
İçindekiler:
- Yazar John Day [email protected].
- Public 2024-01-30 13:20.
- Son düzenleme 2025-01-23 15:13.


Bu okul için yaptığım bir proje için bir rehber. Amaç, sensörlerden veri toplarken Raspberry Pi ile internete bağlı bir cihaz oluşturmaktı. Bu verilerin bir (MySQL) veritabanında saklanması gerekiyordu. Verilerin bir web sitesi ile görselleştirilmesi, Python'da Flask webapp paketi ve Jinja2 şablonu ile kodlanması gerekiyordu.
Benim fikrim, bir Raspberry Pi, bir Arduino, zaten kırılmış bir robot vakumu ve bir sürü sensör kullanarak 'saldırıya uğramış' bir robot vakumu yaratmaktı.
Adım 1: Parçaları Toplama




Aslında herhangi bir şey yaratmadan önce, hangi parçaların kullanılacağı, nasıl bağlanacağı, Python'da yazılım sınıfları yazma vb. konularda çok araştırma yaptım.
Parça listesi bir dosya olarak eklenecektir, böylece ihtiyacınız olan parçaları kolayca arayabilirsiniz.
Raspberry Pi'mi strese sokmadan sensörlerimi verimli bir şekilde okuyabilmek için Raspberry Pi'nin yanında bir Arduino Uno kullanmaya karar verdim. Ben de Uno'yu iyi bir saat hızına sahip olduğu ve analog pinleri nedeniyle seçtim. Raspberry Pi'm için bir ADC (ör. MCP3008) kullanabilirdim, ancak çok daha fazla kabloya ihtiyacım olurdu, daha pahalı olurdu ve Pi'm çok daha fazla çalışmak zorunda kalırdı.
Daha sonra kırık robot vakumundan kullanılabilecek parçaları incelemeye başladım. Dahili elektronikler hasarlı, ama bu sorun değildi, çünkü onları zaten tamamen değiştirirdim. Şans eseri DC motorlar hala çalışıyordu, bu yüzden bunların hiçbirinin değiştirilmesi gerekmedi.
Parça listesi:
- Raspberry Pi 3, en az 8GB MicroSD sınıf 10 ve bir kasaya sahip;
- Raspberry Pi T-ayakkabıcı ve breadboard(lar);
