
İçindekiler:
- Yazar John Day [email protected].
- Public 2024-01-30 13:19.
- Son düzenleme 2025-01-23 15:13.

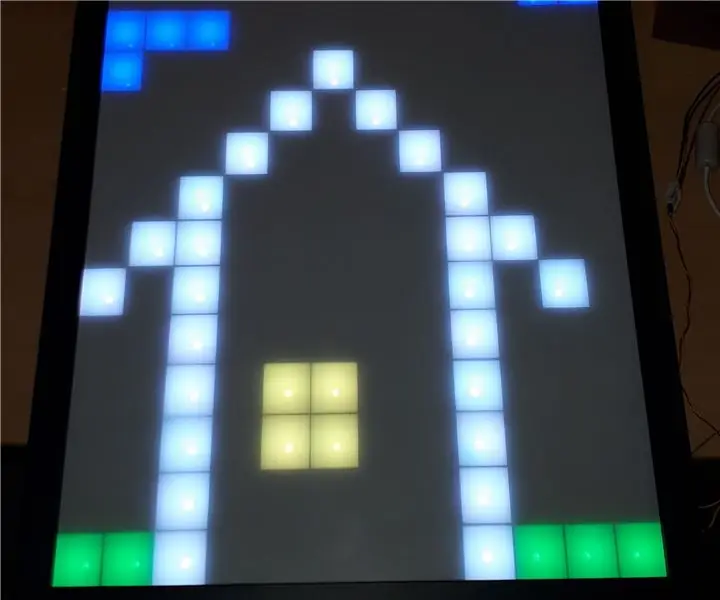
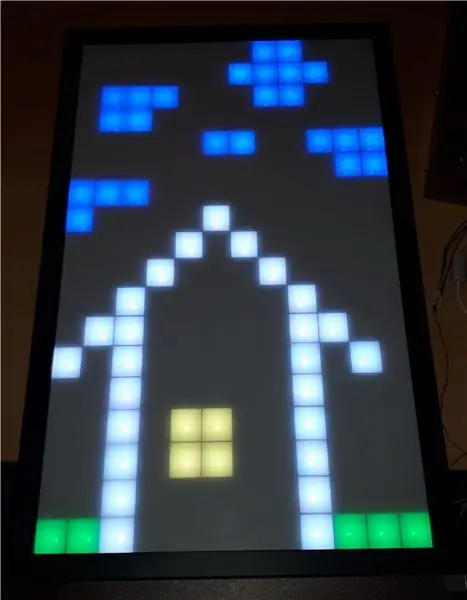
Pixel-Table projesini biliyor musunuz? Böyle bir piksel olayını gerçekleştirme fikrim vardı ama masa olarak değil, duvara asmak gibi.
Böylece kanepede uzanıp dinlenirken biraz oyun oynayabilirim.:)
Uygulanan oyunlar şunlardır:
- Tetris
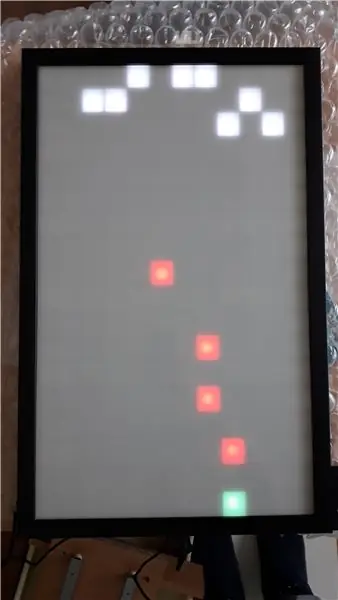
- Uzay İstilacılar
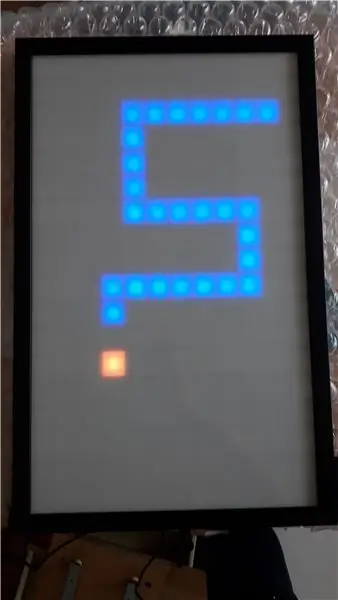
- Yılan
- Piksel Çizimi
ek işlevler şunlardır:
- Geçerli saati göster
- Renk animasyonlarını göster
PixelWall'ın bir ESP8266'sı var, böylece evimdeki WLAN'a bağlanabiliyor. Ancak PixelWall'ı bir erişim noktası olarak kullanmak ve doğrudan ona bağlanmak da mümkündür.
PixelWall'ımı kullanmayı kolaylaştırmak için duvar, bağlandıktan sonra kontrol için bir Web Sitesi sunar. Tüm Uygulamalar web sayfası üzerinden kontrol edilebilir/oynatılabilir. Bu nedenle kullanım için herhangi bir yazılım yüklemeye gerek yoktur.
Ek olarak, oyunları oynamayı kolaylaştıran bir NES denetleyicisi vardır.
Açık kaynak
Github'a koyduğum tüm yazılım ve mekanik çizimler: https://github.com/C3MA/PixelWallKendi projeniz için kullanmaktan çekinmeyin.
Adım 1: Elektronikle Başlamak



