
İçindekiler:
- Adım 1: Kubbe
- Adım 2: Dikmeleri Yapın
- 3. Adım: Kubbeyi İnşa Edin
- Adım 4: Yükseltin
- Adım 5: LED'lerin Nasıl Görüneceğini Planlayın
- Adım 6: LED Düzeni Hakkında Daha Fazla Bilgi
- 7. Adım: Fadecandy'leri ve Güç Kaynaklarını Yerleştirin
- Adım 8: Çizgileri Şeritlere Dönüştürme
- Adım 9: LED Şeridi Hazırlama
- Adım 10: Panelleri Yapın
- Adım 11: LED Şeridi Panellere Kablo Bağlayın
- Adım 12: Panelleri Kubbeye Asın
- Adım 13: Güç ve Veri Dağıtım Panoları Yapın
- Adım 14: Kumaş Kaplama
- Adım 15: Kumaşı Asmak
- Adım 16: Kinect'i Bağlama
- Adım 17: Zemin
- Adım 18: Bu, Yapım Tamamlandı… Kod Üzerine
- Adım 19: Fadecandy Sunucusu
- Adım 20: Fadecandy Sunucusunu Yapılandırın
- Adım 21: Pikselleri Eşleme
- Adım 22: Kinect Entegrasyonu
- Adım 23: Kinect Derinlik Takibi
- Adım 24: Kubbe Bitti
- Yazar John Day [email protected].
- Public 2024-01-30 13:18.
- Son düzenleme 2025-01-23 15:13.





Ne
Kubbedeyken, 4378 LED ile kaplanmış 4,2 m'lik bir jeodezik kubbedir. LED'lerin tümü ayrı ayrı eşlenir ve adreslenebilir. Bir Windows masaüstünde Fadecandy ve Processing tarafından kontrol edilirler. Kubbenin payandalarından birine bir Kinect takılmıştır, böylece kubbe içindeki hareket izlenebilir ve insanlar ışıklarla etkileşime girebilir.
Neden
Paylaşılan etkileşim yoluyla grup deneyimini keşfediyorum. Bir çok kişinin aynı anda kullanabileceği arayüzler yapmayı seviyorum. Kubbenin LED yüzeyi, çok kullanıcılı bir arayüz için uygun bir çıktı sağlar çünkü çok büyüktür ve birçok insan onu görebilir. Kubbe ayrıca, insanları birbirlerine dönmeye teşvik eden rahat, küresel bir alan yaratır. Kinect, çok kullanıcılı bir girdi olarak harika çalışıyor çünkü insanlar aynı anda hem hareket edebilir hem de derinlik alanını etkileyebilir, tek sınır, alana kaç kişinin birlikte sığabileceğidir.
Farklı girdi yöntemlerinin ne gibi etkileri olduğunu ve farklı insan grupları için neyin işe yaradığını görmek için When in Dome için sürekli olarak yeni etkileşim yöntemleri geliştiriyorum. Kubbe içindeki arkadaşlar ve yabancılar arasındaki bağlantıyı hangi arayüzlerin teşvik ettiğini ve paylaşılan deneyimi neyin anlamlı ve değerli hissettirdiğini özellikle merak ediyorum.
Nereye
When in Dome, Interactive Architecture Lab, The Bartlett, UCL'de Design for Performance and Interaction olan Master'ımın son projesi olarak tasarladım ve inşa ettim.
Nasıl
Kullanılan teknoloji ve araçlardan bazıları:
- Fadecandy
- İşleme
- Kinect (eBay'den benimkini aldım)
- Gönye testeresi
- Parça testere
- Dikiş makinesi
- Havya
- Isı tabancası
- Sıcak yapıştırıcı tabancası
- Lazer kesici
- Delmek
Kullanılan ekipmanlardan bazıları:
- Buildwithhubs hub kiti
- Kubbe dikmeleri için işlenmiş kereste
- 4 mm kavak kontrplak
- Beyaz difüzyon kumaş
- Siyah kumaş
- Alüminyum düz çubuk
- vago konektörler
- 12awg ve 24awg kablo
- 5v 30A güç kaynakları
- Köpük döşeme
- Jst konektörleri
- kapasitörler
Hadi gidelim
Bu projede bahsedeceğim pek çok bileşen var, umarım içinde faydalı ve ilginç bir şeyler bulursunuz!
Adım 1: Kubbe


Hub Kiti
Kubbemi buildwithhubs'tan bir kit ile yapmaya karar verdim ve kesinlikle tavsiye ederim.
Bağlantı kitleri satıyorlar ve payandalar için hangi malzemelerin satın alınacağı konusunda tavsiyelerde bulunuyorlar. Kubbelerinin çoğu insanların kendi bahçelerinde kullanılıyor, oysa benimki halka açık olacak, bu yüzden onlardan biri kubbeye yaslanırsa payandaların çıkmasını önleyen ekstra güvenli kapak setlerini de aldım.
Boy
Kubbem 4.2m çapında. Bu boyutu seçtim çünkü kubbeyi oluşturan üçgenlerin en uzun kenarı 1,2 m olacaktı ve bu, LED'leri tutacak panelleri yapmaya geldiğimde kontrplak levhalara güzel bir şekilde uyuyordu.
Adım 2: Dikmeleri Yapın