- Arduino Uno veya benzeri (tercihen iyi bir ADC'ye sahip Çince olmayan bir versiyon, bazı Çinlilerin AREF sorunları var) bir çeşit dava ile;
- Bir ethernet kablosu;
- Bir (kırık) robot vakumu;
- 3x HC-SR04 ultrasonik modüller;
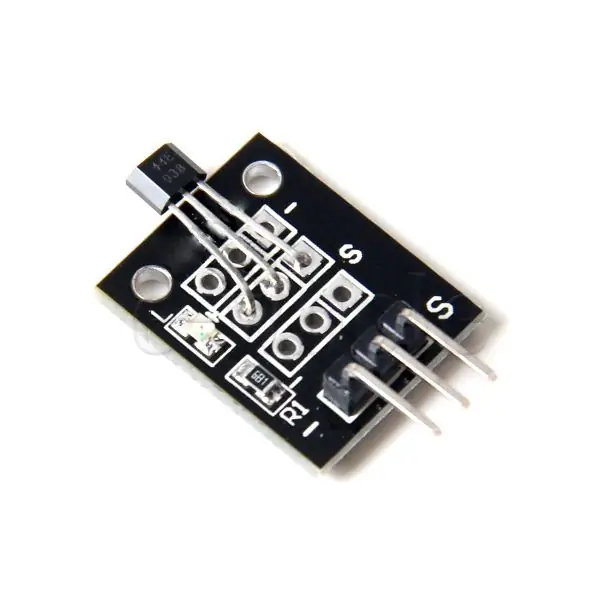
- 1x hall sensör modülü;
- Farklı değerlerde birkaç direnç;
- bir LDR;
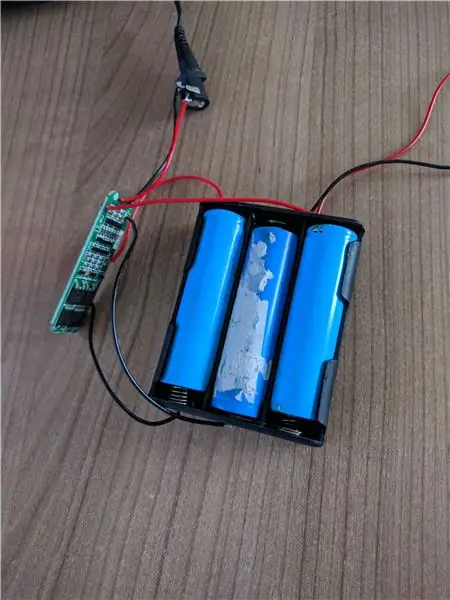
- 6x 18650 Li-ion piller + 12v için 3 hücreli tutucular (tercihen yeni piller kullanmalısınız veya LiPo pilleri daha iyi kullanmalısınız, bunlar çok daha uzun süre dayanır);
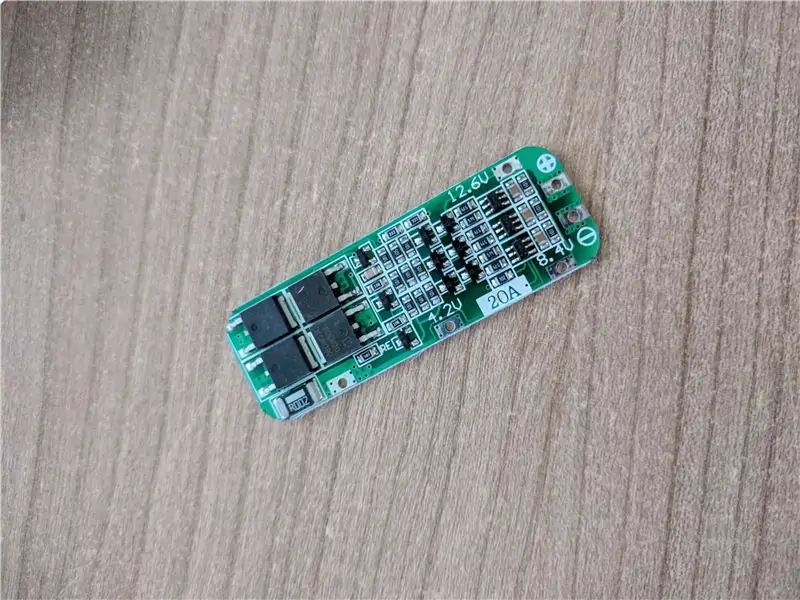
- 18650 (veya hangi tür pil kullanırsanız kullanın) 12v 3 hücreli şarj pcb'si;
- Bileşenlerinizi lehimlemek için bazı PCB DIY panoları;
- Bir poliüretan plastik levha;
- Bir dizüstü/masaüstü bilgisayar.
Araç listesi:
- Birkaç matkap ucu olan bir matkap;
- Bir taşlama makinesi (deneyiminiz yoksa kullanmayın) veya Dremel gibi bir şey;
- Bir parça zımpara kağıdı;
- Birkaç tornavida;
- Süper yapıştırıcı, montaj yapıştırıcısı, …;
- Bir havya (kablolarınızı daha kolay lehimlemek için gres kullanın);
- Bir çift tel kesici ve bir soyma aleti.
Yazılım listesi (isteğe bağlı):
- Adobe XD: tel çerçeve oluşturma ve prototip oluşturma;
- Fritzing: bir elektrik şeması oluşturma;
- PyCharm Professional: Dağıtım ve uzaktan yorumlayıcı kullanma özelliklerine sahip Python IDE;
- Putty: Pi ile hızlı ve kolay ssh bağlantısı;
- Etcher.io: Raspbian görüntüsünü bir SD karta yüklemek için kolay araç;
- Win32DiskImager: mevcut bir Raspbian kurulumundan bir görüntü oluşturmak için kolay araç;
- Programcılar Not Defteri: /boot/cmdline.txt dosyasını güvenle düzenlemek için kullanabileceğiniz basit bir araçtır.
