
İçindekiler:
- Yazar John Day [email protected].
- Public 2024-01-30 13:18.
- Son düzenleme 2025-01-23 15:13.


Şunlara ihtiyacınız olacak: Bir bilgisayar Bir mikro-bit Bir miro USB kablosu Tüm ihtiyacınız olan bu, ancak tercihen bunu yapmak için tüm Mikro-bit kitine sahip olmalısınız. Kodlamayı yapmak için ayrıca makecode web sitesine gitmeniz gerekir. Bu web sitesine aşina değilseniz, denemelisiniz.
Adım 1: Kuşu Yapın

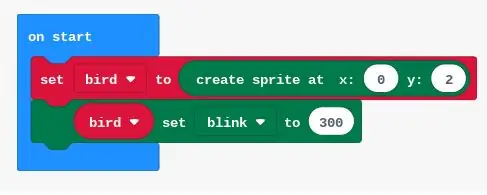
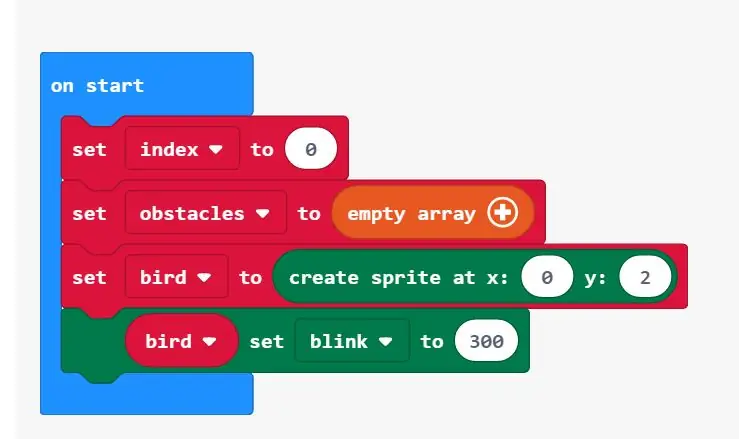
Kuşu yapmak için önce bir "kuş" değişkeni yapmalısın, sonra "değişkenler" kategorisine geldin ve aşağı kaydırdın ve "sprite'ı "boş" olarak ayarla" yı bulacaksın, sonra "oyuna" gideceksin ve "sprite oluştur" bulacaksın. x boşlukta, y boşlukta". x'i 0'a ve y'yi 2'ye ayarlayın. Şimdi orada bir noktanız olmalı ama daha ilginç olması için yanıp sönmesini istiyoruz. Değişken kategorisine geri dönüyoruz ve orada boşlukta " boş set boş bırak" ı bulmalısınız, değişkenlere geri dönün ve ilk boşluğa "kuş" koyun ve ikinci blokta yanıp sönmeyi seçin. Kod üstteki resim gibi görünmelidir.
Adım 2: Kuşu Hareket Ettirin

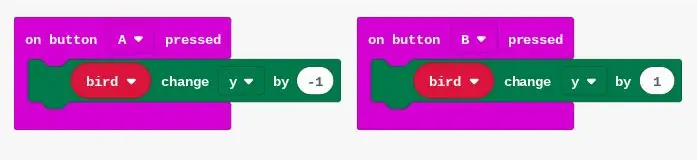
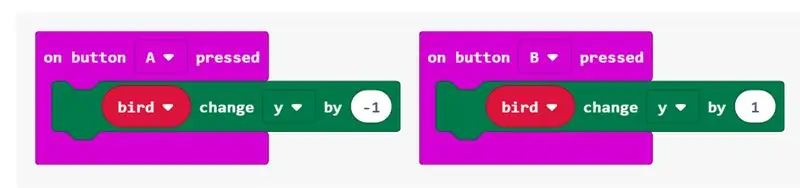
Yani kuşun yukarı çıkmasını ve aşağı inmesini istiyoruz. Bunu yapmak için basit, "giriş" e gidin, orada "A düğmesine basıldığında" bulacaksınız, bunu kodunuza koymalısınız. Ardından, "oyun" adlı kategoriye gidin, orada "x'i 1'e değiştir x'i" bulacaksınız ve bunu "A düğmesine basıldığında" içine koyun, ardından x'i y'ye ve 1'i -1'e değiştirin. Aynısını yapın, ancak "A düğmesine basıldığında" içindeki A'yı B olarak değiştirin ve -1'i 1'e değiştirin. Bu, kuşunuzu hareket ettirmenize izin vermelidir. Kodun resmi yukarıdaki resimlerde olacaktır.
Adım 3: Engelleri Yapın

