
İçindekiler:
- Yazar John Day [email protected].
- Public 2024-01-30 13:17.
- Son düzenleme 2025-01-23 15:13.

Zor bir günün ardından, kanepede en sevdiğiniz birayı yudumlamaya hiçbir şey yaklaşamaz. Benim durumumda, bu Belçikalı sarışın bira "Duvel". Bununla birlikte, çökme dışında, çok ciddi bir sorunla karşı karşıyayız: Duvel'imi içeren buzdolabı, söz konusu kanepeden 20 fit uzakta, köprü kurulamaz bir 20 feet.
Benim tarafımdan hafif bir zorlama, ara sıra genç bir buzdolabı çöpçüsünü haftalık Duvel harçlığımı dökmek için harekete geçirebilirken, onu neredeyse tükenmiş atasına teslim etme görevi açıkça bir adım ötede.
Havya ve klavyeyi kırma zamanı…
DuvelBot, akıllı telefonunuzdan, tarayıcınızdan veya tabletinizden kontrol edebileceğiniz, sade bir AI-Thinker ESP32-CAM tabanlı sürüş kamerasıdır.
Bu platformu daha az alkollü kullanımlara uyarlamak veya genişletmek kolaydır (SpouseSpy, NeighbourWatch, KittyCam… düşünün).
Bu robotu esas olarak, hakkında hiçbir şey bilmediğim tüm web programlama ve IoT hakkında biraz bilgi edinmek için yaptım. Bu yüzden, bu Eğitilebilirliğin sonunda, bunun nasıl çalıştığına dair ayrıntılı bir açıklama var.
Bu Eğitilebilir Yazının birçok bölümü, Random Nerd Tutorials'da bulunan mükemmel açıklamalara dayanmaktadır, bu yüzden lütfen onları ziyaret edin!
Gereçler
Neye ihtiyacın var:
Parça listesi taşa oyulmamıştır ve birçok parça tonlarca farklı versiyonda ve birçok farklı yerden temin edilebilir. Çoğunu Ali-Express'ten aldım. Machete'nin dediği gibi: doğaçlama.
Donanım:
- AI Düşünür ESP32-CAM modülü. Muhtemelen diğer ESP32-CAM modülleriyle çalışabilir ama ben bunu kullandım
- L298N motor sürücü kartı,
- Ucuz bir 4 tekerlekli robot platformu,
- Hammond Electronics 1599KGY gibi büyük düz bir yüzeye sahip bir muhafaza,
- Programlama için USB'den 3.3V-TTL'ye dönüştürücü.
- Aydınlatma için: 3 beyaz LED, BC327 veya diğer genel amaçlı transistör NPN (Ic=500mA), 4k7k direnç, 3 82Ohm direnç, perfboard, kablolar (şemaya ve resimlere bakın).
- Programlama için bir açma/kapama geçiş anahtarı ve normalde açık bir buton.
İsteğe bağlı:
- ESP32-CAM modülü ile sağlanan standart OV2460 kameradan daha uzun esnekliğe sahip balık gözü kamera,
- Uygun uzunlukta kablo ve Ultra Minyatür Koaks Konektörlü WiFi anteni, bunun gibi. ESP32-CAM'de yerleşik bir anten bulunur ve muhafaza plastiktir, bu nedenle bir antene gerçekten gerek yoktur, ancak harika göründüğünü düşündüm, bu yüzden…
- Üst kapak tasarımı için mürekkep püskürtmeli yazdırılabilir etiket kağıdı.