uzunluklar
4,2 m'lik bir kubbe yapmak için gereken uzunlukları hesaplamak için buildwithhubs'ın dikme hesaplayıcısını kullandım. 1059 mm'de 30 "şort" ve 1209 mm'de 35 "uzun".
Malzeme
B&Q'dan 2 paket 24 19mm x 38mm x 2400mm biçilmiş kereste (buildwithhubs sitesinde önerildiği gibi) bir kubbe için yeterlidir. Bu yeterince işe yarıyor ama tekrar yapsaydım daha fazla yanal güce sahip bir şey alırdım.
İşlem
Dikmeler gönye testeresi ile boydan boya kesildi ve daha sonra hepsini düz bir şekilde bir toz tabakasına sererek ve üzerlerine rulo yaparak boyadım. Bu eğlenceli bir timelapse yaptı!
Daha sonra bunları bir seferde 6'lı gruplar halinde bir araya getirdim ve bağlantı parçalarını uçlara vidaladım.
3. Adım: Kubbeyi İnşa Edin

Dikmeler yapıldıktan sonra kubbeyi inşa etmek çok kolaydır. buildwithhubs sitesinde talimatlar olduğundan ve ayrıca bir kitapçık da sağladığından bu süreçten ayrıntılı olarak bahsetmeyeceğim.
Adım 4: Yükseltin

LED panellerin zeminin hemen yanında olmasını istemedim, çünkü bu, birçoğunun kubbedeki insanlar tarafından engelleneceği anlamına gelirdi. Ayrıca kubbeyi daha yüksek yapmak istedim, böylece daha geniş ve hoş hissettirdi.
bacaklar
2x4'lerden 50 cm boyunda bacaklar yaptım ve dikmelerle aynı konektörleri onlara vidaladım.
Daha sonra, tabanın sağlamlığını ve yapısal bütünlüğünü artırmak için, her bir bacak bölümü arasında X'ler oluşturmak için alüminyum yassı çubuk kullandım.
Kapı
Bir kapı aralığı yapmak için yatay payandalardan birini çıkardım ve bacakları doğru aralıkta tutmak için zeminde bir parça kontrplak ile değiştirdim.
Adım 5: LED'lerin Nasıl Görüneceğini Planlayın
Yazılım
3B planlama çalışmalarım için SketchUp'ı kullandım çünkü bir tarayıcı içi uygulamada ücretsiz olarak kullanılabilir. Şans eseri (3B modelleme uzmanı olmadığım için) bir sürü ücretsiz modelin bulunduğu 3B depoda jeodezik bir kubbe modeli buldum.
Kaç LED?
Düzen, estetiğin yanı sıra güç ve veri dağıtımını da dikkate almalıydı. Kubbenin üçgenlerinin 33'ünü kaplamak için 11 Fadecandys (ve 11 güç kaynağı) kullanmaya karar verdim. Bu, Fadecandys'in (ve güç kaynaklarının) her birini 3 üçgen çalıştıracağı ve kubbenin bir tarafının insanların dışarıdan görebilmesi için açık olabileceği anlamına gelir.
Bu, her Fadecandy'nin her biri 64'e kadar 8 şerit sürebildiğinden, 3 üçgen başına maksimum 512 LED verdi.
Bir düzene karar vermek
Tüm üçgenler eşit yaratılmamıştır! Kubbem 2V tarzında, yani iki tür üçgen, eşkenar ve ikizkenar var.
LED'ler için dört farklı potansiyel düzen buldum ve insanlara en çok hangisini beğendiklerini sormak için Instagram'a gittim. Stil 1 ve stil 3 zirveye çıkmış gibi görünüyordu. Stil 3 benim favorimdi ama stil 3'teki eşmerkezli üçgenler aslında çizgili düzenden çok daha fazla LED şeridi gerektiriyor, bu yüzden stil 1'e karar verdim. Bu, eşmerkezli üçgen LED düzenine sahip 8 eşkenar üçgen ve çizgili LED'li 25 ikizkenar üçgen olduğu anlamına gelir. Yerleşim.
Eşkenar üçgenler daha büyük olduğundan ve eşmerkezli düzeni içerdiğinden, her biri ikizkenar üçgenlerden çok daha fazla LED kullanırlar. Bu nedenle, eşkenarları Fadecandys boyunca bölmek zorunda kaldım.
Fadecandys'in 8'i 1 eşkenar ve 2 ikizkenar üçgeni kontrol eder. Fadecandys'in 3'ü her biri 3 ikizkenar üçgeni kontrol eder.
Adım 6: LED Düzeni Hakkında Daha Fazla Bilgi


