
İçindekiler:
- Yazar John Day [email protected].
- Public 2024-01-30 13:20.
- Son düzenleme 2025-01-23 15:13.

Google evimi satın aldığımdan beri, cihazlarımı evde sesli komutları kullanarak kontrol etmek istiyordum. Her şekilde harika çalışıyor, ancak video özelliği için kendimi kötü hissettim. Youtube ve Netflix'i yalnızca dahili Chromecast özelliğine sahip bir Chromecast cihazımız veya TV'miz varsa izleyebiliyoruz. Yanımda bir Raspberry Pi var, bu yüzden en sevdiğim videoları ve filmleri sesli komutlarla oynatmak için kullanmayı düşündüm.
Aşama 1:


Bunun için aşağıdaki kurulumu yaptım
Google Ana Sayfası -> Dialogflow -> Dataplicity'de Rpi IP adresi -> Nodejs Sunucusu -> URL'leri açma kodu
Dialogflow, bir google'ın doğal dil konuşmalarına dayanan insan-bilgisayar etkileşim teknolojisidir. Bunun yardımıyla, Google ana sayfasına girdi olarak vermek için kendi konuşmalarımızı veya görevlerimizi geliştirebiliriz. Bu aşağıdaki gibi çalışır
Amaç [Girdi, soru, konuşma, komut….] -> Google Home -> eylem [yanıtla]
Burada cevap ya basit bir konuşma olabilir ya da Rpi sunucusunu kullanarak yapacağımız bir web kancasından alınan veriler olabilir. Bu nedenle, Dialogflow web sitesine gidin ve bir hesap ve yeni bir temsilci oluşturun.
Sonra yeni bir niyet oluşturun….
Adım 2:

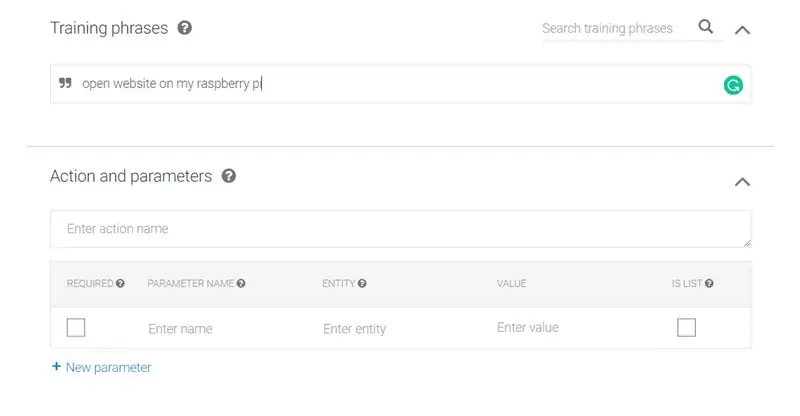
Ardından eğitim ifadelerini girin. Bunlar, kullanıcıların Google Home'dan belirli bir göreve erişmeye çalıştıklarında konuştukları komutlardır.
Aşama 3:
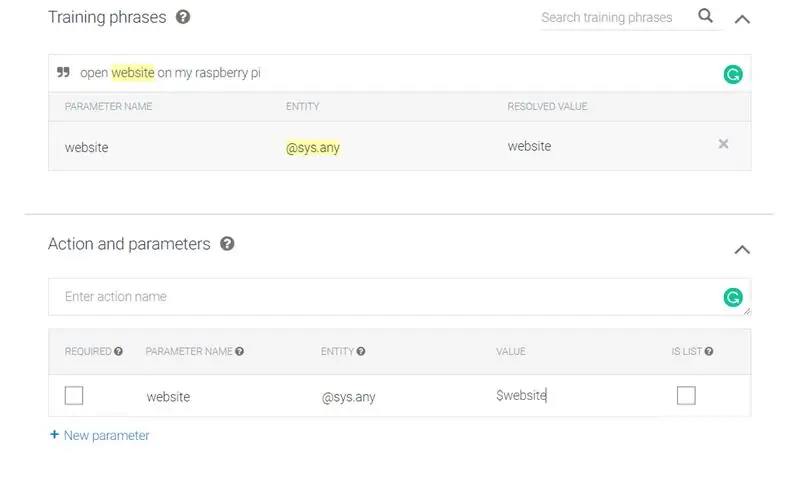
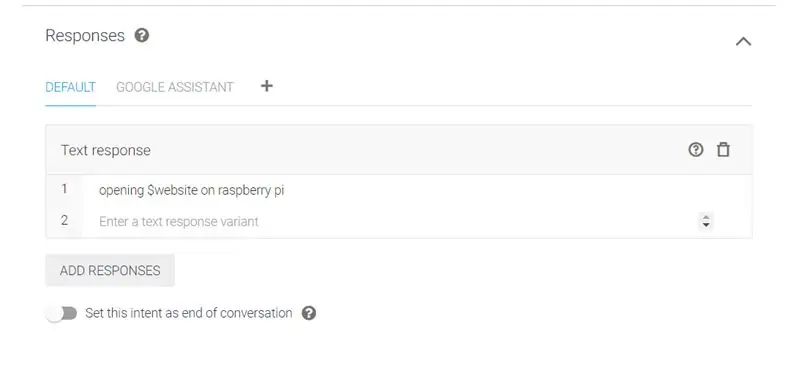
Burada, 'web sitesi' kelimesi youtube, Netflix, amazon prime vb. herhangi bir şeyle değiştirilebilir… Yani, bu kelime bir değişken görevi görür ve web sitesi [fareyi kullanarak] kelimesini seçtiğinizde aşağıdakileri alırsınız.
4. Adım:

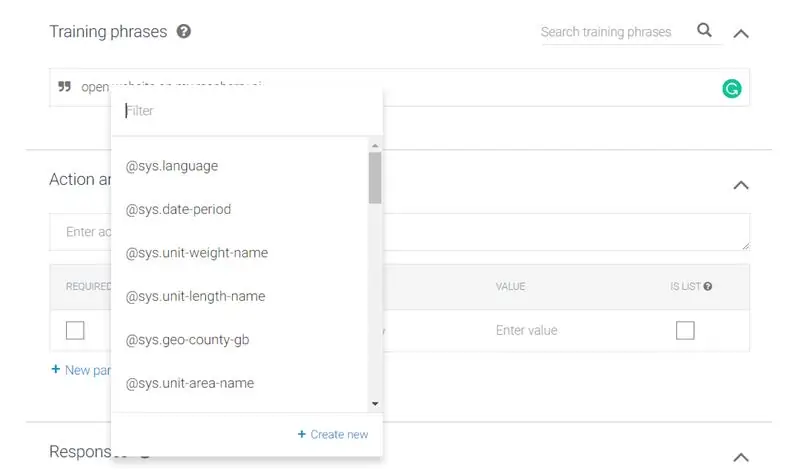
Açılır menüden '@sys.any' öğesini seçin ve enter tuşuna basın.
Adım 5:

Ardından eylemler bölümüne aynı parametre adını girin. Bu bölümde bahsedilen değerler, kullanıcının hangi web sitesini çağırdığını bilmek için sunucuda almamız gereken bir JSON dosyası olarak webhook'a gönderilir.
Bir değişkenin değeri '$variable_name' kullanılarak alınır
6. Adım:

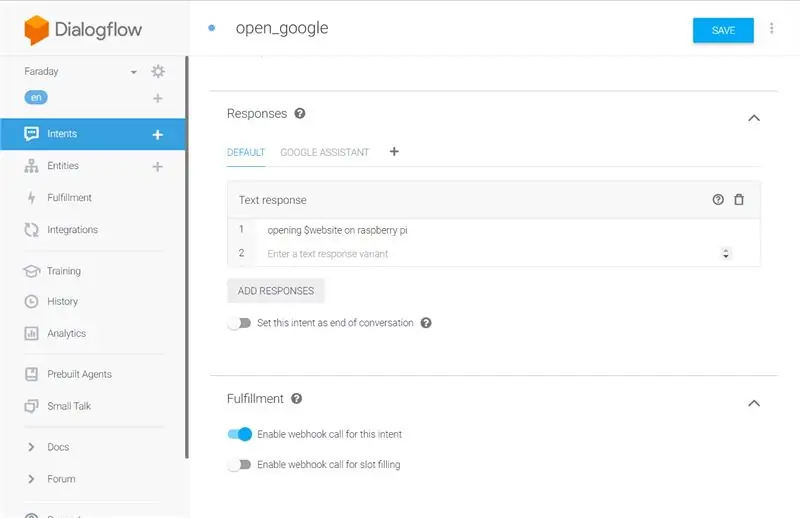
Komutu söyledikten sonra duymamız gereken yanıtı Google Home'a ekleyin. Sonra niyeti kaydedin. Gerekirse, bu amacı konuşmanın sonu olarak ayarlayın.
7. Adım:
Şimdi, ahududu pi'mizde videoları ve web sitelerini açmak için bu sorguları almak için arka uç hizmetimizi kuracağız.
Kalan kurulum
Dataplicity -> Nodejs sunucusu -> kodu
Neden veri açıklığına ihtiyacımız var? çünkü Google Home, internet üzerinden erişilebilen web kancalarına bağlanır. GHome'umuz yerel ağa bağlı olmasına rağmen, sorgular Google bulut hizmetinden geliyor ve bu nedenle sunucumuzu internete taşıma ihtiyacı var. Bu baş ağrısı yerine, ahududu pi'mizi internete kolaylıkla yerleştirmek için dataplicity servislerini kullanabiliriz.
İlk önce ahududu pi'ye bağlanın [doğrudan HDMI ile veya hatta SSh ile] Terminalde aşağıdaki komuttan en son nodejs çalışma zamanını alın.
curl -sL https://deb.nodesource.com/setup_8.x | sudo -E bash -
Daha sonra kullanarak yükleyin
sudo apt-get install -y düğümleri
Ardından yeni bir dosya oluşturun
nano web sunucusu.js
Adım 8:
Ardından, aşağıdaki kodu dosyaya ekleyin
Burada, gösteri için sadece iki web sitesi kullanıyorum (google, youtube). Kodu düzenleyebilir ve buna göre değiştirebilir.
bodyParser = require('body-parser');var exec = require('child_process').exec; var express = require('ifade'); var app = ekspres(); app.use(bodyParser.json()); app.post('/', function(req, res){ let değişken =req.body.queryResult.parameters.website; exec(“midori www.”+variable+”.com”, function(hata, stdout, stderr) { console.log("stdout: " + stdout); console.log("stderr: " + stderr); if (error !== null) { console.log("exec hatası: " + error); } });döndür res.end(); }); app.listen(80);
9. Adım:

Yukarıdaki kod sadece kavramı açıklamak için yazılmıştır. Chromium uzak komutlarla çalışmadığı için kodda Midori tarayıcısını kullandım. Firefox'u da kullanabiliriz. [Kodu yazmadan önce body-parser, express modüllerini npm yardımıyla kurmamız gerekiyor]
Veri açıklığı ahududu pi'nin yalnızca 80 numaralı bağlantı noktasını iletebildiğinden, yalnızca 80 numaralı bağlantı noktasını dinlememiz gerektiğini unutmayın.
Şimdi Dataplicity'yi kurmamız gerekiyor
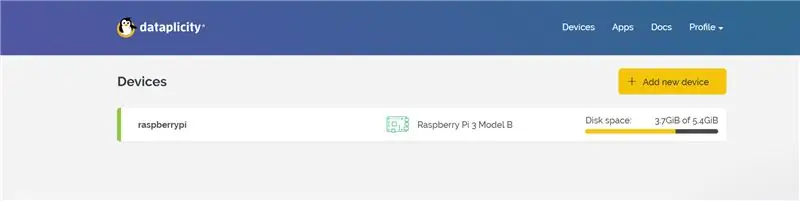
Dataplicity web sitesine gidin ve hesabınızı oluşturun ve ahududu pi'yi kontrol paneline eklemek için talimatları izleyin.
Adım 10:

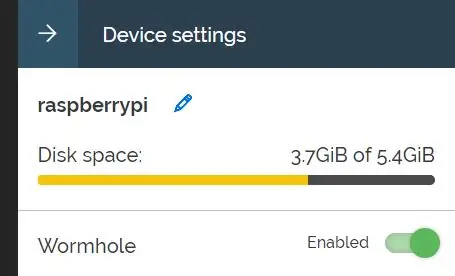
Bundan sonra, cihazlar listesinden ahududu pi'yi açın ve düğüm sunucumuzu dağıtabileceğimiz ahududu pi için benzersiz bir IP Adresi almak için solucan deliğini seçin.
IP Adresini panoya kopyalayın.
Adım 11:

Şimdi kodu ahududu pi terminalinden çalıştırın
sudo düğümü web sunucusu.js
Ekran veya protokoller hakkında herhangi bir hata gösteriyorsa…. uygulamak
sudo xhost +
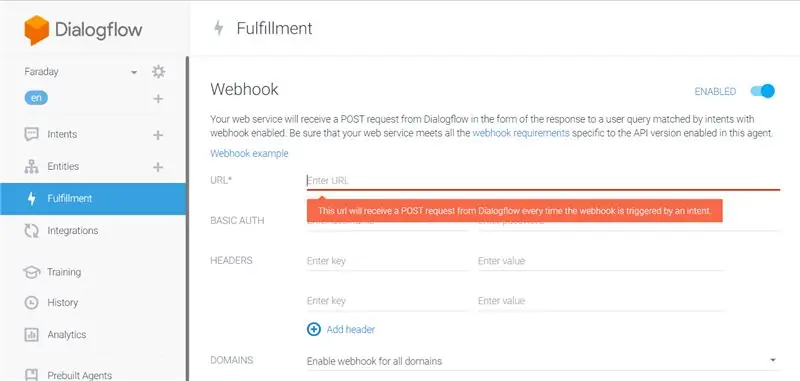
Şimdi iletişim akışına geri dönün ve yerine getirme bölümüne tıklayın
Adım 1/2:

IP Adresini veya dataplicity'den gelen URL'yi yukarıdaki alana girin.
Adım 13:

Son olarak, niyetler bölümüne gidin ve yerine getirme sekmesinden web kancası çağrısını etkinleştirin.
Bu kadar! Şimdi google ana sayfanıza dönün ve nasıl çalıştığını kontrol edin!
Bir dahaki sefere kadar, Mutlu Hacking:)
Önerilen:
Bir Arduino'yu Kitaplık Olmadan Kayan Bir Metin Görüntülemek İçin Başka Bir Arduino Kullanarak Programlamak: 5 Adım

Bir Arduino'yu Kitaplık Olmadan Kayan Bir Metni Görüntülemek için Başka Bir Arduino Kullanarak Programlama: Sony Spresense veya Arduino Uno o kadar pahalı değil ve çok fazla güç gerektirmez. Ancak projenizin güç, alan ve hatta bütçe kısıtlaması varsa Arduino Pro Mini kullanmayı düşünebilirsiniz. Arduino Pro Micro'nun aksine, Arduino Pro Mi
ESP8266 Yerel Bir Web Sunucusunda DHT11 Kullanarak Nodemcu Sıcaklık İzleme - Oda Sıcaklığını ve Nemini Tarayıcınızdan Alın: 6 Adım

ESP8266 Yerel Web Sunucusunda DHT11 Kullanarak Nodemcu Sıcaklık İzleme | Tarayıcınızda Oda Sıcaklığını ve Nemini Alın: Merhaba arkadaşlar bugün nem & ESP 8266 NODEMCU & DHT11 sıcaklık sensörü. Sıcaklık ve nem DHT11 Sensör & hangi web sayfasının yönetileceği tarayıcıda görülebilir
Raspberry Pi As Chromecast Alternatifi (Raspicast): 10 Adım (Resimlerle)

Raspberry Pi As Chromecast Alternative (Raspiccast): Bu Instructables'da, raspberry pi 3'ü Chromecast alternatifi olarak nasıl kullanacağınızı göstereceğim. Bunun Chromecast'in doğrudan bir klonu olmadığını ve sınırlamalar olduğunu da belirtmekte fayda var. Bu yöntem, yayınla düğmesini desteklemiyor ama
Nasıl Yapılır: Windows Ana Bilgisayarınızı Korumak için bir IPCop Sanal Makine Güvenlik Duvarı Kurun (Ücretsiz!): 5 Adım

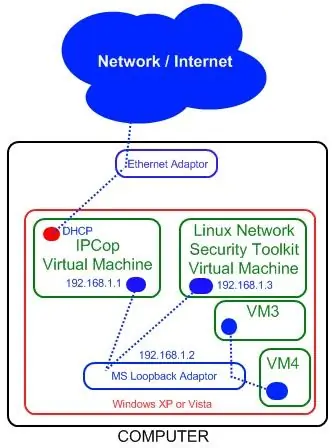
Nasıl Yapılır: Windows Ana Bilgisayarınızı Korumak için bir IPCop Sanal Makine Güvenlik Duvarı Kurma (Ücretsiz!): Özet: Bu projenin amacı, herhangi bir ağdaki bir Windows ana bilgisayar sistemini korumak için bir Sanal Makinede IpCop'u (Ücretsiz Linux Dağıtımı) kullanmaktır. IpCop, VPN, NAT, Saldırı Tespiti gibi gelişmiş işlevlere sahip çok güçlü bir Linux tabanlı Güvenlik Duvarıdır
Daha Büyük Bir Ekran Oluşturmak için Başa Monte Ekran (HMD) Hack/modifikasyonu: 8 Adım

Daha Büyük Bir Ekran Oluşturmak için Head Mounted Dispaly (HMD) Hack/modifikasyonu: Merhaba…. ilk talimatlarımda size Wild Planet'ten monokrom HMD'yi nasıl hackleyeceğinizi/değiştireceğinizi göstermek istiyorum. Bu değişiklik her şeyi KÜÇÜK yapar ve size bir SİNEMADA oturduğunuzu hissettirir !!! Dezavantajı ise