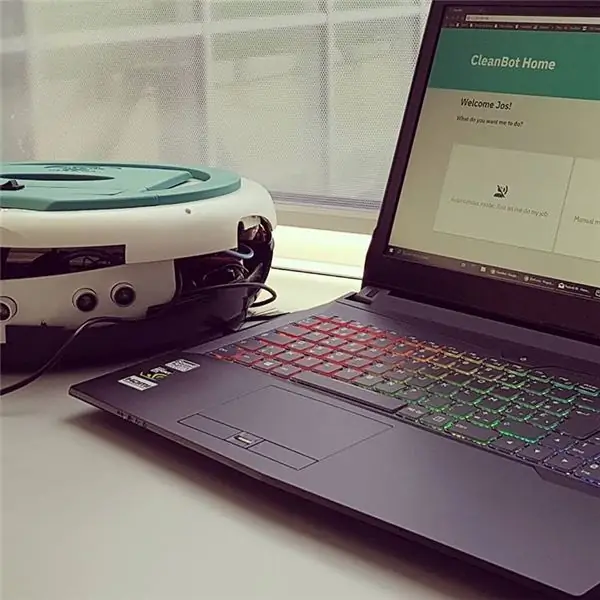
Adım 2: Sprey boyama ve Arayüz Tasarlama




Tasarımı oluşturmaya başlamadan önce dış cepheyi sprey boyadım çünkü renkleri hiç beğenmedim. Mağazaya gittim ve üst kasayı yeniden püskürtmek için plastik bir astar, bir kutu beyaz ve bir kutu turkuaz aldım.
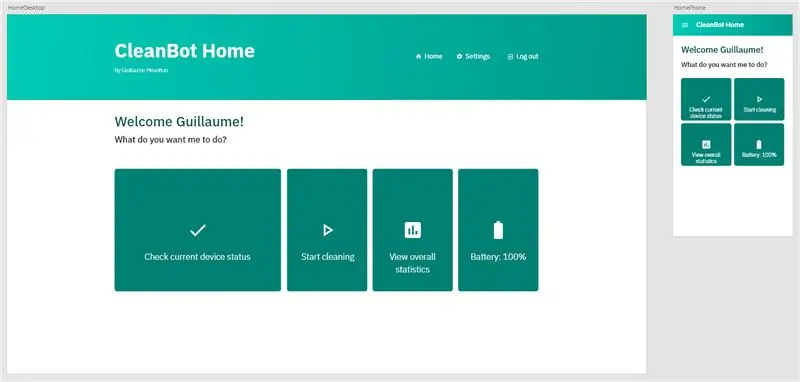
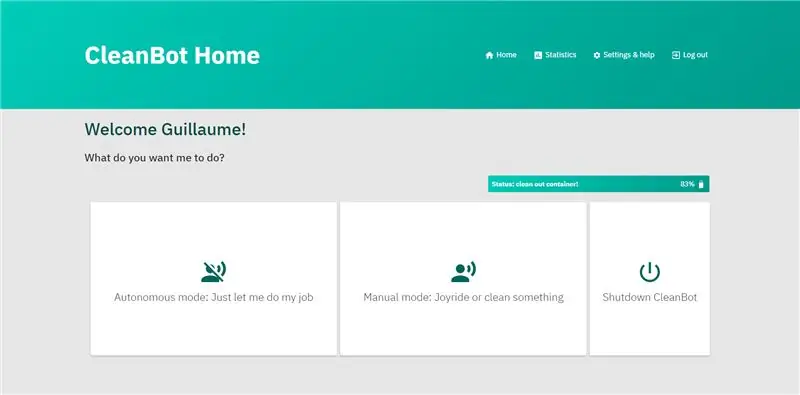
Sprey boyayı kurumaya bıraktıktan sonra, web arayüzümü cihazımla mükemmel bir şekilde eşleştirebilmek için kullandığım boyanın tam altıgen renk kodunu aradım. Montana 94 grafiti kullandığım ve hex & RGB kodları web sitelerinde olduğu için bu hex kodunu bulmak oldukça kolaydı.
