanından grafiklerle değiştirin.
- 104-106, tuval arka planını siyah olarak ayarlayarak el titrediğinde tuvali siler
- 108-114, A+B'ye basıldığında ve seçildiğinde ve mevcut şekil aynı olduğunda şekillerin dolgusunu kontrol eder
- 117-312, grafiklerin görüntülendiği yerdir. Bu, kodun büyük kısmı ve yaratıcı olmanız gereken kısım! Şekilleri nasıl kontrol edeceğinizi daha iyi anlamak için p5.js referansına bakmanızı öneririm. x, y konumlarını kontrol etmek ve şekillerin ve grafiklerin boyutunu değiştirmek için rulo ve perdeyi kullandım ve daha önce de bahsettiğim gibi kullandım. rengi kontrol etmek için sensörleri bükün. Yaratıcı olabileceğiniz yer burası! p5.js'nin sunduklarıyla oynayın ve kontrol etmek için kendi eğlenceli grafiklerinizi oluşturun! Burada ayrıca rightBuffer'da görüntülenen currentShape'in tanımını da ayarladım.
- 318-460 Seçilen Şekil için açıklamayı ayarladım.
-
478-498 satırları serialEvent() işlevidir. Seri verileri buradan alıyoruz.
- 485-486 satırlarında proll ve ppitch'i (önceki yuvarlanma ve adım) önceki yuvarlanma ve adım değerlerine ayarladım.
- 487 satırında ", " üzerindeki verileri böldüm. Bunu yapıyorum çünkü verileri virgülle ayrılacak şekilde yazdım. Değişkenlerinizi neyle ayırdıysanız buraya koyarsınız. Bu değişkenler sayılar dizisine konur.
- Sonra 488-496 satırlarında değişkenleri dizideki karşılık gelen öğeye ayarladım ve onları bir dizgeden sayıya çevirdim. Bu değişkenleri, grafikleri kontrol etmek için drawLeftBuffer() işlevi boyunca kullanıyorum.
Bu hemen hemen kodu özetliyor ve projeyi bitiriyor! Artık eldivenin çalışırken çalıştığını görebiliriz.
Adım 10: Nihai Ürün



İşte bitmiş eldivenin bazı resimleri ve ürettiği bazı sanat eserleri! Eylem halinde görmek için demo videoyu izleyin!
Önerilen:
Somatic - Gerçek Dünya için Veri Eldiveni: 6 Adım (Resimlerle)

Somatic - Gerçek Dünya için Veri Eldiveni: 4 mm çapında neodimyum silindir mıknatıslar 4 mm çapında neodimyum silindir mıknatıslarSomatic, rahat, engelsiz ve tüm gün kullanıma hazır, giyilebilir bir klavye ve faredir. El işaretlerini ve m
Lazer Tünel Eldiveni!: 7 Adım (Resimlerle)

Lazer Tünel Eldiveni!: Her bilimkurgu filminde hemen hemen her uzaylının sahip olduğu o harika silahları hatırlıyor musunuz? Koluna bağlayıp, hiç çekmeden ateş ettiği o harika lazer silahı mı? peki şimdi sen de bir tane alabilirsin! Tünel Eldiveni'nin iki modu vardır, tünel VE nokta, bir
Demir Adam Eldiveni: 4 Adım (Resimlerle)

Demir Adam Eldiveni: Bu proje, kolunuza taktığınız iki karton parçadan oluşuyor. Biri elinizde, diğeri bileğinizin arkasında. Bileğinizi yukarı kaldırdığınızda, Iron Man'in giysisindeki uçuş dengeleyicileri ve silahları taklit etmek için avucunuzun içindeki bölüm yanar
Sihirbaz Eldiveni: Arduino Kontrollü Kontrol Eldiveni: 4 Adım (Resimlerle)

Sihirbaz Eldiveni: Arduino Kontrollü Bir Eldiven: Sihirbaz Eldiveni. Projemde, sadece birkaç temel arduino ve arduino varlığını kullanarak en sevdiğiniz sihirle ilgili oyunları serin ve sürükleyici bir şekilde oynamak için kullanabileceğiniz bir eldiven yaptım. yaşlı parşömenler gibi şeyler oynayabilirsiniz ya da
Arduino Mouse Kontrol Eldiveni: 6 Adım (Resimlerle)

Arduino Fare Kontrol Eldiveni: Okul projem için imlecinizi bir ivmeölçer ile kontrol edebilen bir Arduino eldiveni yaptım. Birkaç basit adımda size bu işlemi nasıl tekrarlayacağınızı göstereceğim