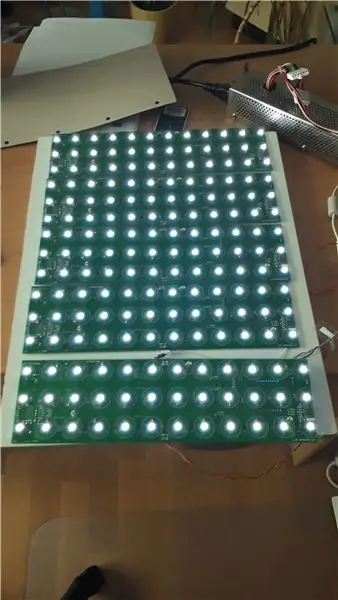
Başka bir projeden WS2812 LED'li mevcut bir PCB var. PCB, her sırada 12 LED'li 3 sıraya sahiptir.
Bu PCB'yi 6 kez kullanmaya karar verdim. Böylece bir 12x18 LED matrisi elde ettim.
İlk adım, tüm 216 LED'leri, yaklaşık 100 kondansatörü ve bir ESP8266'yı lehimlemekti.
Elle lehimleme yaklaşık 10 saate ihtiyaç duyuyordu.
İlk hızlı testten sonra anladı: her şey çalışıyor.
Böylece mekanik kısma geçebiliriz.
Adım 2: Mekaniği Oluşturma