Web sitemin her sayfası için yüksek kaliteli tel çerçeveler oluşturdum, böylece bu arayüzü nasıl oluşturacağımı gayet iyi biliyordum. Arayüzümü hocalarıma gösterdikten sonra arka planı biraz daha gri ve butonları beyaz yapma tavsiyesi aldım ve sonuç bence güzel oldu.
Adım 3: Veritabanını Oluşturma

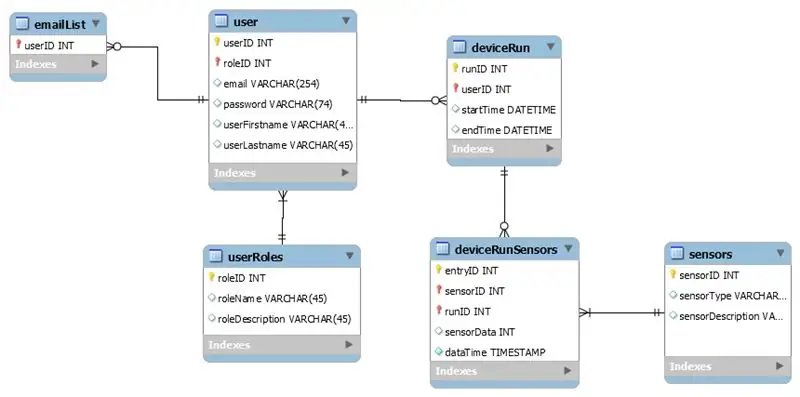
Bir sonraki mantıklı adım, MySQL veritabanında hangi verileri depolamak istediğimi düşünmeye başlamaktı. Elektrikli süpürgeleri hakkında bilgi sahibi olmak isteyen çok fazla insan yok, bu yüzden kullanıcılar için tablolar ve oturum açma verilerinin yanı sıra sensörler için tablolar (pil, mesafe ve toz kabı) ile gittim.
Resim, MySQL Workbench'te çizilen tablolarımın düzenini, tablolar arasındaki tüm ilişkilerle birlikte gösterir.
Kullanıcılarımın arayüzünü ve e-postalarını kişiselleştirmek için adlarını ve soyadlarını takip etmek istedim. Tabii ki e-posta göndermek için onların e-posta adresine de ihtiyacım vardı. Ayrıca, kullanıcılarımın e-posta tercihlerini (e-posta almak isteyip istemediklerini) takip etmek için bir tablo ekledim. Kullanıcılar hakkında saklamak istediğim son şey, cihazdaki rolleridir. Kullanıcıları yöneticiler ve normal kullanıcılar olarak ayırıyorum. Yöneticiler sistemde kullanıcı ekleme, çıkarma ve yönetme hakkına sahipken, normal kullanıcılar bu araçlara erişemez.
Sonraki tablo, cihazın yaptığı gerçek çalıştırmalar olan "cihaz çalıştırmalarını" içerir. Cihaz çalıştırmaları belirli bir kullanıcıya (çalışmayı başlatan kişi) aittir ve çalışma zamanını hesaplamak için bir başlangıç ve bitiş zamanı vardır.
Sensör verilerini her cihaz çalışmasına bağlamak için başka bir tablo kullanılır. Sensörlerin kendileri, kimliklerini, adlarını ve açıklamalarını içeren başka bir tabloda saklanır.
