
İçindekiler:
- Yazar John Day [email protected].
- Public 2024-01-30 13:18.
- Son düzenleme 2025-01-23 15:13.

Merhaba arkadaşlar bu derste 3,5 TFT LCD Dokunmatik ekranlı Arduino Uno kullanarak nasıl hesap makinesi yapılacağını öğreneceğiz. Bu yüzden bir kod yazıp arduino'ya yükleyeceğiz, bu da hesap makinesi arayüzünü ekranda gösterecek ve dokunmatik işlevselliği alacak ve arduino'ya yükleyeceğiz. Temel matematiksel ifadelerin çıktısını verir.
Adım 1: İhtiyacınız Olan Şeyler


Bu proje için aşağıdakilere ihtiyacınız olacak: 3.5 TFT LCD DISPLAYARDUINO UNO
Adım 2: Arduino IDE'de TFT Ekran Kitaplığı Kurulumu

SPFD5408 Kütüphanesini kullanıyoruz:
Bu arduino hesap makinesi kodunun çalışmasını sağlamak için. Bu Adafruit'in değiştirilmiş bir kitaplığıdır ve LCD TFT Modülümüzle sorunsuz bir şekilde çalışabilir. Bu kütüphaneyi Arduino IDE veya bu programı hatasız bir şekilde derlemek için kurmanız sizin için çok önemlidir. Klonla veya indir üzerine tıklayın ve “ZIP İndir” i seçin. Bir zip dosyası indirilecektir. Şimdi Arduino IDE'yi açın ve Sketch -> Include Librarey -> Add. ZIP library'yi seçin. Bir tarayıcı penceresi açılacaktır, ZIP dosyasına gidin ve “Tamam”a tıklayın. Arduino'nun sol alt köşesinde “Kütüphanelerinize Kitaplık eklendi” ifadesini görmelisiniz.
3. Adım: Hesap Makinesi Kodunu Yükleyin