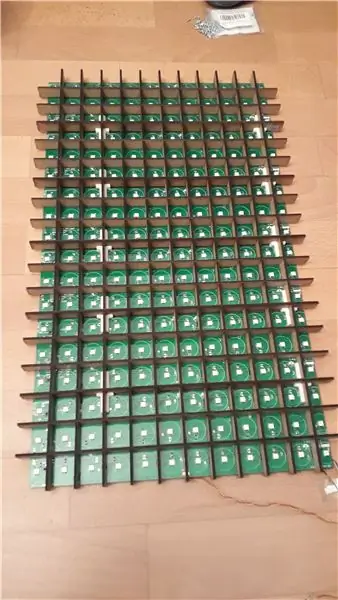
Öncelikle her piksel için bir ayırıcıya ihtiyacımız var. Buradaki fikir, yatay ve dikey bandı bir V-cut ile bir araya getirmektir.
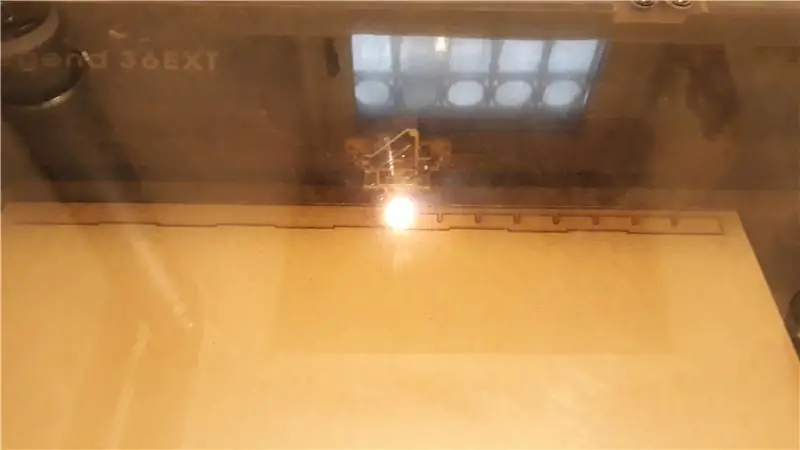
Her bir bant 3 mm kalınlığa ve 17 mm yüksekliğe sahiptir. Bir lazer kesici ile bir HDF plakasından kesilirler.
Lazer kesici için tüm eskizler FreeCad'de çizilir (github projesinin mekanik klasöründe "Leiste" olarak adlandırılır)
Izgara, PCB Düzeni tarafından verilir. 28 mm kolon genişliği ve 31 mm sıra yüksekliğine sahiptir.
Sıradaki soru şudur: PCB üzerindeki bantlar nasıl düzeltilir? Yapıştırma pek iyi bir fikir değil çünkü bir kusur varsa sökmek mümkün olmalıdır. Bu yüzden vidalamaya karar verdim. Ancak bir vida 3 mm'lik ince bandı ayıracaktır. Bu yüzden 3D yazıcı ile grup için bir cep yazdırdım (bu, github projesinde "Halter" adlı kısımdır). Bu, onları PCB'ye sabitlemek için oldukça iyi çalıştı.
Bir sonraki adım, bunun için bir çerçeve elde etmektir. Tek tek resim çerçevelerini kesmeyi teklif eden bazı çevrimiçi mağazalar var. Bu yüzden 343mm x 565mm ebadında bir çerçeve sipariş ettim.
Çerçeve, güç kaynağı için alt tarafta ek bir delik açar.
Ayrıca internetten sipariş ettiğim pleksiglas ön plaka. Bu bir WN770 opal Milchglasoptik LD45% boyutudur: 567x344x2mm
%45 şeffaflığa sahiptir.
Tüm parçaları çerçeveye yerleştirmek.
Sonunda, her şeyin sabitlenmesi ve düşmemesi için arkaya bazı şeritler vidalanacak.
pixelWall'ın herhangi bir WLAN iletişimi olmadan çalışabilirliği için bir seçeneğe sahip olmak için, isteğe bağlı olarak çerçevenin sağ tarafına yerleştirilebilen takılabilir bir kontrol paneli oluşturdum (github projesinde "Bedieneinheit" olarak adlandırılır).
3. Adım: Yazılım - Temel Bilgiler

Kullanım alanlarından biri PixelWall'da oyun oynamaktır.
Ancak bir piksel oyunu yazmak her zaman kullanışlı bir hata ayıklama ortamına ihtiyaç duyacaktır. ESP8266 denetleyicisinde uygun bir şekilde hata ayıklamanın bir yolunu bilmiyorum. Bu yüzden tüm kodu bilgisayarımda simüle etmeye karar verdim. ESP kodu Arduino C++ ile yazılmıştır, bu yüzden PC'deki simülasyon için Visual Studio C++/CLI dilini kullandım. Standart C++ ile C++/CLI dili arasında bazı farklılıklar vardır. Örneğin, C++/CLI'de String türünde bir nesne oluşturamazsınız, çöp toplama nedeniyle böyle bir nesneye bir nesne veya referans/işaretçi oluşturmasına izin verilmez. C++/CLI'de tutamaçları kullanmanız gerekir: String^. Ancak bu tür tanıtıcılar C++ standardında mevcut değildi. Bu yüzden iki dünyayı bir araya getirmek için yaratıcı olmalıydım. Bunu simülasyon için kendi Arduino.h dosyası oluşturarak çözdüm. Bu dosya, simülasyonda "#define String String^" tanımlaması aracılığıyla tüm dizeleri geçersiz kılar. Bu yaygın bir yol değildir, ancak çalışır:) Bazı küçük derleyici anahtarları dışında, tüm ESP kodları Visual Studio C++/CLI'de derlenebilir.
LED Matrisi
Yazdığım ilk sınıf LED-Matrix sınıfıdır. Bu sınıf, WS2812 LED'lerinin kontrolünü ve eşlemesini yönetir.
Bu sınıf iki kez yazılmıştır: bir kez ESP8266 denetleyicisi (LEDMatrixArduino.cpp) için ve diğeri simülasyonda Form GUI'sindeki şekilleri kontrol edecek (LEDMatrixGUI.cpp).
Bu sınıf, tek bir LED'i sütununa ve satırına göre ayarlamak ve temizlemek için bazı temel yöntemler sağlar.
Ek olarak bir setBrightness işlevi sağlar. Bir LED ayarlanacaksa bu değer dikkate alınacaktır. Böylece tüm LED-set komutları tam parlaklıkta yapılabilir. Örneğin: Parlaklık %50 olarak ayarlanırsa ve setLed() işlevi RGBColor(255, 255, 255) ile çağrılırsa, LED'i 127, 127, 127'ye ayarlar.
LED paneli
LED Matrix sınıfının üstüne bir LED Panel sınıfı koydum. Bu sınıf, herhangi bir uygulama için bazı yararlı işlevsellikler sağlar. İki bağımsız katman sağlar. Bu uygulama için yardımcı olabilir. Örneğin tetris oyununda: katman0, alttaki sabit taşlar içindir ve katman1 düşen taşı göstermek içindir. Böylece her döngüde taş bir piksel aşağıya düşer, uygulama sadece katman1'i temizleyebilir ve taşı yeni konumuna çizebilir. Dipteki tüm sabit taşları yeniden çizmeye gerek yoktur.
Ek olarak panel şunları sağlar:
printImage - gülen yüzler veya WLAN symbolprintDigit gibi bazı simgeleri yazdırmak için - belirli bir konumda bir rakamı yazdırmak içinprintFormatedNumber - zerosprintNumber önekleriyle bir sayıyı yazdırmak için - bir tam sayı yazdırmak içinprintLineH - belirli bir uzunlukta yatay çizgiprintLineV - belirli bir uzunlukta yatay çizgi
4. Adım: Yazılım - Uygulama Konsepti