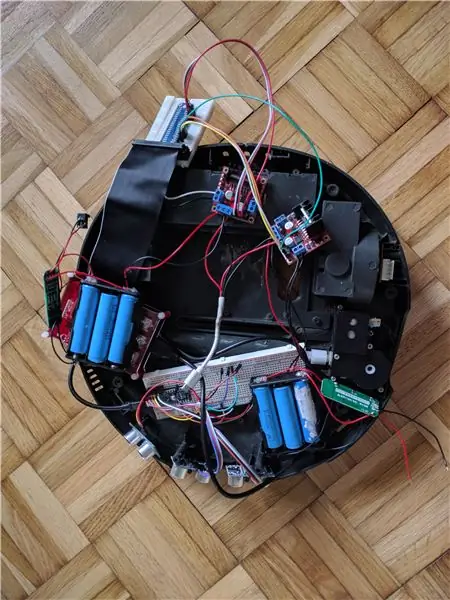
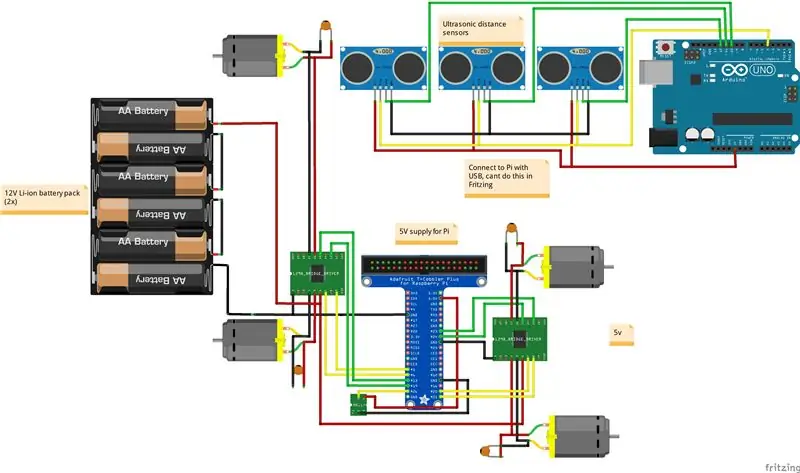
Adım 4: Parçaları Birbirine Bağlama


Veritabanı şemasını oluşturduktan sonra, tüm parçaları tek bir çalışma prototipinde birbirine bağlamak için devre tahtaları ve kabloları kullanmaya başladım.
Adım 5: Raspberry Pi'yi Ayarlama

Raspbian'ın en son görüntüsünü indirmek için Raspbian web sitesine gidin. Buradan hangi dağıtımı indirmek istediğinizi seçebilirsiniz. Daha hızlı işlem için, daha az RAM kullanımı için başsız dağıtımı indirebilir veya grafiksel bir kullanıcı arayüzü tercih ediyorsanız GUI ile masaüstünü indirebilirsiniz.
İşletim sistemini kurmak için Etcher'ı indirmeniz yeterlidir, görüntüyü mikro SD kartınıza hızlı ve kolay bir şekilde yazmak için bir GUI aracıdır.
Pi'ye erişebilmeniz için başsız modu etkinleştirmek için, bilgisayarınıza Putty yüklemeniz gerekir. Bir sonraki adım, Etcher tarafından oluşturulan Boot klasörüne gitmek ve cmdline.txt dosyasını favori metin düzenleyiciniz, eski Programmers Notepad ile açmaktır. Bu metni dosyanın sonuna ekleyin:
ip=169.254.10.1
Sadece yeni bir satır oluşturmadığınızdan emin olun, bunu satırın sonuna ekleyin!
Ardından, Boot klasörünün kök dizinine geri dönün ve ssh adlı bir dosya oluşturun. Herhangi bir uzantı eklemeyin, bu, Pi'niz her başlatıldığında SSH sunucusunun başlatılmasını sağlayacaktır. Şimdi sadece SD kartı Pi'nize takın, Pi'nize yeterli bir güç kaynağı bağlayın ve Pi'niz ile bilgisayarınız arasına bir ethernet kablosu ekleyin.
Macunu açın ve IP adresini yazın: 169.254.10.1. Şimdi EVET'e tıklayın ve giriş yapın, varsayılan kullanıcı adı pi ve şifre ahududu.