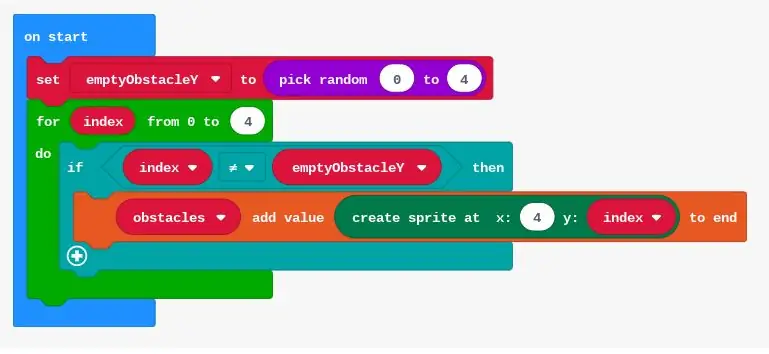
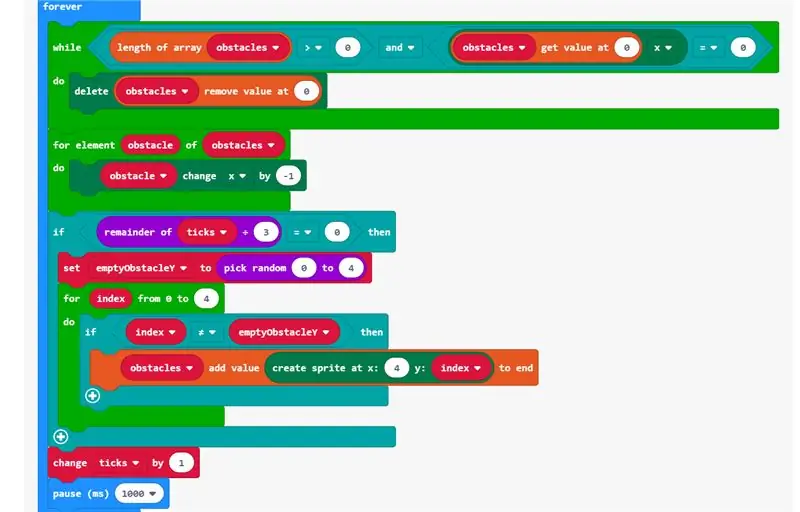
Tamam, bu uzun ve çok karmaşık bir adım olacak. Öyleyse başlayalım. Bununla başlamak için bir dizideki veya bir satırdaki tüm engellere ihtiyacımız var. Bu yüzden "engeller" adında bir değişken yapacağız, bundan sonra "ayarla (değişkeni seçin) (boş)" düğmesini bulmak için aşağı kaydırmalısınız ve değişkeni "engeller" olarak seçmelisiniz ve ardından "diziler" kategorisi orada "boş dizi" bulmak için aşağı kaydırmalısınız, onu alıp boş alana koymalısınız. O zaman engellerin rastgele olmasını ve ayrıca kuşun geçmesi için engellerde bir delik olmasını istiyorsunuz. Bunu yapmak için önce deliği açacağız. İlk önce "emptyobstacle" adında bir değişken oluşturacağız. Sonra aynı "set (değişkeni seç) to (boş)" değişkenini kullanacağız, boşlukta "emptyoobstacles" değişkenini kullanacağız, burada "matematik" kategorisine gideceğiz, orada yapmanız gereken "0'dan 10'a kadar rastgele seç" var, bunu al ve boşluğa koy. Ardından 10'u 4'e değiştirin. Şimdi bu, deliğin rastgele olmasını sağlar. Şimdi dizideki her açık alan için bir engel oluşturmak için "for" döngüsünü yapacağız. Bunu yapmak için kategori döngülerine gidiyoruz ve orada "0'dan 4'e kadar bir dizin için" var, buna ihtiyacımız var, onu "başlangıçta" altına koyuyoruz, sonra mantığa gidiyoruz ve "eğer doğruysa" alıyoruz. ve onu "0'dan 4'e kadar olan dizin için" içine koyun, sonra mantık kategorisine geri dönüyor ve "boş = boş" ifadesini alıyoruz ve onunla true değerini değiştiriyoruz. İlk boşluğa "index", ikinci boşluğa "boş engeller" koyarız. ve "=" işaretini eşit değil" işaretine değiştiriyoruz. Array" kategorisine geçiyoruz ve ardından "bir değişken ekle sonuna boş değer ekle" alıyoruz değişkeni "engel" olarak seçiyoruz sonra "oyun" kategorisi ve orada "x: boş, y: boşta sprite oluştur" alıyoruz ve sonra bunu boşluğa koyuyoruz. Ondan sonra, oyun kategorisindeki boşluğu değiştiriyoruz, x boşluğunu 4 ile değiştiriyoruz ve diğeri indeksli. Artık bir kuşunuz ve engelleriniz olmalı. Kod resimlerde çıkacak ve bunu doğru yapıp yapmadığınızı kontrol edecek.
Adım 4: Engelleri Hareket Ettirin