Piksel Duvarı için genel konsept:
- Her uygulamanın kendi adı vardır
- Uygulama adı da dahil olmak üzere pixelWall URL'si çağrılarak bir uygulama başlatılır (örneğin: 192.168.4.1/tetris)
- URL, uygulamaya iletilecek olan GET parametrelerine de sahip olabilir.
- Her uygulama, tarayıcıda görüntülenen bir web sitesi sunmalıdır.
- Bu web sitesi isteğe bağlı olarak hızlı etkileşimler için uygulamaya bir websocket bağlantısı açabilir
- Uygulama, web ön ucuyla iletişim kurmak için bu websocket bağlantısını kullanabilir.
- Web arayüzünün yanı sıra uygulama, kontrol panelinden ve NES denetleyicisinden ek olarak basmalı düğme olayları alır.
Uygulama Arayüzü
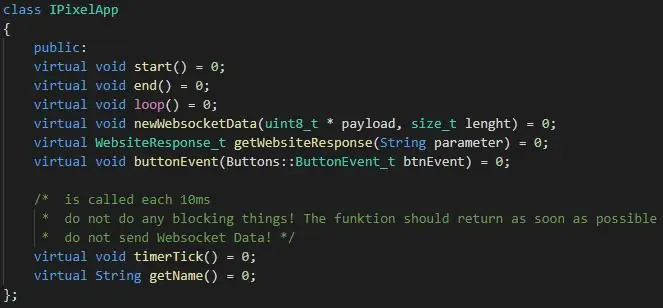
PixelWall için yeni uygulamalar geliştirmeyi kolaylaştırmak için "IPixelApp.h" adlı uygulamalar için bir arayüz oluşturdum. Bu arayüz 8 tanım içerir:
- sanal boşluk başlangıç() = 0;
- sanal boşluk sonu() = 0;
- sanal boşluk döngüsü() = 0;
- sanal boşluk newWebsocketData(uint8_t * yük, size_t uzunluk) = 0;
- sanal WebsiteResponse_t getWebsiteResponse(String parametresi) = 0;
- sanal boşluk buttonEvent() = 0;
- sanal boşluk timerTick() = 0;
- sanal Dize getName() = 0;
start/end - bu işlev, başka bir uygulama başlatıldığından dolayı uygulama başlatılırsa / sonlandırılırsa çağrılır
döngü - bu işlev ana programın ana döngüsünden çağrılır. Bu çağrı düzensizdir ve bir kesintinin dışındadır.
newWebsocketData - bu işlev, web ön ucu veri gönderirse çağrılır.
getWebsiteResponse - bu, ana program tarafından isteğe yanıt vermesi gereken web sayfasını almak için kullanılır.
buttonEvent - bu, kontrol panelindeki herhangi bir düğmeye basıldığında veya bırakıldığında çağrılır.
timerTick - bu işlev, bir zamanlayıcı kesintisi tarafından tetiklenen her 10ms'de bir çağrılır. Zaman tabanı için kullanılabilir, ancak bir kesinti bağlamı olduğu için zaman yoğun şeyler içermemelidir.
getName - bu, URL için uygulamanın adını döndürmelidir
Adım 5: Yazılım - Uygulamalar