Genel düzene karar verildikten sonra, her panele tam olarak kaç tane LED koyacağımı hesaplamam gerekiyordu. Bunu, Fadecandy'nin yeteneklerini en üst düzeye çıkarmanın en iyi yolunu bulmak için bir elektronik tablo kombinasyonunu ve Illustrator'daki ölçekli çizimleri kullanarak yaptım, böylece mizanpajın nasıl görüneceğini görebildim.
Fadecandy'nin kapasitesini en üst düzeye çıkarmak: Çizgiler ve Şeritler
Daha önce her Fadecandy'nin her biri 64 pikselden oluşan 8 şeride kadar sürebildiğinden bahsetmiştim. Üçgenlerim, çeşitli piksel uzunluklarında birçok satır içerir, bazı satırlarda yalnızca çok az piksel bulunur.
Bu satırların her birine bir şerit gibi davranacak olsaydım, Fadecandy'nin yeteneğinden çok şey kaybederdim.
Tersine, Fadecandy'nin kapasitesini tamamen en üst düzeye çıkarmak ve her şeritte 64 LED'e sahip olmak isteseydim, bir satırın ortasında başlayan ve daha sonra haritalamak için kafa karıştırıcı olacak bazı şeritlere ihtiyacım olurdu.
Çizgileri bölmeden şerit kapasitesini mümkün olduğunca en üst düzeye çıkarmak için çizgileri şeritler halinde en iyi nasıl birleştireceğimi bulmam gerekiyordu.
Sonunda…
Eşkenar paneller, aşağıdakilerden oluşan dört şeride sahiptir:
- 30, 30 (toplam 60 - ekli resimde kırmızı)
- 30, 22 (toplam 52 - ekli resimde turuncu)
- 22, 22, 14 (toplam 58 - ekli resimde sarı)
- 14, 14, 6, 6, 6 (toplam 46 - ekteki resimde yeşil)
İkizkenar panellerin aşağıdakilerden oluşan iki şeridi vardır:
- 23, 28 (toplam 51 - ekteki resimde mavi)
- 3, 7, 11, 15, 19 (toplam 55 - ekli resimde mor)
7. Adım: Fadecandy'leri ve Güç Kaynaklarını Yerleştirin

Bu görüntü, kubbe yüzeyinin düzleştirilmiş bir görünümünü göstermektedir.
LED paneller
Her üçgen panel, onu kontrol eden Fadecandy'ye atıfta bulunan 1-11 sayısı ile etiketlenmiştir. Her Fadecandy'nin üç üçgeni vardır, bu nedenle üçgenlerin ayrıca bir A-C harfi vardır.
Diğer unsurlar
Yeşil kutular Fadecandys'in yerini gösterir. Her Fadecandy, gücü de dağıtan küçük bir panel üzerine monte edilmiştir, bunu birkaç adımda ayrıntılı olarak göstereceğim.
Mor kutular USB hub'larını gösterir. Fadecandy'ler bu hub'lar aracılığıyla bir Windows masaüstüne bağlanır.
Mavi kutular, kubbenin etrafındaki zeminde 3 adet kuru kutuda bulunan güç kaynaklarının yerini gösterir.
Sadece biraz daha karmaşık hale getirmek için
FC10 ve FC11'in konumunu karşılaştırırsanız, FC10'un ikizkenar panellerinin en uzun çizgisine en yakın olduğunu, FC11'in ise en kısa çizgiye en yakın olduğunu fark edeceksiniz.
Ayrıca 10C'ye bakarsanız Fadecandy'nin sağında, 10A'nın ise solunda olduğunu görürsünüz.
Her bir led şeridin başlangıçta ne kadar kabloya ihtiyaç duyduğunu düşünürken ve bunları eşleştirirken bu varyasyonları hesaba katmak zorunda kaldım.
Adım 8: Çizgileri Şeritlere Dönüştürme

Bu elektronik tablo, LED şeridin her bölümünün başlangıcında ne kadar kabloya ihtiyaç olduğunu bulmaktı.
Ne kadar kablo gerekli?
Bazı satırlar "jst" olarak etiketlenmiştir; bu, bunların şeridin başlangıcı olduğu ve yalnızca bir JST konektörüne ihtiyaç duyduğu anlamına gelir.
Bazı şeritler "jst" ve bir uzunluğa sahiptir, bu, şeridin Fadecandy'den biraz uzakta başladığı (önceki adımda düzende gördüğümüz gibi) ve JST konektörünü eklemeden önce bu kablo uzunluğuna ihtiyacı olduğu anlamına gelir.
Bazı şeritlerin sadece bir uzunluğu vardır, bu da önlerindeki şerit bölümüne bu uzunluktaki kablo ile birleştirilmeleri gerektiği anlamına gelir.
Adım 9: LED Şeridi Hazırlama


LED şerit
Üç girişi, 5V gücü, toprağı ve verisi olan ws2812b tarzı LED şerit kullanıyorum. 3 pinli dişi JST konnektörleri kullanmak, bu pinlerin her birine ayrı ayrı bağlanmamı sağlıyor. JST konektörlerinin erkek muadilleri güç ve veriyi sağlayacaktır.
Lehimleme
Önceki adımdaki elektronik tablomu kullanarak, tüm LED şeritlerini gerekli uzunluklarda kestim, gerekli kablo uzunluklarına ve JST konektörlerine lehimledim. Ayrıca her şeridin başına bir kapasitör koydum, bu, ilk akımdaki herhangi bir tepe noktasının şeritteki ilk pikseli bozmasını önlemek için. (Kondansatörü eklemediğim önceki projelerde bunu daha önce yaşadım, bu yüzden kesinlikle yapmaya değer.)
Sızdırmazlık
Şeridin açıkta kalan kısmına biraz RTV silikonu ekledim, şeffaf ısıyla daralan makaronla kapladım ve su geçirmezliğini yeniden kapatmak için bir ısı tabancasıyla püskürttüm.
Adım 10: Panelleri Yapın