Ardından, güncel olmak için aşağıdaki komutu yürütün:
sudo apt-get güncelleme -y && sudo apt-get yükseltme -y && sudo apt-get dağıtım yükseltme -y
Son adım, Raspberry Pi'nizde sanal bir Python yorumlayıcısı oluşturmaktır, bu kodunuzu yürütecektir. Bunu yapmak için, sadece macun açın ve aşağıdakileri yazın:
sudo mkdir projesi1
cd proje1 python3 -m pip kurulumu --upgrade pip kurulum araçları tekerlek virtualenv python3 -m venv --system-site-packages venv
Adım 6: Web uygulamasını yazma

Her parçayı bağlayıp Raspberry Pi'yi kurduktan sonra Flask ve Jinja2 kullanarak ana web uygulamamı yazmaya başladım. Flask, Python için kullanımı kolay bir arka uç çerçevesidir ve Jinja2, kullandığım şablonlama dilidir. Jinja ile for döngüleri, if yapıları vb. ile normal HTML dosyaları oluşturabilirsiniz.
Arka ucu kodlarken, bazı öğeler için HTML, CSS ve JavaScript dahil olmak üzere uygulamanın ön ucunu da yazdım. Stil sayfalarım için ITCSS yöntemini ve BEM notasyonunu kullandım.
Ana web uygulamasının yanı sıra 2 ana program daha oluşturdum. Listedeki kullanıcılara cihazın IP adresini göndermek için bir tane yazılır. E-posta almayı kabul eden her kayıtlı kullanıcı, web arayüzünü başlatmak için bir bağlantı içeren bir posta alacaktır. Bu program bir systemd hizmeti olarak çalışır.
Diğer ana dosya gerçek cihaz içindir. Bu ana, cihazı başlatmak ve durdurmak ve veri toplamak için Flask uygulamam aracılığıyla çağrılabilir. Toplanan veriler de bu ana hat üzerinden cihazın veri tabanına yüklenir. Bu veriler daha sonra web uygulamasında görselleştirilebilir.