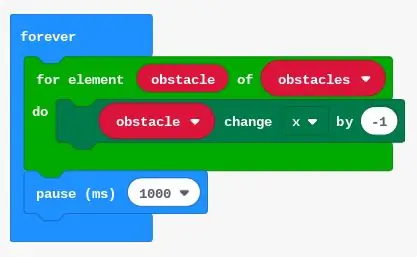
Şimdi hareket etmek için engellere ihtiyacımız var çünkü o zaman oyun devam edebilir. Şimdi bunu yapmak için önce başka bir "engel" değişkeni yaratmamız gerekiyor. Sonra döngü kategorisine gideriz ve orada "bir değişken seçin boş elemanı için" alırız, sonra bunu "sonsuza kadar" koyarız ve sonra oyun kategorisine gideriz ve "boş olarak x değişkenini seç" alırız. değişkeni "engel" olarak seçiyoruz ve -1'i boş bırakıyoruz. Daha sonra "temel" kategorisine geçiyoruz ve orada "pause ms boş" koyuyoruz ve boşluğu 200 ile değiştiriyoruz. 4. adım var. Kodun görüntüsü en üstte olacaktır.
Adım 5: Engelleri Ortadan Kaldırın

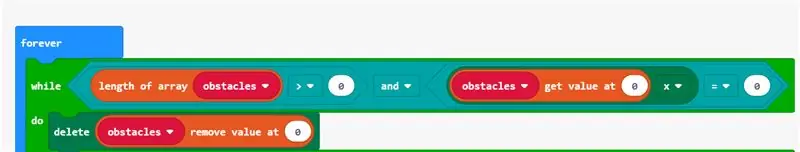
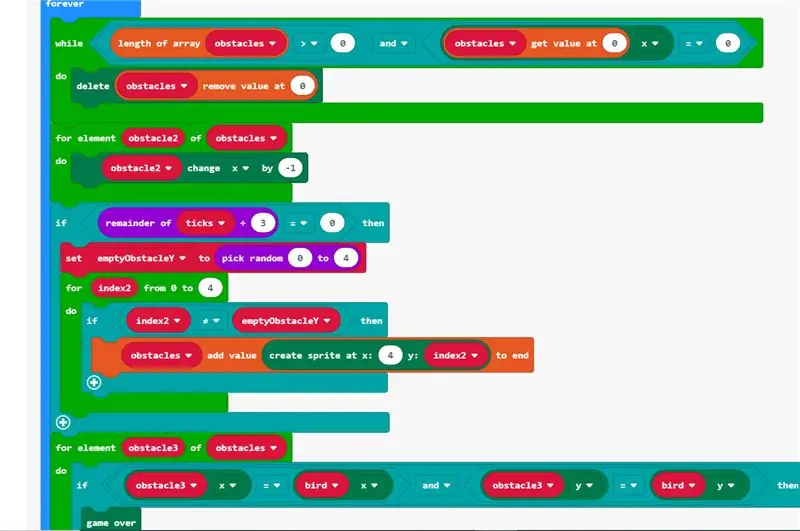
Şimdi geçen engelleri ortadan kaldırmamız gerekiyor. Bunu yapmak için önce "döngü" kategorisine gitmemiz gerekiyor ve orada "while boş do" yu alıp "sonsuza kadar" içine koymamız gerekiyor, sonra mantığa gidip "boş ve boş" u yazmamız gerekiyor. boşluk. Sonra geri dönüp mantık bloğunun her iki boşluğuna da "boş = boş bırak" yazmamız gerekiyor. Sonra "dizi" kategorisine gitmemiz gerekiyor ve orada "boş dizi uzunluğunu" alıyoruz