Kütüphaneyi kurduktan sonra ekranı Arduino'ya bağlayın ve aşağıdaki kodu kopyalayıp Arduino'ya yükleyin./*_Import Libraries_*/#include "SPFD5408_Adafruit_GFX.h" // Core Graphic library#include "SPFD5408_Adafruit_TFTLCD.h" // Donanıma özel library#include "SPFD5408_TouchScreen.h"/*_Kütüphanelerin Sonu_*//*_LCD pinlerini tanımlayın (Varsayılan değerleri atadım)_*/#define YP A1 // bir analog pin olmalıdır, "An" gösterimini kullanın!# tanımla XM A2 // analog pin olmalı, "An" notasyonu kullan!#YM 7 tanımla // dijital pin olabilir#XP 6 tanımla // dijital pin olabilir#LCD_CS tanımla A3#LCD_CD tanımla A2#LCD_WR tanımla A1#define LCD_RD A0#define LCD_RESET A4/*_Tanımların sonu_*//*_Renklere ve basınca ad atama_*/#define WHITE 0x0000 //Black->White#define SARI 0x001F //Mavi->Sarı#define CYAN 0xF800 //Red->Cyan#define PEMBE 0x07E0 //Green-> Pink#define KIRMIZI 0x07FF //Cyan -> Red#define GREEN 0xF81F //Pembe -> Green #define MAVİ 0xFFE0 //Sarı- >Mavi#define SIYAH 0xFFFF //Beyaz-> Siyah#define MINPRESSURE 10#define MAXPRESSURE 1000/*_Assigned_*//*_TFT LCD'yi kalibre et_*/#define TS_MINX 125#define TS_MINY 85#define TS_MAXX 965#define 905/TS _Kalibrasyon Sonu_*/TouchScreen ts = Dokunmatik Ekran(XP, YP, XM, YM, 300); //300 duyarlılıkAdafruit_TFTLCD tft(LCD_CS, LCD_CD, LCD_WR, LCD_RD, LCD_RESET); //LCDString sembolü ile iletişimi başlat[4][4] = { { "7", "8", "9", "/" }, { "4", "5", "6", "*" }, { "1", "2", "3", "-" }, { "C", "0", "=", "+" }}; int X, Y; uzun Num1, Num2, Sayı; karakter eylemi; boolean sonucu = false;void setup() { Serial.begin(9600); //Hataları ayıklamak için seri monitör kullan tft.reset(); //Her zaman başlangıçta sıfırla tft.begin(0x9341); // LCD'm LIL9341 Arayüz sürücüsü IC kullanıyor tft.setRotation(2); // Güç girişi yukarı bakacak şekilde çevirdim - isteğe bağlı tft.fillScreen(BEYAZ); Giriş Ekranı(); draw_BoxNButtons(); }void loop() {TSPoint p = waitTouch();X = p.y; Y = p.x;// Seri.baskı(X); Seri.print(','); Serial.println(Y);// + " " + Y);DetectButtons();if (result==true)CalculateResult();DisplayResult(); delay(300);}TSPoint waitTouch() { TSPoint p; do { p = ts.getPoint(); pinMode(XM, ÇIKIŞ); pinMode(YP, ÇIKIŞ); } while((p.z MAX BASINÇ)); p.x = harita(p.x, TS_MINX, TS_MAXX, 0, 320); p.y = harita(p.y, TS_MINY, TS_MAXY, 0, 240);; return p;}void DetectButtons(){ if (X0) //Sütun 1'deki Düğmeler Algılanıyor { if (Y>0 && Y<85) //İptal Düğmesine basılırsa {Serial.println ("Button Cancel"); Sayı=Sayı1=Sayı2=0; sonuç=yanlış;} if (Y>85 && Y<140) //Eğer Düğme 1'e basılırsa {Serial.println ("Düğme 1"); if (Sayı==0) Sayı=1; başka Sayı = (Sayı*10) + 1; //İki kez basılır } if (Y>140 && Y<192) //4. Düğmeye basılırsa {Serial.println ("Düğme 4"); if (Sayı==0) Sayı=4; başka Sayı = (Sayı*10) + 4; //İki kez basılır } if (Y>192 && Y<245) //7. Düğmeye basılırsa {Serial.println ("Düğme 7"); if (Sayı==0) Sayı=7; başka Sayı = (Sayı*10) + 7; //İki kez basıldı } } if (X50) //Sütun 2'deki Düğmeler Algılanıyor { if (Y>0 && Y<85) {Serial.println ("Düğme 0"); //(Sayı==0) Sayı=0 ise 0 Butonuna Basılır; başka Sayı = (Sayı*10) + 0; //İki kez basıldı } if (Y>85 && Y<140) {Serial.println ("Düğme 2"); if (Sayı==0) Sayı=2; başka Sayı = (Sayı*10) + 2; //İki kez basıldı } if (Y>140 && Y<192) {Serial.println ("Buton 5"); if (Sayı==0) Sayı=5; başka Sayı = (Sayı*10) + 5; //İki kez basıldı } if (Y>192 && Y<245) {Serial.println ("Düğme 8"); if (Sayı==0) Sayı=8; başka Sayı = (Sayı*10) + 8; //İki kez basıldı } } if (X105) //Sütun 3'teki Düğmeler Algılanıyor { if (Y>0 && Y<85) {Serial.println ("Düğme Eşit"); Sayı2=Sayı; sonuç = doğru; } if (Y>85 && Y<140) {Serial.println ("Düğme 3"); if (Sayı==0) Sayı=3; başka Sayı = (Sayı*10) + 3; //İki kez basıldı } if (Y>140 && Y<192) {Serial.println ("Düğme 6"); if (Sayı==0) Sayı=6; başka Sayı = (Sayı*10) + 6; //İki kez basıldı } if (Y>192 && Y<245) {Serial.println ("Düğme 9"); if (Sayı==0) Sayı=9; başka Sayı = (Sayı*10) + 9; //İki kez basıldı } } if (X165) //Sütun 3'teki Düğmeler Algılanıyor { Num1 = Number; Sayı =0; tft.setCursor(200, 20); tft.setTextColor(KIRMIZI); if (Y>0 && Y<85) {Serial.println ("İlave"); eylem = 1; tft.println('+');} if (Y>85 && Y<140) {Serial.println ("Çıkarma"); eylem = 2; tft.println('-');} if (Y>140 && Y<192) {Serial.println ("Çarpma"); eylem = 3; tft.println('*');} if (Y>192 && Y<245) {Serial.println ("Geliştirme"); eylem = 4; tft.println('/');} gecikme(300); } }void CalculateResult(){ if (action==1) Sayı = Num1+Num2; if (eylem==2) Sayı = Sayı1-Num2; if (eylem==3) Sayı = Sayı1*Sayı2; if (eylem==4) Sayı = Sayı1/Sayı2; }void DisplayResult(){ tft.fillRect(0, 0, 240, 80, CYAN); // sonuç kutusunu temizle tft.setCursor(10, 20); tft.setTextSize(4); tft.setTextColor(SİYAH); tft.println(Sayı); //yeni değeri güncelle}void IntroScreen(){ tft.setCursor (55, 120); tft.setTextSize (3); tft.setTextColor(KIRMIZI); tft.println("ARDUINO"); tft.setCursor (30, 160); tft.println("HESAP MAKİNESİ"); tft.setCursor (30, 220); tft.setTextSize (2); tft.setTextColor(MAVİ); tft.println("-Devre Özeti"); delay(1800);}void draw_BoxNButtons(){ //Sonuç Kutusunu Çiz tft.fillRect(0, 0, 240, 80, CYAN); //İlk Sütunu Çiz tft.fillRect (0, 260, 60, 60, KIRMIZI); tft.fillRect (0, 200, 60, 60, SİYAH); tft.fillRect (0, 140, 60, 60, SİYAH); tft.fillRect (0, 80, 60, 60, SİYAH); //Üçüncü Sütun Çiz tft.fillRect (120, 260, 60, 60, YEŞİL); tft.fillRect (120, 200, 60, 60, SİYAH); tft.fillRect (120, 140, 60, 60, SİYAH); tft.fillRect (120, 80, 60, 60, SİYAH); //(int b=260; b>=80; b-=60) { tft.fillRect (180, b, 60, 60, BLUE); tft.fillRect (60, b, 60, 60, BLACK);} //(int h=80; h<=320; h+=60) için Yatay Çizgiler Çiz tft.drawFastHLine(0, h, 240, BEYAZ); //(int v=0; v<=240; v+=60) tft.drawFastVLine(v, 80, 240, WHITE); // (int j=0;j<4;j++) { for (int i=0;i<4;i++) { tft.setCursor(22 + (60*i), 100 + (60*) için tuş takımı etiketlerini görüntüle J)); tft.setTextSize(3); tft.setTextColor(BEYAZ); tft.println(sembol[j]); } }}Kodu yükledikten sonra, ekranınızda benim gibi çalışan hesap makinesini görebileceksiniz ve şimdi bunun üzerinde temel matematik hesaplamaları yapabilirsiniz. Arduino UNO ile kendi hesap makinenizi yaparken iyi eğlenceler.
Önerilen:
Dokunmatik Ekran Macintosh - Ekran için IPad Mini'li Klasik Mac: 5 Adım (Resimlerle)