Her zamanki donanım araçları: havya, matkaplar, tornavidalar, pense…
Adım 1: Robot Platformunu Oluşturma



şematik:
Şematik özel bir şey değil. ESP32-cam, motorları iki kanallı L298N motor sürücü kartı üzerinden kontrol eder. Sol ve sağ taraftaki motorlar paralel olarak yerleştirilmiştir ve her iki taraf bir kanalı kaplar. Motor pinlerine yakın dört küçük 10..100nF seramik kapasitör, RF parazitini önlemek için her zaman tavsiye edilir. Ayrıca, şemada gösterildiği gibi motor kartının beslemesi üzerindeki büyük bir elektrolitik kapak (2200…4700uF) kesinlikle gerekli olmasa da, besleme voltajı dalgalanmasını biraz sınırlayabilir (bir korku filmi izlemek istiyorsanız, o zaman Vbat'ı araştırın) motorlar aktifken bir osiloskop ile).
Her iki motor kanalı ENABLE pininin, ESP32'nin (IO12) aynı darbe genişliği modülasyonlu (PWM) pini tarafından sürüldüğünü unutmayın. Bunun nedeni, ESP32-CAM modülünün bir ton GPIO'ya sahip olmamasıdır (referans için modülün şeması dahildir). Robotun LED'leri, yerleşik flaş LED'ini de çalıştıran IO4 tarafından çalıştırılır, bu nedenle flaş LED'inin kapalı bir yuvada yanmasını önlemek için Q1'i çıkarın.
Robotun altında programlama düğmesi, açma/kapama düğmesi, şarj konektörü ve programlama konektörüne erişilebilir. Programlama konektörü (3,5 mm jak?) için çok daha iyi bir iş yapabilirdim ama bira daha fazla bekleyemezdi. Ayrıca kablosuz güncellemelerin (OTA) kurulumu iyi olurdu.
Robotu programlama moduna geçirmek için programlama düğmesine basın (bu, IO0'ı düşürür) ve ardından açın.
Önemli: Robotun NiMH pillerini şarj etmek için, yaklaşık 14V'a ve 250mA ile sınırlı akıma sahip bir laboratuvar besleme seti (yüksüz) kullanın. Voltaj, pillerin voltajına uyum sağlayacaktır. Robot ısınırsa veya akü voltajı yaklaşık 12,5V'a ulaşırsa bağlantıyı kesin. Burada bariz bir gelişme, uygun bir pil şarj cihazı entegre etmek olacaktır, ancak bu, bu Eğitilebilir Tablonun kapsamı dışındadır.
donanım:
Lütfen resimlerdeki notlara da bakınız. Muhafaza, 4 M4 cıvata ve kendinden kilitli somunlar kullanılarak robot tabanına monte edilir. Mesafe ara parçaları olarak kullanılan kauçuk boruya dikkat edin. Umarım bu, sürüşün engebeli olması durumunda Duvel'e bir miktar süspansiyon sağlar. ESP32-CAM modülü ve L298N motor kartı, ekstra delikler açmak zorunda kalmamak için plastik yapışkan ayaklar (İngilizce adı doğru değil) kullanılarak muhafazaya monte edilmiştir. Ayrıca ESP32, kendi perfboard ve takılabilir pinheader'larına monte edilmiştir. Bu, ESP32'yi değiştirmeyi kolaylaştırır.
Unutmayın: yerleşik olan yerine harici bir WiFi anteni kullanacaksanız, ESP32-CAM kartının alt tarafındaki anten seçim atlama kablosunu da lehimleyin.
DuvelBot.svg dosyasındaki en üstteki logoyu inkjet etiket kağıdına yazdırın (veya kendinizinkini tasarlayın) ve gitmeye hazırsınız!
Adım 2: Robotu Programlayın

Her şeyin çalıştığından ve sihirli duman çıkmadığından emin olmak için robotu kapatmadan önce programlamanız önerilir.
Aşağıdaki yazılım araçlarına ihtiyacınız var:
- Arduino IDE'si,
- ESP32 kitaplıkları, SPIFFS (seri çevresel flash dosya sistemi), ESPAsync Webserver kitaplığı.