ve boşluğu "engeller" değişkeniyle değiştiriyoruz ve eşittir işaretini büyük olarak değiştirip boşluğa 0 yazıyoruz. Sonra "oyun"a gidip "boş x" alıyoruz, sonra mantığa gidip eskisi gibi aynı bloğu alıyoruz, sonra "array"e gidiyoruz ve "boşlukta değer al" alıyoruz, boşluğa 0 koyuyoruz. sonra = koyarız ve boşluğu 0 ile değiştiririz. Ardından "oyuna" geri döneriz ve "boşluğu sil" alırız. Ardından "dizi" kategorisine gidiyoruz ve "0'da boş kaldır değeri" buluyoruz ve bunu boşluğa koyuyoruz. Şimdi bu, engelleri x=0'da ortadan kaldıracak ve oyun engel sayısıyla sınırlı kalmayacak. Kodun resmi en üstte olacak.
Adım 6: Daha Fazla Engel Oluşturun

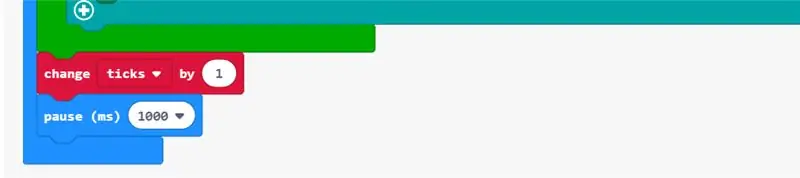
Şimdi daha fazla engel oluşturmamız gerekiyor, bunun için engellerle ilgili tüm kodu sonsuza kadar bloğuna koymamız gerekiyor. Şimdi engeller arasında boşluk bırakmamız gerekiyor ve bunu yapmak için sadece keneler eklememiz gerekiyor. Bunu, "değişkenler" kategorisine gidip "tıkları 1 ile değiştir" koyarak yapabiliriz ve bunu da sonsuza kadar bloğuna koyarız ve sonra engeller arasında boşluk bırakmamız gerekir. Sonsuza kadar blok, üstteki resimde olacak.
7. Adım: Oyun Bitti