Mevcut sürümde aşağıdaki 7 uygulama uygulanmaktadır:
Varsayılan Uygulama
Bu, PixelWall'ın mevcut WLAN durumunu gösteren özel bir Uygulamadır. Duvar mevcut bir WLAN'a bağlanabiliyorsa, Ağdan aldığı IP Adresini gösterecektir.
Mümkün değilse (ssid kurulu değilse veya WLAN mevcut değilse veya şifre yanlışsa) bir Erişim Noktası açacaktır. Bu durumda PixelWall'a ESP8266'dan varsayılan Erişim Noktası IP'si ile bağlanabilirsiniz: 192.168.4.1
Web arayüzünde bu Uygulama 6 Düğme sunar. Düğmeye basarak uygun Uygulamayı başlatabilirsiniz.
Ayarlar Uygulaması
WLAN SSID ve şifresini ayarlamak için bu Uygulama. Sadece WLAN'ınızın kimlik bilgilerini girin ve PixelWill'in bir sonraki başlangıcında bu WLAN'a bağlanmaya çalışacaktır.
Oyunlar
PixelWall'da programlanmış üç klasik oyun vardır:
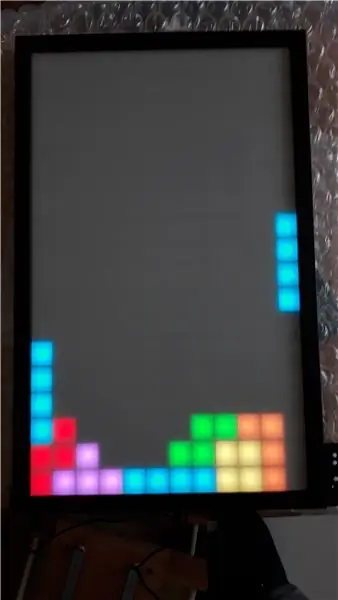
- Tetris
- Yılan
- Uzay İstilacılar
Tüm oyunlar web arayüzü veya NES denetleyicisi aracılığıyla oynanabilir.
Resim Uygulaması
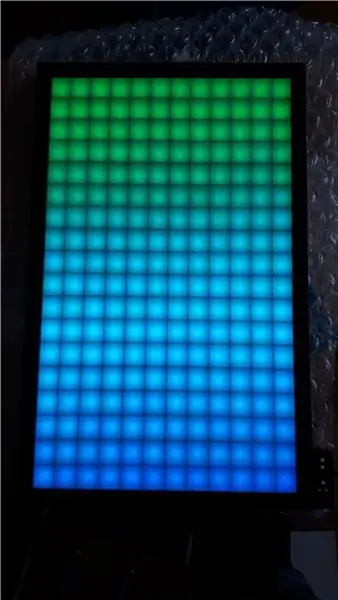
Bu, PixelWall'da renkleri görüntüleyen bir Uygulamadır. Hareketli bir gökkuşağı mı, farklı renkleri solan mı, statik renk gösteren mi yoksa sadece rastgele renkli pikseller mi görüntüleyeceğini seçebilirsiniz.
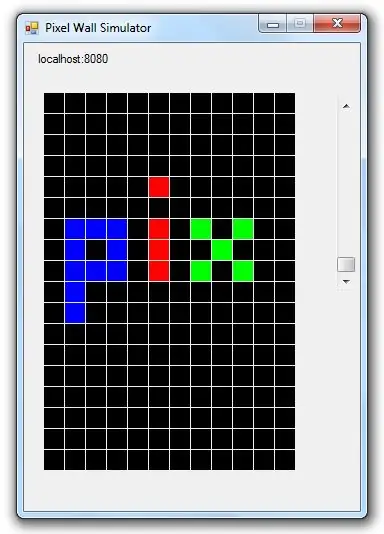
Piksel
Bu Uygulama ile Web arayüzüne parmağınızla dokunarak her pikseli ayrı ayrı ayarlayabilirsiniz. Böylece bazı çılgın resimler çizebilirsiniz:)
Adım 6: Twitch Uzantısıyla Kontrol Edin