İkincisi, "dosyalarınızı organize etme" bölümüne kadar bu rastgele öğreticiyi izleyerek kurulabilir. Gerçekten daha iyi açıklayamazdım.
kod:
Kodum şu adreste bulunabilir:
- Bir Arduino taslağı DuvelBot.ino,
- SPIFFS kullanılarak ESP flash'a yüklenecek dosyaları tutan bir veri alt klasörü. Bu klasör, ESP'nin sunacağı web sayfasını (index.html), web sayfasının bir parçası olan bir logo görüntüsünü (duvel.png) ve kademeli bir stil sayfası veya CSS dosyasını (style.css) içerir.
Robotu programlamak için:
- USB-TTL dönüştürücüyü şemada gösterildiği gibi bağlayın,
- Dosya -> Aç -> DuvelBot.ino'nun bulunduğu klasöre gidin.
- Çizimdeki ağ kimlik bilgilerinizi değiştirin:
const char* ssid = "AğınızSSIDBurada";const char* parola = "ParolanızBurada";
- Araçlar -> Pano -> "AI-Thinker ESP-32 CAM" ve bilgisayarınız için uygun seri bağlantı noktasını seçin (Araçlar -> Bağlantı Noktası -> /dev/ttyUSB0 veya COM4 gibi bir şey),
- Arduino IDE'deki seri monitörü açın, PROG düğmesine basarken (IO0'ı düşük çeker), robotu açın,
- ESP32'nin indirilmeye hazır olduğunu seri monitörde kontrol edin,
- Seri monitörü kapatın (aksi takdirde SPIFFS yüklemesi başarısız olur),
- Araçlar -> "ESP32 Sketch Data Upload" ve bitmesini bekleyin,
- Programlama moduna dönmek için PROG düğmesini basılı tutarak kapatıp tekrar açın,
- Krokiyi programlamak için "Yükle" okuna basın ve bitmesini bekleyin,
- Seri monitörü açın ve kapatıp/açarak ESP32'yi sıfırlayın,
- Önyüklendikten sonra ip adresini not edin (192.168.0.121 gibi bir şey) ve robotu USB-TTL dönüştürücüden ayırın,
- Bu ip adresinde bir tarayıcı açın. Arayüzü resimdeki gibi görmelisiniz.
- İsteğe bağlı: ESP32'nin mac adresini yönlendiricinizde sabit bir ip adresine ayarlayın (yönlendiricinin nasıl yapılacağına bağlıdır).
Bu kadar! Nasıl çalıştığını bilmek istiyorsanız okumaya devam edin…
Adım 3: Nasıl Çalışır?
Şimdi ilginç kısma geliyoruz: Hepsi birlikte nasıl çalışır?
Adım adım açıklamaya çalışacağım ama Kajnjaps'ın bir web programlama uzmanı olmadığını lütfen unutmayın. Aslında, biraz web programlama öğrenmek, DuvelBot'u inşa etmenin tüm öncülüydü. Bariz hatalar yaparsam, lütfen bir yorum bırakın!
Tamam, ESP32 açıldıktan sonra, kurulumda her zamanki gibi GPIO'ları başlatır, motor ve LED kontrolü için PWM zamanlayıcıları ile ilişkilendirir. Motor kontrolü hakkında daha fazla bilgi için buraya bakın, oldukça standarttır.