Web uygulaması, Python Threading ile ana çalışan cihaza bağlanır. Bir kullanıcı başlat düğmesine tıkladığında, cihazı arka planda çalıştırmak için bir iş parçacığı oluşturulur. Bu arada, kullanıcı uygulamaya mükemmel bir şekilde göz atabilir. Durdur'a tıklandığında bu iş parçacığı durdurulur ve böylece cihaz durur.
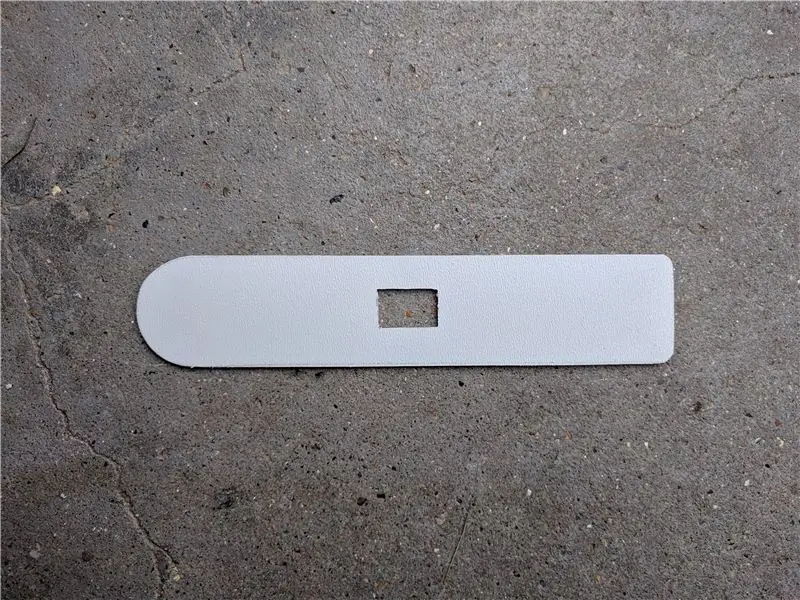
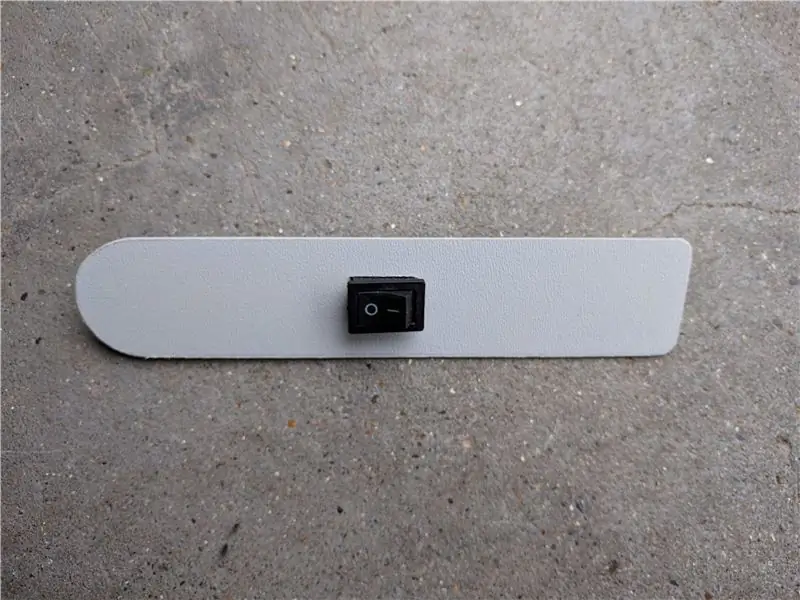
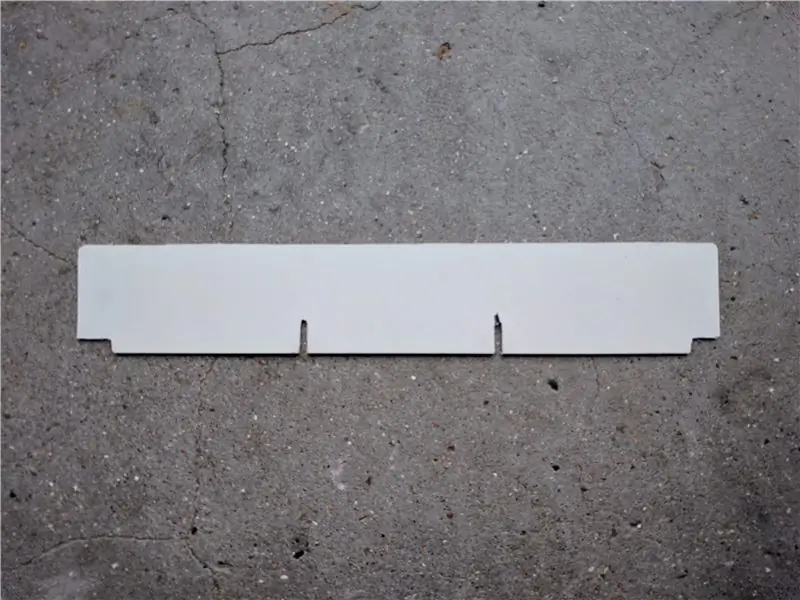
Adım 7: Muhafazayı Bitirmek için Parçalar Oluşturma




Uygulamanın en büyük bölümünü yazdıktan sonra, sensörlerimin ve diğer parçaların gerçekten uyması için cihazın kasasını değiştirmeye başladım. Bunu yapmak için yerel bir yapı marketten bir levha poliüretan aldım ve 2 braket kesmeye başladım. Bu poliüretan levhayı, kesim sırasında parçalanma ihtimali olmadığı için ve oldukça esnek olduğu için kullandım, bu da robotum dairesel bir şekle sahip olduğu için mükemmel.
İlk braket, bir ekranın oturduğu üst kısımdaki bir deliği doldurmak için yapılmıştır. Pillerin gerçekten kapatılabilmesi için ekranı bir açma/kapama düğmesiyle değiştirdim.
Diğer braket, cihazın önüne yerleştirilmiş HC-SR04 ultrasonik sensörlerim için bir destek.
Geriye kalan son şey, tekerleklerden birinin takviyelerinde bir delik açmak ve tekerleğin dönüşlerini izleyebilmem için bir mıknatıs yerleştirmekti.