Malzeme
Panelleri yapmak için 4 mm kavak kontrplak kullanmaya karar verdim. Kilo vermek için ince tuttum. Kontrplakların toplam ağırlığını hesapladım ve kubbe yapısından malzeme asmak için verilen ağırlık sınırları içinde olup olmadığımı kontrol etmek için buildwithhubs ile temasa geçtim. Ağırlık kubbe boyunca oldukça eşit bir şekilde dağıldığı için sorun yok. Akrilik kullanmayı çok isterdim ama ne yazık ki bu proje için bana bütçe yetmedi.
LED şerit eki
Hatalı şeridin bölümlerini değiştirebilmek ve bir noktada tüm şeridi potansiyel olarak yeniden kullanabilmek istediğim için LED şeridi doğrudan panellere yapıştırmak istemedim, bu yüzden panellerde kullanmak için delikler açmaya karar verdim. kablo bağları. Ekteki resimdeki noktalar, kablo bağı deliklerinin düzenini gösterir.
Panellerin kesilmesi
Toplamda 33 üçgen var ve bunlar ekteki resimde gördüğünüz düzen ile 9 yaprak 2440 x 1220mm kontrplaktan sığıyor.
İdeal bir dünyada, 9 kat tabakasının her birini doğrudan bir lazer kesiciye atıp aynı anda üçgenleri ve kablo bağı deliklerini keserdim. Ne yazık ki, 2440 x 1220 mm lazer kesicilerin nadir olduğu bir dünyada yaşıyoruz, bu nedenle üçgenlerin bir palet testeresi kullanılarak kesilmesi gerekiyordu.
Daha da üzücü, üçgen panellerimden bir tanesinin bile okuldaki lazer kesiciye sığabileceği bir dünyada yaşamıyoruz, bu yüzden üçgen tasarımların her birinin yarısından bir şablonu lazerle kesmek ve kullanmak zorunda kaldım. delikleri elle delmek için.
Üçgenlerin arkasını da boyadım, çoğu siyah ve altı rastgele gümüş olan.
Adım 11: LED Şeridi Panellere Kablo Bağlayın


Bu çok fazla kablo bağlamaydı! Neyse ki yardım edecek arkadaşlarım vardı.
Kablo etiketleri
Fadecandy'ye takmayı kolaylaştırmak için her JST konektörünü renk kodlu bir kablo etiketiyle etiketledim. Gökkuşağı düzenine sahipler, bu nedenle her Fadecandy için:
- Şerit 1- Kırmızı
- Şerit 2 - Turuncu
- Şerit 3 - Sarı
- Şerit 4 - Yeşil
- Şerit 5 - Mavi
- Şerit 6 - Mor
- Şerit 7 - Gri
- Şerit 8 - Beyaz
Tam bir gökkuşağı değil ama etiketlerin geldiği renkler bu ve işe yarıyor!
(1 eşkenar ve 2 ikizkenar yerine yalnızca 3 ikizkenar panel kullanan Fadecandy'lerden bazıları yalnızca 6 şerit kullanır.)
Adım 12: Panelleri Kubbeye Asın



Üçgen panellerim dikmeler arasındaki boşluktan biraz daha küçük, dikmelere sağlam bir şekilde tutturmak yerine boşlukta serbestçe asmalarını istedim.
Asma yöntemi
Kubbenin her düğümünde bir halkalı cıvata bulunur - bunlar standart olarak gelmez ancak Buildwithhubs bunları bir paket halinde satar. Bu halkalı cıvatalar, eşyaları asmak için mükemmeldir (ancak bir düğümden çok fazla ağırlık almamaya dikkat edin).
Paracord ve küçük karabina klipsi kullanmaya karar verdim. Kablo, panelin her köşesindeki iki delikten geçirilir. Karabina, kabloyu halkalı cıvataya tutturur. Kabloyu sıkmak ve panelin boşluğa doğru şekilde yerleştirildiğinden emin olmak için her birine plastik bir geçiş de ekledim. Bu, gevşekken kolayca klipslenebilecekleri ve daha sonra onları alanın ortasına yerleştirmek için sıkılabilecekleri anlamına gelir.
Karabina yönteminin ortaya çıkmasından çok memnunum. Panelleri kubbeye tutturmak çok tatmin edici, tıklayın tıklayın tıklayın. Bunları kaldırmak da hızlı ve kolaydır.
Adım 13: Güç ve Veri Dağıtım Panoları Yapın