Ardından kamera yapılandırılır. Yavaş yanıt vermemek için çözünürlüğü kasıtlı olarak oldukça düşük tuttum (VGA veya 640x480). AI-Thinker ESP32-CAM kartının, daha büyük çözünürlüklü kamera çerçevelerini depolamak için kullandığı bir seri ram çipine (PSRAM) sahip olduğunu unutmayın:
if(psramFound()) { Serial.println("PSRAM bulundu."); config.frame_size = FRAMESIZE_VGA; config.jpg_quality = 12; config.fb_count = 2; //çerçeve arabelleği sayısı bkz.: https://github.com/espressif/esp32-camera } else { Serial.println("PSRAM bulunamadı."); config.frame_size = FRAMESIZE_QVGA; config.jpg_quality = 12; config.fb_count = 1; }
Ardından seri çevresel flaş dosya sistemi (SPIFFS) başlatılır:
//SPIFFS'yi başlat if(!SPIFFS.begin(true)) { Serial.println("SPIFFS yüklenirken bir hata oluştu!"); dönüş; }
SPIFFS, ESP32'de küçük bir dosya sistemi gibi davranır. Burada üç dosyayı depolamak için kullanılır: web sayfasının kendisi index.html, basamaklı bir dosya stil sayfası style.css ve bir-p.webp
Ardından ESP32 yönlendiricinize bağlanır (yüklemeden önce kimlik bilgilerinizi ayarlamayı unutmayın):
//yönlendiricinizin kimlik bilgilerini değiştirin hereconst char* ssid = "yourNetworkSSIDHere";const char* password = "yourPasswordHere"; … //WiFi Serial'e bağlanın.print("WiFi'ye Bağlanıyor"); WiFi.begin(ssid, şifre); while (WiFi.status() != WL_CONNECTED) { Serial.print('.'); gecikme(500); } //artık yönlendiriciye bağlı: ESP32'nin artık ip adresi var
Gerçekten yararlı bir şey yapmak için asenkron bir web sunucusu başlatıyoruz:
//80AsyncWebServer server(80) portunda bir AsyncWebServer nesnesi yarat; … server.begin(); //bağlantıları dinlemeye başla
Şimdi, bir tarayıcının adres çubuğuna yönlendirici tarafından ESP32'ye atanan ip adresini yazarsanız, ESP32 bir istek alır. Bu, müşteriye (siz veya tarayıcınız), örneğin bir web sayfası gibi bir şey sunarak yanıt vermesi gerektiği anlamına gelir.
ESP32 nasıl yanıt vereceğini bilir, çünkü kurulumda izin verilen tüm olası isteklere verilen yanıtlar server.on() kullanılarak kaydedilmiştir. Örneğin, ana web sayfası veya dizin (/) şu şekilde işlenir:
server.on("/", HTTP_GET, (AsyncWebServerRequest *request){ Serial.println(" / request alındı!"); request->send(SPIFFS, "/index.html", String(), false, işlemci); });
Bu nedenle, istemci bağlanırsa, ESP32, SPIFFS dosya sisteminden index.html dosyasını göndererek yanıt verir. Parametre işlemcisi, html'yi önceden işleyen ve herhangi bir özel etiketi değiştiren bir işlevin adıdır:
// %DATA%// gibi html'deki yer tutucuları göstermek istediğiniz değişkenlerle değiştirir//
Veri: %DATA%
String işlemci(const String& var){ if(var == "DATA"){ //Serial.println("işlemcide!"); dönüş String(dutyCycleNow); } Dizeyi döndür();}
Şimdi index.html web sayfasının kendisini inceleyelim. Genel olarak her zaman üç kısım vardır:
- html kodu: hangi öğelerin gösterilmesi gerektiği (düğmeler/metin/kaydırıcılar/resimler vb.),
- stil kodu, ayrı bir.css dosyasında veya bir … bölümünde: öğelerin nasıl görünmesi gerektiği,
- javascript a … bölümü: web sayfasının nasıl hareket etmesi gerektiği.
index.html tarayıcıya yüklendiğinde (ki bu, DOCTYPE satırından dolayı html olduğunu bilir), şu satırda çalışır:
Bu, bir css stil sayfası için bir istektir. Bu sayfanın konumu href="…" içinde verilmiştir. Peki tarayıcınız ne yapıyor? Doğru, sunucuya bu sefer style.css için başka bir istek başlatıyor. Sunucu, kayıtlı olduğu için bu isteği yakalar:
server.on("/style.css", HTTP_GET, (AsyncWebServerRequest *request){ Serial.println(" css isteği alındı"); request->send(SPIFFS, "/style.css", "text/css "); });
Temiz ha? Bu arada, tüm tarayıcınız için href="/some/file/on/the/other/side/of/the/moon" olabilirdi. O dosyayı da aynı mutlulukla getirecekti. Stil sayfasını açıklamayacağım çünkü sadece görünüşleri kontrol ediyor, bu yüzden burada gerçekten ilginç değil, ama daha fazlasını öğrenmek istiyorsanız, bu eğiticiye göz atın.