Bu braketleri bitirdikten sonra, tasarıma uygun hale getirmek için kalan boya ile sprey boyadım.
Adım 8: Kod
Programı kurmak için code.zip dosyasını indirin ve bunu project1 dizininde açın.
Ardından, bu komutu Raspbian veya Putty'deki bir terminalde gerçekleştirin:
sudo cp proje1/conf/proje-1* /etc/systemd/system/
sudo cp proje1/conf/project1-* /etc/systemd/system/sudo systemctl arka plan programı-yeniden yükle sudo systemctl proje-1'i etkinleştir* sudo systemctl proje1'i etkinleştir* sudo systemctl nginx'i yeniden başlat
Ardından oluşturduğunuz veritabanını açın ve Argon2 hashed şifresi ile yeni bir kullanıcı oluşturun. Artık programı kullanabilirsiniz.
Eğlence!
Önerilen:
Micro Center'dan 2 Oyunculu Stand-Up Retro Arcade: 20 Adım

Micro Center'dan 2 Oyunculu Stand-Up Retro Arcade: Yerel Micro Center'ınız artık kendi Raspberry Pi tabanlı Retro Arcade dolabınızı yapmak için ihtiyacınız olan her şeyi taşıyor. Kitler tamamen özelleştirilebilir, kabin, Raspberry Pi, düğmeler, joystickler, ses ve video aksesuarları ve daha fazlasını içerir. Bilişim Teknoloji'
Kayan Metin Ekranı (A'dan Z'ye Kılavuz): 25 Adım (Resimlerle)

Kayan Metin Ekranı (A'dan Z'ye Kılavuzu): Bu talimatta / videoda, Arduino ile kayan metin ekranının nasıl yapılacağı adım adım talimatlarla size rehberlik edeceğim. Arduino için nasıl kod yapılır onu anlatmayacağım, size mevcut kodu nasıl kullanacağınızı göstereceğim. Neyi ve nerede bir araya gelmeniz gerekiyor
Giyilebilir Hareket İzleyici Oluşturun (Arduino'dan Özel Android Studio Uygulamasına BLE): 4 Adım

Giyilebilir Hareket İzleyici Oluşturun (Arduino'dan Özel Android Studio Uygulamasına BLE): Bluetooth Düşük Enerji (BLE), düşük güçlü Bluetooth iletişim biçimidir. Predictive Wear'da tasarımına yardımcı olduğum akıllı giysiler gibi giyilebilir cihazlar, pil ömrünü uzatmak için mümkün olan her yerde güç tüketimini sınırlamalı ve BLE'yi sıklıkla kullanmalıdır
Adım Adım Arduino Uno ile Akustik Kaldırma (8 adım): 8 Adım

Arduino Uno ile Akustik Kaldırma Adım Adım (8 adım): ultrasonik ses dönüştürücüler L298N erkek dc pinli Dc dişi adaptör güç kaynağı Arduino UNOBreadboardBu nasıl çalışır: İlk olarak, Arduino Uno'ya kod yüklersiniz (dijital ile donatılmış bir mikrodenetleyicidir) ve kodu dönüştürmek için analog bağlantı noktaları (C++)
DJI Drone'dan Düşük Gecikmede Canlı 4G/5G HD Video Akışı [3 Adım]: 3 Adım
![DJI Drone'dan Düşük Gecikmede Canlı 4G/5G HD Video Akışı [3 Adım]: 3 Adım DJI Drone'dan Düşük Gecikmede Canlı 4G/5G HD Video Akışı [3 Adım]: 3 Adım](https://i.howwhatproduce.com/images/009/image-25904-j.webp)
Düşük Gecikme Süresinde DJI Drone'dan Canlı 4G/5G HD Video Akışı [3 Adım]: Aşağıdaki kılavuz, neredeyse tüm DJI drone'larından canlı HD kalitesinde video akışları almanıza yardımcı olacaktır. FlytOS Mobil Uygulaması ve FlytNow Web Uygulaması yardımıyla drone'dan video akışına başlayabilirsiniz