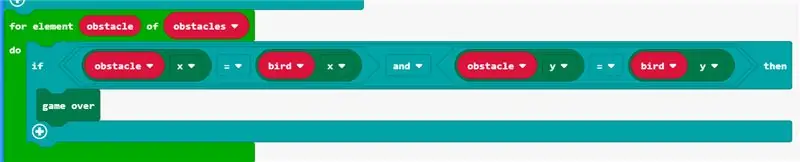
Kuş engellere dokunursa artık oyunun bitmesi gerekiyor. Bunu yapmak için şimdi "döngü" kategorisine gitmemiz gerekiyor ve orada "boşluk öğesi için boş do" almamız gerekiyor. "engeller" değişkenini koyun. Şimdi "mantık" kategorisine gitmemiz ve "eğer doğruysa yap" almamız ve bunu do koymamız gerekiyor. Sonra "mantığa" geri dönüyoruz ve "boş ve boş" alıyoruz ve onu true ile değiştiriyoruz. Daha sonra mantık kategorisinden "boş = boş" alıp her iki boşluğa da koyuyoruz. Sonra "oyuna" gidiyoruz ve "sprite x" alıyoruz ve bunu "boş = boş"un ilk boşluğuna koyuyoruz ve tekrar alıyoruz ve onu da diğer boşluğa koyuyoruz. Daha sonra değişken bird ile ilk sprite'ı ve değişken engel ile diğer sprite'ı değiştiriyoruz. Sonra "boş ve boş"un diğer boşluğunda da aynısını yapıyoruz ama her iki değişken için de x'i y'ye değiştiriyoruz. Bundan sonra tekrar oyun kategorisine gidiyoruz ve oyunu blok üzerinden alıyoruz ve "o zaman" altındaki "if o zaman" bloğuna koyuyoruz. Artık kuş engellere dokunduğunda oyununuz sona eriyor. Bu kod ayrıca sonsuza kadar blokta olmalıdır. Bu kodun resmi en üstteki resimde olacaktır.
Adım 8: Kuşun Düşüşü




Şimdi kuşun düşmesine de ihtiyacımız var, bu yüzden oyuncu için daha zor. Bunu, oyun kategorisine gidip "x'i 1 ile değiştiren hareketli grafiği" alarak ve "hareketli grafiği" kuş ve x'ten y'ye değişkenle değiştirip sonsuza kadar koyarak yapabilirsiniz. Son Kod resimlerde olacak. Yapabileceğiniz bazı değişiklikler, arka planda bir şarkıya sahip olmak veya bir puan sayacına sahip olmaktır.
Önerilen:
Muscle Powered Flappy Bird: 9 Adım (Resimlerle)

Muscle Powered Flappy Bird: Flappy Bird'ün dünyayı kasıp kavurduğu ve sonunda o kadar popüler hale geldiği zamanı hatırlarsınız, yaratıcısı istenmeyen reklamlardan kaçınmak için onu uygulama mağazalarından kaldırmıştır. Bu, daha önce hiç görmediğiniz gibi Flappy Bird; birkaç hazır kompozisyonu birleştirerek
Bird Feeder Monitor V2.0: 12 Adım (Resimlerle)

Bird Feeder Monitor V2.0: Kuş yemliğimizi ziyaret eden kuşların sayı ve sürelerini izleme, fotoğraflama ve kaydetme projesidir. Bu proje için birden fazla Raspberry Pi (RPi) kullanıldı. Biri kapasitif dokunmatik sensör olarak, Adafruit CAP1188, algılamak, kaydetmek için kullanıldı
Cep Flappy Bird Oyun Makinesi: 5 Adım

Pocket Flappy Bird Oyun Makinesi: Flappy bird ve daha bir çok oyunu oynayabilen nodemcu esp8266 mikrodenetleyici tabanlı oyun konsoludur
Arduino Flappy Bird - Arduino 2.4" TFT Dokunmatik Ekran SPFD5408 Kuş Oyunu Projesi: 3 Adım

Arduino Flappy Bird | Arduino 2.4" TFT Dokunmatik Ekran SPFD5408 Kuş Oyun Projesi: Flappy Bird birkaç yıl içinde çok popüler bir oyundu ve birçok kişi onu kendi yöntemleriyle yarattı, ben de Arduino ile flappy bird'ün benim versiyonunu ve ucuz 2.4" TFT'yi yarattım. Dokunmatik ekran SPFD5408, Haydi başlayalım
Arduino Flappy Bird Oyunu: 6 Adım

Arduino Flappy Bird Oyunu: Bu Çok Basit Bir Arduino 16*2 Lcd Oyunudur. Basit……………Bu Eğitimi Beğendiyseniz Lütfen Kanalıma Abone Olunhttps://www.youtube.com/ZenoModiff