DuvelBot logosu nasıl görünür? index.html'de:
ESP32'nin yanıt verdiği:
server.on("/duvel", HTTP_GET, (AsyncWebServerRequest *request){ Serial.println("duvel logo isteği alındı!"); request->send(SPIFFS, "/duvel.png", "image/png "); });
..başka bir SPIFFS dosyası, bu sefer yanıtta "image/png" ile belirtildiği gibi tam bir görüntü.
Şimdi gerçekten ilginç kısma geliyoruz: düğmelerin kodu. İLERİ düğmesine odaklanalım:
İLERİ
class="…" adı yalnızca boyutu, rengi vb. özelleştirmek için stil sayfasına bağlamak için kullanılan bir addır. Önemli kısımlar onmousedown="toggleCheckbox('forward')" ve onmouseup="toggleCheckbox('stop') şeklindedir. ". Bunlar, düğmenin eylemlerini oluşturur (ontouchstart/ontouchend için aynıdır, ancak bunun için dokunmatik ekranlar/telefonlar). Burada, düğme eylemi javascript bölümünde toggleCheckbox(x) işlevini çağırır:
function toggleCheckbox(x){ var xhr = new XMLHttpRequest(); xhr.open("GET", "/" + x, doğru); xhr.send(); // hazır olduğunda yanıtla da bir şeyler yapabilirdik, ama yapmıyoruz }
Bu nedenle, ileri düğmesine basmak, hemen toggleCheckbox('ileri') çağrılmasına neden olur. Bu işlev daha sonra, tarayıcınızın adres çubuğuna 192.168.0.121/forward yazmış gibi davranan "/forward" konumundan bir XMLHttpRequest "GET" başlatır. Bu istek ESP32'ye ulaştığında, aşağıdakiler tarafından işlenir:
server.on("/forward", HTTP_GET, (AsyncWebServerRequest *request){ Serial.println("alınan /ileri"); actionNow = FORWARD; request->send(200, "metin/düz", "Tamam ilet."); });
Şimdi ESP32, "Tamam ileri" metniyle yanıt verir. Not toggleCheckBox() bu yanıtla hiçbir şey yapmaz (veya beklemez), ancak daha sonra kamera kodunda gösterildiği gibi olabilir.
Bu yanıt sırasında program, düğmeye basmaya yanıt olarak yalnızca actionNow = FORWARD değişkenini ayarlar. Şimdi programın ana döngüsünde, bu değişken, motorların PWM'sini yukarı/aşağı rampalama amacıyla izlenir. Mantık şudur: STOP olmayan bir eylemimiz olduğu sürece, belirli bir sayıya (dutyCycleMax) ulaşılana kadar motorları o yönde hızlandırın. Ardından, actionNow değişmediği sürece bu hızı koruyun:
void loop(){ currentMillis = millis(); if (currentMillis - öncekiMillis >= dutyCycleStepDelay) { // döngüyü en son çalıştırdığınız zamanı kaydedin öncekiMillis = currentMillis; //mainloop, motorları yukarı/aşağı hızlandırmaktan sorumludur if(actionNow !=öncekiAction) { //rampayı azaltın, sonra durdurun, ardından eylemi değiştirin ve hızı artırın dutyCycleNow = dutyCycleNow-dutyCycleStep; if (dutyCycleNow <= 0) { //dc yavaşladıktan sonra 0 ise, yeni yöne ayarlayın, minimum görev döngüsü setDir(actionNow); öncekiAction = actionNow; dutyCycleNow = dutyCycleMin; } } else //actionNow == önceki Yönün STOP olduğu durumlar dışında, eylem artışı { if (actionNow != STOP) { dutyCycleNow = dutyCycleNow+dutyCycleStep; if (dutyCycleNow > dutyCycleMax) dutyCycleNow = dutyCycleMax; } else dutyCycleNow = 0; } ledcWrite(pwmChannel, dutyCycleNow); //motor görev döngüsünü ayarlayın }}
Bu, yalnızca tam hızda kalkış yapmak ve değerli Duvel'i dökmek yerine, motorların hızını yavaşça artırır. Bu kodu bir zamanlayıcı kesme rutinine taşımak bariz bir gelişme olabilir, ancak olduğu gibi çalışır.