Dokunmatik Ekran Macintosh | Ekran için IPad Mini'li Klasik Mac: Bu, eski bir Macintosh'un ekranının bir iPad mini ile nasıl değiştirileceğine ilişkin güncellemem ve gözden geçirilmiş tasarımım. Bu, yıllar içinde yaptığım 6'ncı ve bunun evrimi ve tasarımından oldukça memnunum! 2013'te yaptığım zaman
Jai Mishra'dan LCD Hesap Makinesi: 8 Adım

Jai Mishra'dan LCD Hesap Makinesi: Bu, size kendi hesap makinenizi nasıl oluşturacağınızı öğreten çok kullanışlı bir projedir. Bu hesap makinesini çevrimiçi olarak veya ekstra sarf malzemelerinin yardımıyla gerçek hayatta oluşturabilirsiniz, ancak şimdilik yalnızca çevrimiçi bir hesap makinesi oluşturmaya odaklanacağız
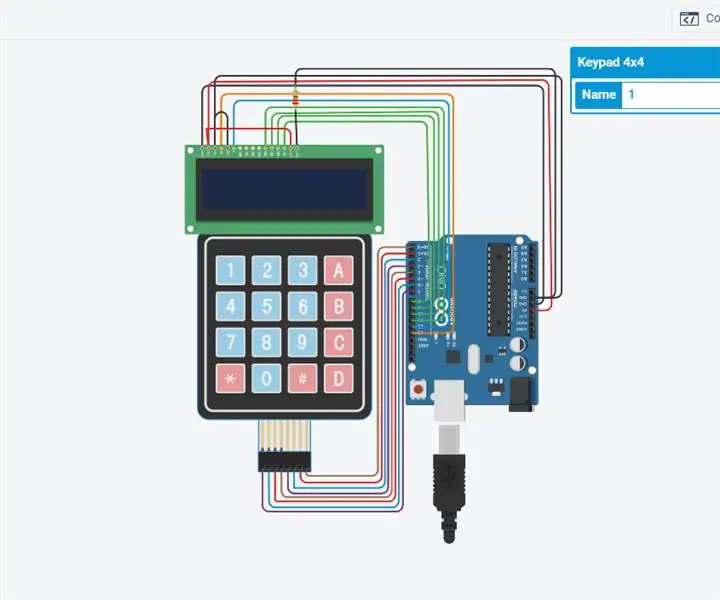
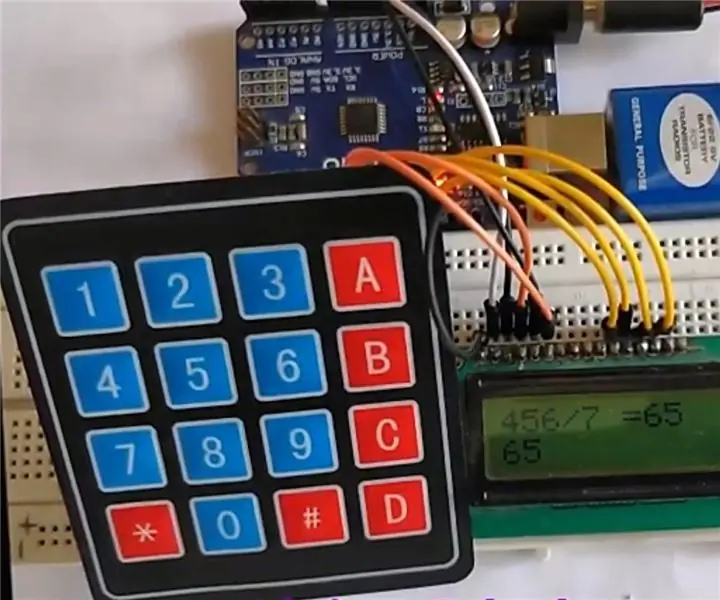
1602 LCD ve 4x4 Tuş Takımını Kullanan Arduino Kendin Yap Hesap Makinesi: 4 Adım

1602 LCD ve 4x4 Tuş Takımını Kullanan Arduino DIY Hesap Makinesi: Merhaba arkadaşlar bu derste Arduino kullanarak temel hesaplamaları yapabilen bir hesap makinesi yapacağız. Yani temelde 4x4 tuş takımından girdi alacağız ve verileri 16x2 lcd ekrana yazdıracağız ve arduino hesaplamaları yapacak
Arduino Dokunmatik Ekran Hesap Makinesi: 7 Adım

Arduino Dokunmatik Hesap Makinesi: Merhaba! Bu, bir Arduino Uno ve bir TFT LCD kalkan kullanarak bir dokunmatik ekranlı hesap makinesi yapma projesidir. Evde programlama dersim için bir konsept buldum ve bu projeyi inşa etme deneyimim çok ilginçti. Bu hesap makinesi ca
Arduino Hesap Makinesi Yapmak İçin Arduino İle Tuş Takımı ve LCD Nasıl Kullanılır: 5 Adım

Arduino ile Tuş Takımı & LCD Kullanımı Arduino Hesap Makinesi Yapmak İçin: Bu derste Arduino ile 4x4 matrix tuş takımı ve 16x2 LCD'yi nasıl kullanabileceğinizi ve basit bir Arduino Hesap Makinesi yapmak için nasıl kullanabileceğinizi paylaşacağım. Öyleyse başlayalım