Twitch'te GetInTouch adında bir Uzantı var. Bu Uzantı, izleyicilerin akış sırasında arduino'nuzu kontrol edebilmeleri için Arduino projelerini canlı akışınıza entegre etmenize olanak tanır.
Bunun için Arduino kütüphanesi Arduinos için yazılmıştır. Ancak, muhtemelen ESP8266'da da çalıştığı ortaya çıktı.
Akışta kullanmak için aşağıdaki adımlar gereklidir:
- GetInTouch kitaplığını koda entegre edin (eğitime bakın)
- pixelWall'ı PC'nize USB/RS232 dönüştürücü (aynı zamanda ESP'yi flaşlamak için de kullanılır) aracılığıyla bağlayın
- Web Sitesinden GetInTouch Uygulamasını Kurun
- GetInTouch Uzantısını Twitch kanalınıza yükleyin (eğiticiye bakın)
Adım 7: Nintendo NES Controller tarafından kontrol

Bir süre kullandıktan sonra, dokunmatik cep telefonunda oynamanın o kadar kolay olmadığı ortaya çıktı. Zaman zaman butonları kaçırırsınız çünkü butonun üzerinde olup olmadığınız parmağınıza herhangi bir geri bildirim gelmeyebilir. Ayrıca bazen Websocket iletişimi kısa süreliğine sızıntı yapabilir.
Bunun için eski bir Nintendo NES denetleyicisi almaya karar verdim. Bu kontrolör çok basit bir arayüze sahiptir. 3, 3V ile çalışan sadece 4021 vardiya kaydı. Böylece doğrudan ESP8266'ya bağlanabilir.
buttonEvent() işlevi aracılığıyla çalışan uygulamaya iletildiği denetleyicideki tüm düğme olayları.
Önerilen:
Nasıl Yapılır: Raspberry PI 4 Headless (VNC) Kurulumu Rpi-imager ve Resimlerle: 7 Adım (Resimlerle)

Nasıl Yapılır: Raspberry PI 4 Headless (VNC) Kurulumu Rpi-imager ve Resimlerle: Bu Rapsberry PI'yi blogumda bir sürü eğlenceli projede kullanmayı planlıyorum. Kontrol etmekten çekinmeyin. Raspberry PI'mi kullanmaya geri dönmek istedim ama yeni konumumda Klavye veya Farem yoktu. Ahududu kurduğumdan beri bir süre geçti
Adım Sayacı Nasıl Yapılır?: 3 Adım (Resimlerle)

Adım Sayacı Nasıl Yapılır?: Yürümek, koşmak, bisiklete binmek, badminton oynamak gibi birçok sporda iyi performans gösterirdim. Binmeyi çok uzun zaman önce dolaşmak için seviyorum. Pekala, iri göbeğime bakın……Her neyse, egzersize yeniden başlamaya karar verdim. Hangi ekipmanı hazırlamalıyım?
Adım Adım Arduino Uno ile Akustik Kaldırma (8 adım): 8 Adım

Arduino Uno ile Akustik Kaldırma Adım Adım (8 adım): ultrasonik ses dönüştürücüler L298N erkek dc pinli Dc dişi adaptör güç kaynağı Arduino UNOBreadboardBu nasıl çalışır: İlk olarak, Arduino Uno'ya kod yüklersiniz (dijital ile donatılmış bir mikrodenetleyicidir) ve kodu dönüştürmek için analog bağlantı noktaları (C++)
Kolay Adımlar ve Resimlerle Bilgisayar Nasıl Sökülür: 13 Adım (Resimlerle)

Kolay Adımlar ve Resimlerle Bir Bilgisayar Nasıl Sökülür: Bu, bir PC'nin nasıl söküleceği hakkında bir talimattır. Temel bileşenlerin çoğu modülerdir ve kolayca çıkarılabilir. Ancak bu konuda organize olmanız önemlidir. Bu, parçaları kaybetmenize ve aynı zamanda yeniden birleştirmeyi kolaylaştırmaya yardımcı olacaktır
Adım Adım Ciclop 3d Tarayıcı My Way: 16 Adım (Resimlerle)

Adım Adım Ciclop 3d Tarayıcı Adım Adım: Merhabalar, ünlü Ciclop 3D tarayıcıyı gerçekleştireceğim. Orijinal projede iyi açıklanan tüm adımlar mevcut değil. Öncelikle işlemi basitleştirmek için bazı düzeltmeler yaptım. Tabanı yazdırıyorum ve PCB'yi yeniden sterilize ediyorum, ama devam et