Şimdi, ileri düğmesini bırakırsak, tarayıcınız toggleCheckbox('stop') çağırır ve GET /stop için bir istekle sonuçlanır. ESP32, actionNow'u STOP olarak ayarlar (ve "OK stop." ile yanıt verir), bu da ana döngünün motorları döndürmesini sağlar.
LED'ler ne olacak? Aynı mekanizma, ancak şimdi bir kaydırıcımız var:
Javascript'te, kaydırıcının ayarı, her değişiklikte "/LED/xxx" almak için bir çağrı yapılacak şekilde izlenir, burada xxx, LED'lerin ayarlanması gereken parlaklık değeridir:
var slayt = document.getElementById('slide'), sliderDiv = document.getElementById("sliderAmount"); slayt.onchange = function() { var xhr = new XMLHttpRequest(); xhr.open("GET", "/LED/" + this.value, true); xhr.send(); sliderDiv.innerHTML = this.value; }
İle bildirilen kaydırıcı nesnenin kendisini almak için document.getElementByID('slide') kullandığımızı ve değerin her değişiklikte bir metin öğesine çıkış olarak verildiğini unutmayın.
Çizimdeki işleyici, işleyici kaydında "/LED/*" kullanarak tüm parlaklık isteklerini yakalar. Ardından son kısım (bir sayı) bölünür ve bir int'ye dönüştürülür:
server.on("/LED/*", HTTP_GET, (AsyncWebServerRequest *request){ Serial.println("led request alındı!"); setLedBrightness((request->url()).substring(5).toInt ()); request->send(200, "metin/düz", "Tamam Ledleri."); });
Yukarıda açıklandığı gibi, radyo düğmeleri, PWM varsayılanlarını ayarlayan değişkenleri kontrol eder, öyle ki DuvelBot, sıvı altını dökmemeye dikkat ederek birayla birlikte size yavaşça gidebilir ve biraz daha getirmek için mutfağa hızlı bir şekilde geri dönebilir.
…Peki, sayfayı yenilemenize gerek kalmadan kamera görüntüsü nasıl güncellenir? Bunun için AJAX (Eşzamansız JavaScript ve XML) adlı bir teknik kullanıyoruz. Sorun, normalde bir istemci-sunucu bağlantısının sabit bir prosedürü izlemesidir: istemci (tarayıcı) istekte bulunur, sunucu (ESP32) yanıt verir, durum kapanır. Tamamlandı. Artık hiçbir şey olmuyor. Keşke bir şekilde tarayıcıyı ESP32'den düzenli olarak güncelleme talep etmesi için kandırabilseydik… ve bu javascript parçasıyla yapacağımız şey tam olarak bu:
setInterval(function(){ var xhttp = new XMLHttpRequest(); xhttp.open("GET", "/CAMERA", true); xhttp.responseType = "blob"; xhttp.timeout = 500; xhttp.ontimeout = function(){}; xhttp.onload = function(e){ if (this.readyState == 4 && this.status == 200) { //bakınız: https://stackoverflow.com/questions/7650587/using… // https://www.html5rocks.com/en/tutorials/file/xhr2/ var urlCreator = window. URL || window.webkitURL; var imageUrl = urlCreator.createObjectURL(this.response); //blobdan bir nesne oluşturun document.querySelector("#camimage").src = imageUrl; urlCreator.revokeObjectURL(imageurl) } }; xhttp.send(); }, 250);