Yani, bir sürü JST konektörünü bir sürü LED şeridine lehimledik, ama bunlar neye takılır?
Her şeridin Fadecandy'den gelen güce, toprağa ve verilere bağlanması gerekir. 11 Fadecandy'yi tutan ve 11 güç kaynağından gelen gücü dağıtan 11 bağlantı paneli vardır. Bu panelleri artık 4 mm kavak tabakasından lazerle kestim. Yan tarafta, panelleri düzgün bir şekilde kubbe payandalarına bağlayan cırt cırtlı parçalar için yuvalar vardır.
Güç
Her LED, tam parlaklıkta 0,06A kullanır. Bu, 4378 pikselin tam güçte çalışması için gereken toplam gücün ~1.3kW olduğu anlamına gelir.
Ancak, esasen 11 tamamen ayrı güç devrem var. (Fadecandy üzerinden sadece -ve ile bağlanırlar. Tehlikeli olduğu için ayrı güç kaynaklarının +ve'sini bağlamayın.) Her devre sadece maksimum 428 piksele, toplam 128W'a güç verir, bu nedenle akım çok daha güvenli seviye.
Güç kaynaklarım her biri 150W (5V'de 30A) sağlayabilir.
Bağlantı panelinde, güç ve toprak, alttaki güç kaynağından gelir, daha sonra 8 erkek JST konektörüne dağıtan wago konektörlerine bağlanır.
Veri
Fadecandy, panelin soluna takılıdır ve USB kablosu, güç kablolarıyla aynı şekilde alttan gelir.
JST konektörünün veri kablosu, Fadecandy'nin pinlerine takılan tek başlıklı dişi pin şeridine lehimlenmiştir. Fadecandy üzerindeki topraklama pinlerinden biri toprak devresine bağlanır. (Toprak pinlerinin hepsi birbirine bağlıdır, dolayısıyla hepsini bağlamanıza gerek yoktur)
Adım 14: Kumaş Kaplama



Kumaş kaplamayı dikmek beklenmedik bir şekilde bu projenin en zor ve zaman alıcı kısımlarından biriydi. Neyse ki yardım edecek bir arkadaşım vardı!
Düzen
Kubbenin düzleştirilmiş şemasında, örtünün her biri 5 ikizkenar üçgenden oluşan 5 beşgen ve 8 eşkenar üçgenden oluştuğunu görebilirsiniz. Kapağı bu sırayla yaptık - önce 5 beşgeni birbirine diktik, sonra onları eşkenar üçgenlerle birleştirdik.
(Bu şemadaki siyah bölümler açık ve üstü açık değildir.)
ölçüm
Normal insanlar gibi matematiği kullanarak üçgenlerin ölçülerini bulmaya çalıştık, ancak bir nedenden dolayı yanlış gelmeye devam etti ve kubbeye tam olarak uymadı, bu yüzden sonunda düğümlerin göz cıvatalarından geçerek bir parça polikort kullandık. boyutu ölçün ve ardından bu polikord üçgeni şablon olarak kullanın. Destekler + düğüm boşluklarının bilinen ölçümlerini kullanmanın neden yanlış gittiğini bilmiyorum, 3B üçgenler kafa karıştırıcı.
beşgenler
İkizkenar üçgenler yapıp onları beşgen şeklinde dikerken, her şeyin sıraya girip girmediğini kontrol etmek için sık sık kubbeye asardık. Üçgenlerin birleştiği noktalara dikilen küçük lastiklerle kubbeye tutturulur.
Birlikte katılmak
Beş beşgeni yaptıktan sonra, aynı yöntemi kullanarak eşkenar üçgenleri kesmeye başladık - halkalı cıvatalardan polikort. İki beşgeni bu şekilde diktikten sonra hiç de iyi hizalanmadığını fark ettik. Bunun yerine, kubbedeki tüm beşgenleri asmaya ve eşkenar üçgenleri yerlerine sabitlemeye karar verdik. Sonra, hepsi sabitlendikten sonra onu çıkardık ve arkadaşım onu tek bir parça halinde dikti.
Bu şekilde tutturmak çok fazla işti, çoğu zaman kollarım doğrudan başımın üstündeyken, kumaşı kubbenin dışından içeride dururken tutturmaya çalışırken. Eğlence!
etiketleme
Yol boyunca, parçaları suda çözünür bir kumaş kalemle etiketledik… bunlar harika çünkü doğrudan kumaşın üzerine yazabilir ve ardından suyla püskürtebilirsiniz ve mürekkep kaybolur (bazen birkaç kez geçer, ancak işe yarar))
Adım 15: Kumaşı Asmak


Kumaş, kubbenin her noktasına dikilmiş lastik uzunluklarla kubbeye asılır, bunlar kubbenin düğüm noktalarındaki halkalı civatalara bağlanır.
Lastikleri bağlamak ve çözmek, panelleri kesmek kadar hızlı değil, bu yüzden bu yöntemi bir noktada karabina veya başka bir klipsle değiştirmek istiyorum.
Adım 16: Kinect'i Bağlama

Evrene olan güvenimin cesur bir göstergesi olarak, hiçbir noktada bir Kinect'in gerçekten sığacağından emin olmak için paneller arasındaki boşluğu ölçmedim. (Lütfen hocalarıma söylemeyin)
Bu şekilde oturduğunda sevincimi hayal edebilirsiniz.
Bu resim bir Kinect v2'yi gösteriyor, ancak daha sonra ele alacağım nedenlerden dolayı bir Kinect v1 kullandım.
Sadece çift taraflı cırt bant kullanılarak direğe takılır.
Adım 17: Zemin
Zemin, B&Q'dan aldığım birbirine geçmeli EVA köpük paspaslardan yapılmıştır. Bunları şimdi iki proje için kullandım ve iç mekanlar için harika. Oturması çok rahat.
Açık havada Burning Man gibi rüzgarlı festivallerde her yerinin sabitlenmesi gerekiyor çünkü rüzgar tam altına girecek ve her şeyi yukarı kaldıracak.
Adım 18: Bu, Yapım Tamamlandı… Kod Üzerine
Şimdiye kadar benimle kaldığın için teşekkürler. Tüm fiziksel yapı TAMAMLANMIŞTIR. Şimdi yazılımı tartışalım.
Adım 19: Fadecandy Sunucusu