setInterval bir işlevi parametre olarak alır ve sık sık çalıştırır (burada her 250 ms'de bir, 4 kare/saniye ile sonuçlanır). Yürütülen işlev, /CAMERA adresinde ikili bir "blob" isteğinde bulunur. Bu, çizimde ESP32-CAM tarafından (Randomnerdtutorials'dan) şu şekilde ele alınır:
server.on("/CAMERA", HTTP_GET, (AsyncWebServerRequest *request){ Serial.println("kamera isteği alındı!"); camera_fb_t * fb = NULL; //esp_err_t res = ESP_OK; size_t _jpg_buf_len = 0; uint8_t * _jpg_buf = NULL; //bir kare yakalayın fb = esp_camera_fb_get(); if (!fb) {Serial.println("Çerçeve arabelleği alınamadı");return;} if(fb->format != PIXFORMAT_JPEG)/ / zaten bu biçimde config{ bool jpeg_converted = frame2jpg(fb, 80, &_jpg_buf, &_jpg_buf_len); esp_camera_fb_return(fb); fb = NULL; if(!jpeg_converted){Serial.println("JPEG sıkıştırması başarısız");return; } } else{ _jpg_buf_len = fb->len; _jpg_buf = fb->buf; } //Serial.println(_jpg_buf_len); //biçimlendirilmiş resim isteğini gönder->send_P(200, "image/jpg", _jpg_buf, _jpg_buf_len); //temizleme if(fb){ esp_camera_fb_return(fb); fb = NULL; _jpg_buf = NULL; } else if(_jpg_buf){ free(_jpg_buf); _jpg_buf = NULL; } });
Önemli kısımlar, fb = esp_camera_fb_get() çerçevesini bir jpg'ye dönüştürmek (AI-Thinker için zaten bu biçimdedir) ve jpeg'i göndermektir: request->send_P(200, "image/jpg", _jpg_buf, _jpg_buf_len).
Javascript işlevi daha sonra bu görüntünün gelmesini bekler. Ardından, alınan "blob"u, html sayfasındaki görüntüyü güncellemek için kaynak olarak kullanılabilecek bir url'ye dönüştürmek biraz çalışma gerektirir.
vay, işimiz bitti!
Adım 4: Fikirler ve Artıklar

Benim için bu projenin amacı, donanımı web'e arayüzlemek için yeterli web programlamasını öğrenmekti. Bu projenin birkaç uzantısı mümkündür. İşte birkaç fikir:
- Burada ve burada açıklandığı gibi 'gerçek' kamera akışını uygulayın ve burada açıklandığı gibi aynı ESP32'de, ancak diğer CPU çekirdeğinde 2. bir sunucuya taşıyın, ardından kamera akışını bir … kullanarak 1. sunucu tarafından sunulan html'ye aktarın. Bu, daha hızlı kamera güncellemeleriyle sonuçlanmalıdır.
- Robotun burada açıklandığı gibi daha bağımsız olması için erişim noktası (AP) modunu kullanın.
- Pil voltajı ölçümü, derin uyku özellikleri vb. ile genişletin. AI-Thinker ESP32-CAM'de çok fazla GPIO olmadığı için bu şu anda biraz zor; uart ve örneğin bir köle arduino aracılığıyla genişlemeye ihtiyaç duyar.
- Zaman zaman büyük bir düğmeye patiyle basarak kedi mamasını dışarı atan bir kedi arayan robota dönüştürün, gün boyunca tonlarca güzel kedi resmi yayınlayın…
Beğendiyseniz veya sorularınız varsa lütfen yorum yapın ve okuduğunuz için teşekkürler!