Yazılımı indirin
Fadecandy yazılımı burada mevcuttur.
Tüm github'u indirin ve sıkıştırın.
sunucuyu çalıştırın
Az önce indirdiğiniz fadecandy öğelerinin içindeki 'bin' klasörüne gidin.
fcserver.exe'ye tıklayın.
Bu, bağlı tüm Fadecandy cihazlarını gösteren bir cmd penceresi yükleyecektir. Bu durumda, 11 vardır.
LED'leri test edin
Fadecandy sunucu kullanıcı arayüzünü görmek için https://127.0.0.1:7890/ adresine gidin. Bu, bağlı tüm cihazları tekrar gösterir ve küçük bir kontrole izin verir.
Test deseni açılır menüsüne tıklamak, o Fadecandy için tüm pikselleri tam veya yarı parlaklığa ayarlamanıza olanak tanır. Ayrıca, "tanımla" düğmesine tıklayarak fadecandy üzerindeki küçük yeşil LED'in yanıp sönmesini sağlamak da mümkündür.
Adım 20: Fadecandy Sunucusunu Yapılandırın

Şu anda Fadecandy'lerin hepsi rastgele bir sırayla yükleniyor. Daha önce üçgenlerimi 1-11 olarak etiketledim ama bilgisayarın şu anda hangisinin hangisi olduğunu bilmesinin bir yolu yok. Bunu yapmak için bir yapılandırma dosyası oluşturmamız gerekiyor.
Hangi Fadecandy hangisi
Bilgisayara Fadecandy'lerin hangi sırada olduğunu söylemeden önce, hangisinin kendimizin olduğunu bulmamız gerekiyor. Bunu, her bölümün yanmasını sağlamak için tarayıcı kullanıcı arayüzünü kullanarak, ardından hangisi olduğunu ve seri numarasını not ederek yaptım.
yapılandırma dosyası
Yapılandırma dosyasında tüm seri numaralarını, başladıkları indeks pikselini ve teorik olarak kaç pikseli kontrol ettiklerini listeleriz. Teorik olarak söylüyorum çünkü aslında daha az olmasına rağmen pikselleri Fadecandy başına 512 varmış gibi eşleyeceğim. Bu, herhangi bir Fadecandy'nin ilk pikselinin her zaman [Fadecandy numarası * 512] olduğunu bildiğimiz için bunu kolaylaştırır.
Fadecandy, aslında her birinin maksimumdan daha az piksele sahip olmasını umursamıyor ve biz de bununla İşleme kodunda ilgileneceğiz.
Yapılandırma dosyasının yüklenmesi
Şimdi Fadecandy sunucusunu başlatmak için sadece fcserver.exe'ye tıklamak yerine bu yapılandırma dosyasını ona aktarmamız gerekiyor.
Bunu bin klasörünün içinde bir cmd istemi açıp yazarak yapıyoruz.
fcserver config.json
Bu artık tüm Fadecandy'leri doğru adreslere yükleyecektir.
Adım 21: Pikselleri Eşleme