Önerilen:
SERVİS ROBOTU: 8 Adım

SERVİS ROBOTU: Bu robot, tüm renderlerinizde güvenilir bir yardımcı olacaktır. Robot birçok hareketli uzuv, dönen başlık ve çıkrık ile birlikte gelir. Gövde için 7 renk seçeneği ve gözler için 2 renk seçeneği vardır. DÖNDÜRME TEKERLEKLERİ VARDIR
E.S.D.U (Acil Servis Droid Birimi): 7 Adım

E.S.D.U (Acil Servis Droid Birimi): Bugün bir E.S.D.U (Acil Servis Droid Birimi) inşa edeceğiz. E.S.D.U 3 sınıfa ayrılmıştır: Polis, İtfaiye ve Medic. Bunların hepsi henüz tam olarak geliştirilmedi, ancak umarım bunları bir iletişim olarak birlikte yükseltebilir ve geliştirebiliriz
Sharp Optonica RP-114H Nasıl Onarım / Servis Yapılır: 11 Adım (Resimlerle)

Sharp Optonica RP-114H'nizin Onarımı / Bakımı Nasıl Yapılır: Böylece Dikey döner tablamı, Optonica RP-114H'yi tamir ve servise verdim.Bunu, servis gördüğünü ve tamamen çalıştığını iddia eden birinden satın aldım. sızlanan tip, bu yüzden ortaya çıktığında hiç servis yapılmadı ve e
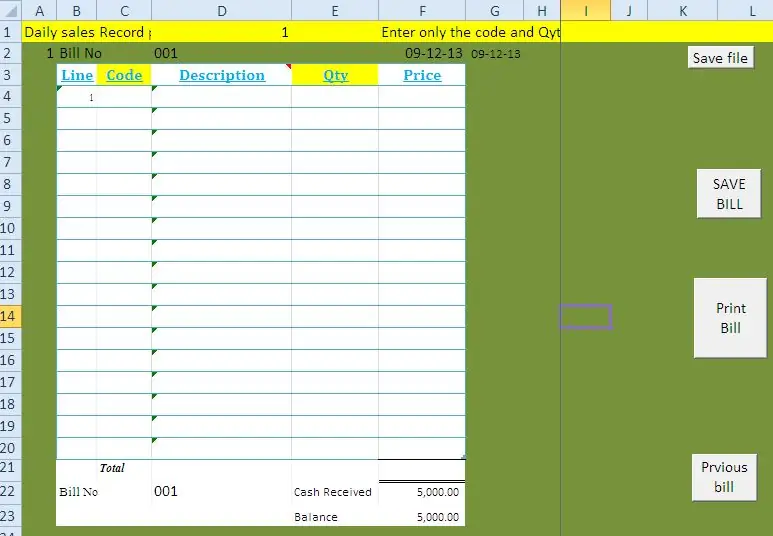
MAĞAZA, MARKA VE SERVİS MERKEZLERİ İÇİN EXCEL'DEN Barkod Kullanan POS SİSTEMİ: 7 Adım

EXCEL'DEN MAĞAZALAR, MANZARALAR VE HİZMET MERKEZLERİ İÇİN POS SİSTEMİ Barkod Kullanarak: Bu blogla size küçük dükkanlar, bakkallar ve servis merkezleri için basit bir POS (satış noktası) sisteminin nasıl oluşturulacağını tanıtıyorum. Bu yöntemle aşağıdaki tesisleri özel bir yazılım veya pahalı ekipman olmadan yönetebilirsiniz. v Is
Sert Merkez Servis Yüzeyli Taşınabilir Suya Dayanıklı LED Piknik Battaniyesi!: 10 Adım (Resimlerle)

Sert Merkez Servis Yüzeyli Taşınabilir Suya Dayanıklı LED Piknik Battaniyesi!: Burada Los Angeles'ta, Hollywood Forever Mezarlığı'ndaki Cinespia gibi akşamları piknik yapmak ve açık hava filmi izlemek için bir sürü yer var. Bu kulağa ürkütücü geliyor, ancak çimlere yaymak için kendi vinil piknik battaniyeniz olduğunda,