Dymaxion eşleme
Buckminster Fuller (jeodezik kubbeleri popülerleştirdi), aynı zamanda dünyanın bir ikosahedron yüzeyindeymiş gibi bir temsili olan dymaxion haritasını da yarattı. 3B olacak şekilde katlanabilir veya 2B olacak şekilde düzleştirilebilir.
Aynı şekilde, ekteki resimde gösterildiği gibi kubbemin yüzeyini 3B şeklinden 2B temsile düzleştiriyorum. Bu 2B temsil, tuval üzerine çizdiğim her şeyin anında LED'lerde gösterildiği bir İşleme tuvaline eşlenecek.
İşleme
İşleme görsel bir programlama dilidir. Tıpkı Photoshop'ta fareyi kullanarak bir dikdörtgen çizdiğiniz gibi, İşleme'de de şöyle bir kod yazarak bir dikdörtgen çizebilirsiniz:
rect(100, 80, 10, 50);
Bu size 100 piksel inç, 80 piksel aşağı, 10 piksel genişlik ve 50 piksel yükseklikten başlayan bir dikdörtgen verir.
İşleme hakkında bilginiz yoksa, Daniel Shiffman'ın Youtube'da eğitici olduğu kadar eğlenceli de öğreticilerini şiddetle tavsiye ederim.
LED çizgilerinin çizilmesi
İşleme kutudan çıkar çıkmaz Fadecandy ile çalışır. LED'leri aşağıdakileri söyleyerek sıraya koyma işlevi vardır:
- o satırdaki LED'lerin başlangıç indeksi/adresi
- satırdaki gerçek piksel sayısı
- çizginin merkezinin x, y konumu
- aralarındaki boşluk
- çizginin açısı
Üçgen çizimi
Üçgen türlerimin (eşkenarlar ve ikizkenarlar) her biri için bir fonksiyon yazdım. ona söylüyorum:
- bu üçgenin tamamındaki LED'lerin başlangıç indeksi / adresi
- üçgenin merkezi
- tüm üçgenin bulunduğu açı
Bu bilgilerden, İşlem tuvaline doğru şekilde yerleştirmek için trigonometri kullanarak LED çizgilerini yazar.
(Birçok geri adım hatırlıyor olabilirsiniz, Fadecandys'in konumundan dolayı bazı ikizkenar üçgenlerin en uzun şeritten bazılarının en kısa şeritten başladığını ve bazılarının soldan ve bazılarının sağdan geldiğini belirtmiştim. Bu demek oluyor ki ben aslında ikizkenar üçgenler için dört işlevi vardır)
Adresler hakkında
İndeks/adres derken Fadecandy'nin LED'leri nasıl adreslediğinden bahsediyorum.
Örneğin.
- İlk Fadecandy'de ilk şerit 0'da başlar
- İlk Fadecandy'de, ikinci şerit 64'te başlar (ilk şeritte gerçekte kaç piksel olursa olsun)
İlk Fadecandy'de üçüncü şerit 128'de başlar (ilk iki şeritte gerçekte kaç piksel olursa olsun)
- İkinci Fadecandy'de, ilk şerit 512'de başlar (ilk Fadecandy'de gerçekte kaç piksel olursa olsun).
- İkinci Fadecandy'de, ikinci şerit 576'da başlıyor (… fikri anladınız)
kod
Kubbe kodumun "boş" bir versiyonu burada github'da mevcut.
Bu kod, yukarıda açıklanan eşlemeyi içerir, ancak farenin bulunduğu yere çizilen bir daire dışında hiçbir grafik içermez.
n.b Pikseller yalnızca Fadecandy sunucunuz çalışıyorsa bu kodda işlenecektir.
Adım 22: Kinect Entegrasyonu
Kinect 1 mi 2 mi?
Kinect'in iki versiyonu vardır. Kinect v1, Xbox 360 ile çalışırken Kinect v2, Xbox One ile (kafa karıştırıcı bir şekilde) çalıştı.
Kinect v1.0 kullanıyorum. Bunun bir nedeni, gönderilen veri miktarı nedeniyle Kinect v2'deki USB kablosunun uzunluğunun uzatılmasının çok zor olmasıdır. Pahalı ve bulunması zor bir uzatma kablosu gerektirir. Kinect cihazım kubbenin üstüne monte edildiğinden, bir Kinect v2'yi doğrudan yerdeki masaüstüne bağlayamıyorum. Olması gereken saçma bir problem ama işte buradayız.
Bazı fotoğraflarım ve videolarım bir Kinect v2 gösteriyor, bunun nedeni başlangıçta Kinect v2'yi dome'un yarısına kadar bağlı bir dizüstü bilgisayar kablosuna bağladığım ve OSC üzerinden LED'leri kontrol eden masaüstüne bilgi gönderen bir kurulumum olmasıydı.. Bu, bazı uygulamalar için iyi çalıştı, ancak tüm derinlik beslemesini kullanmak istediğimde, OSC'nin her yerine gönderemedim, bu yüzden Kinect v1'e geçtim.
Kurulum
Bunun nasıl yapılacağına dair birçok kılavuz olduğundan, SDK'yı kurmaktan ve Kinect için doğru kabloları almaktan bahsetmeyeceğim. SDK v1.8 yüklü ve İşleme içinde OpenKinect kitaplığını kullanıyorum.
Adım 23: Kinect Derinlik Takibi

kod
Kodum burada github'da mevcut. Oldukça iyi yorumlandı, bu yüzden bir göz atın!
Bu, kodun ne yaptığına genel bir bakış:
Kinect derinlik kamera beslemesi renge eşlenir (ör. uzak = kırmızı, yakın = yeşil) ve doğrudan LED'ler üzerinde görüntülenir. Ama bundan daha fazlası var.
İlk olarak, derinlik beslemesindeki her pikselin rengi, parıldayan bir efekt eklemek için gerçek tonu etrafında ileri geri titreşir.
İkinci olarak, çizimi başlatırken, fareye tıklamak bir arka plan okuması alacak, ardından sadece bu arka plan okumasından daha yakın olan pikseller görüntülenecektir. Bu, zeminin/herhangi bir minderin/kubbe yapısının görünmesini engeller.
Ayrıca, her x karede bir arka plan okumasını sıfırlama işlevi vardır, böylece kubbenin içindeki insanlar hareketsizce yatıyorlarsa, görünmezler. Bu, derin saçmalıkların tüm küre kütlesini göstermek yerine gerçek hareketin öne çıktığı anlamına gelir. (Yakında bunu lerped bir sürümle değiştireceğim, böylece arka plan böyle bir "zor" sıfırlama yapmaz, aksine zamanla gelişir)
Ayrıca renk blobları kümelerini gösteren bir arka plan animasyonu vardır, kümelerin miktarı kubbede meydana gelen hareket miktarıyla ters olarak eşlenir, bu nedenle hiç kimse yoksa veya hala varsa, çok fazla animasyon vardır. Sonra içeride daha fazla hareket meydana geldikçe yavaş yavaş kaybolur.
Adım 24: Kubbe Bitti



Umarım bir şeyler öğrenmişsinizdir ve bunu ilginç bulmuşsunuzdur. Kubbenin çalışmasının bir sürü görüntüsünü içeren videonun tamamına göz atın.
Ayrıca, When in Dome'da çektiğim bazı uzun pozlama fotoğraflarını eğlenmek için buraya ekledim. Eğlence!


Make it Glow Yarışması 2018'de Birincilik Ödülü
Önerilen:
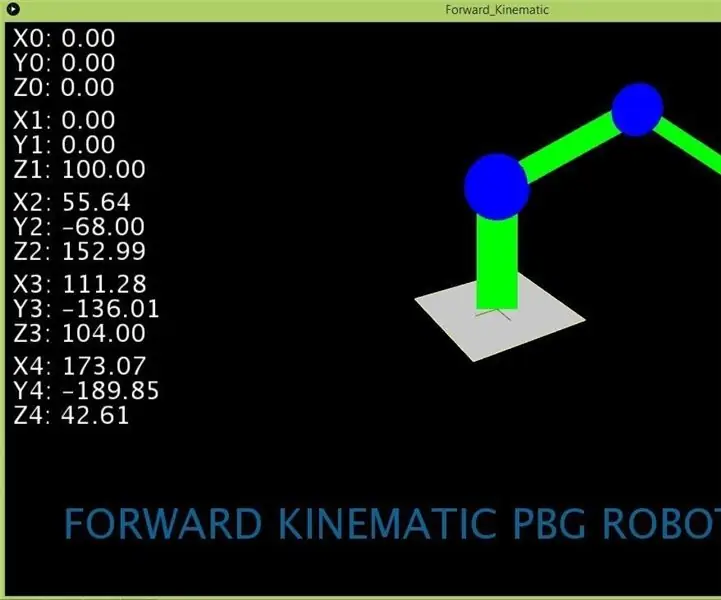
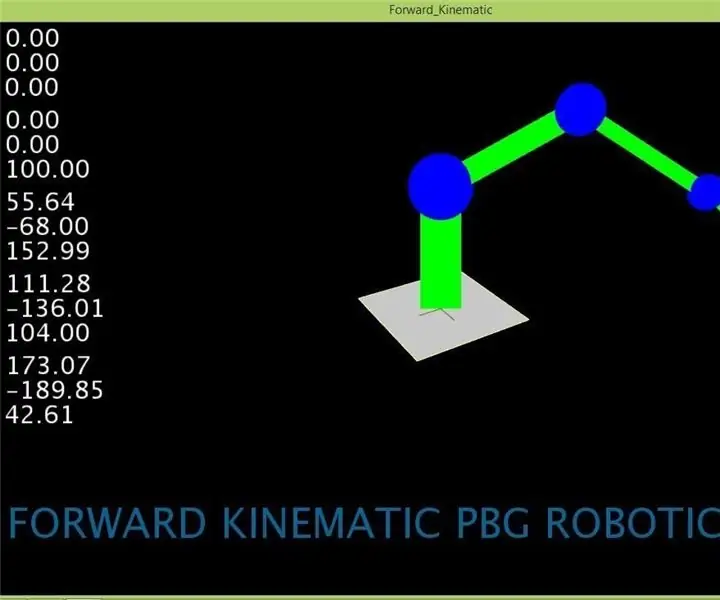
Excel, Arduino ve İşleme ile FK (İleri Kinematik): 8 Adım

FK (İleri Kinematik) Excel, Arduino ve İşleme ile: İleri Kinematik, 3B uzayda End Effector değerlerini (x, y, z) bulmak için kullanılır
Excel, Arduino ve İşleme ile İleri Kinematik: 8 Adım

Excel, Arduino ve İşleme ile İleri Kinematik: İleri Kinematik, 3B alanda End Effector değerlerini (x, y, z) bulmak için kullanılır
OpenLH: Biyoloji ile Yaratıcı Deneyler için Açık Sıvı İşleme Sistemi: 9 Adım (Resimlerle)

OpenLH: Biyoloji ile Yaratıcı Deneyler için Açık Sıvı İşleme Sistemi: Bu çalışmayı Uluslararası Somut, Gömülü ve Somut Etkileşim Konferansı'nda (TEI 2019) sunmaktan gurur duyuyoruz. Tempe, Arizona, ABD | 17-20 Mart.Tüm montaj dosyaları ve kılavuzları burada mevcuttur.En son kod sürümü şu adreste mevcuttur
Adreslenebilir LED'ler Fadecandy ve İşleme İle Nasıl Kontrol Edilir: 15 Adım (Resimli)

Fadecandy ve İşleme ile Adreslenebilir LED'ler Nasıl Kontrol Edilir: WhatBu, adreslenebilir LED'leri kontrol etmek için Fadecandy ve Processing'in nasıl kullanılacağına dair adım adım bir eğitimdir.Fadecandy, her biri 64 piksele kadar 8 şeridi kontrol edebilen bir LED sürücüsüdür. (Bir bilgisayara birden fazla Fadecandys bağlayarak verimi arttırabilirsiniz
İşleme ve Arduino İle LED'ler Nasıl Kontrol Edilir: 5 Adım

İşleme ve Arduino İle LED'ler Nasıl Kontrol Edilir: Geçen gün ilginç bir sorunla karşı karşıya kaldım, bir bilgisayar ekranındaki etkileşimden bir dizi ışığı kontrol etmem ve bunun mümkün olduğunca ucuz olması gerekiyordu. Aklıma hemen bir Arduino geldi. Her vardı
