
İçindekiler:
- Yazar John Day [email protected].
- Public 2024-01-30 13:21.
- Son düzenleme 2025-01-23 15:14.

Bu talimat, Unity3D kullanarak ARkit ve ARCore ile AR nesnelerini GPS koordinatlarına yerleştirmek için bir mobil uygulama yapmaya devam edecek. Mesajları belirli GPS konumlarında etiketlememize ve bunları bir GameSparks veritabanına yazmamıza izin veren Mapbox kullanarak yaptığım bir projeyi kurmada size yol göstereceğim.
Burada kullanacağımız tüm yazılımlar ve projeler ücretsizdir.
Henüz sahip değilseniz Unity 3D'yi buradan indirin:
unity3d.com/
Adım 1: Engeller…

Dolayısıyla bu, mobil GPS ve mobil pusulanın mevcut sınırlamaları ile yapılması en kolay uygulama değil.
Dürüst olmak gerekirse, nesneler zamanın yaklaşık %50'sinde olması gereken yerde ortaya çıkıyor. Dolayısıyla sonuçlar harika değil, ancak nesnelere yaklaştıkça daha doğru hale geliyorlar.
Her iki durumda da, bu noktada GPS tabanlı AR'nin daha iyi bir yolunun, pokemon go'nun yaptığı gibi bir harita kullanmak olacağını düşünüyorum ve bir nesneye yaklaştığınızda kamera açılır ve yalnızca önünüzdeki nesneyi görürsünüz. Gelecekte, bunun gibi daha basit bir uygulama hakkında tam bir eğitim yapmak istiyorum.
Her iki durumda da Mapbox'ı daha önce kullandım ve GPS koordinatlarını Unity dünya koordinatlarına dönüştürmek için işlevleri olan bir dönüştürme sınıfına sahip olduklarını biliyorum. Bazı GPS koordinatlarını girebileceğimi ve istediğim yerde görüneceklerini düşündüm. Çalışmadı.
Nesneler birbirlerine göre doğru bir şekilde ortaya çıkıyor, ancak hiçbir zaman doğru yerde değillerdi. Bu yüzden biraz araştırma yaptım ve nesnelerin doğru yerde görünmesi için Unity Camera'mın gerçek kuzeye hizalanması gerektiğini buldum.
Sorun, telefonunuzdaki pusulanın asla tam olarak doğru olmamasıdır.
Adım 2: Aptal Pusula


Asıl sorun, nesneleri kameradan uzağa yerleştirdiğinizde, telefonunuzun gerçek kuzey fikri birkaç derece bile olsa kapalıysa, uzaktaki nesneler çok uzakta görünecektir.
Bu girişimden neredeyse vazgeçiyordum ama bir arkadaşım bana bu GitHub projesini anlattı:
github.com/mapbox/mapbox-ar-unity
Bu, Artırılmış Gerçeklik deneyimlerinin evinizdeki küçük bir odanın içinde değil, dışarıda uzun mesafelerde çalışabilmesi için nesnelerin GPS koordinatlarına sabitlendiği Mapbox'tan "dünya ölçeğinde" AR yapma girişimidir.
Projeleri, AR kamerasının gerçek kuzeye olan uzaklığı olan bir açıyı hesaplamak için AR Konum deltalarını ve GPS Konum deltalarını kullanır. Bu nedenle, kullanıcı uygulamayı başlattığında temel olarak bir GPS okuması yapın ve düz bir çizgide yürümelerini ve başka bir GPS okuması yapmalarını sağlayın. Daha sonra bu iki nokta ile o kişinin hangi yöne yürüdüğünü söyleyebilirsiniz (kameralarının yürüdükleri yönü gösterdiğini varsayarak). Bunun telefonda pusulayı kullanmaktan daha doğru olduğunu buldular.
Çözmeye çalıştıkları bir diğer konu ise ARkit ile yaşanan drift. Küçük bir odanın içinde izleme tamamdır, ancak dışarıda uzun mesafeler yürüdüğünüzde AR nesneleri olması gereken yerden çok uzağa sürüklenir.
Adım 3: Sonunda Çözüm

Bu Mapbox projesi, gerçek kuzeye göre güvenilir bir bakan yön elde etmenin bir yolunu sundu, böylece geriye sadece nesneleri dünyaya yerleştirmek kaldı.
Belirli bir GPS konumunda bir metin mesajını etiketleyebilmek ve ardından bu bilgiyi bir GameSparks veritabanına yazabilmek için bu örneği biraz genişlettim. Size nasıl kullanılacağını göstereceğim şey bu.
Bu projeyle ilgili tek sorun, kullanılmadan önce iyi bir hizalama elde etmeniz gerektiğidir.
Hizalamadan kastım, Mapbox yönü hesaplamak için konum deltalarını kullandığından, uygulamayı ilk açtığınızda ve bir yer düzleminin algılandığından emin olmanız ve ardından uygun bir hizalama hesaplanana kadar bir süre düz bir çizgide yürümeniz gerektiğidir.
Bu anlamda UX başka bir engeldir, ancak projenin geliştirmelerinde, iyi bir hizalama sağlamak için küpleri kullanıcının önüne yerleştirmek için bir örnek verirler.
Artık bu projenin sınırlamalarını bildiğinize göre size nasıl kullanılacağını göstermeme izin verin, böylece erkekler oynayabilir. Sonunda, her ikisi de ücretsiz olan bir mapbox hesabı ve bir gamesparks hesabı oluşturmanız gerekecek. Oyun parklarını sadece GPS koordinatlarını bir yere kaydedebilmek için kullandım çünkü test sırasında uygulamayı oldukça sık yeniden başlatacak ve yeniden oluşturacaksınız.
Ayrıca, bu hem ARkit hem de ARcore ile çalışmalı, ancak şu anda yalnızca bir iPhone'um var, bu yüzden test edebildiğim tek şey buydu.
Adım 4: Uygulamayı Çalıştıralım

Öncelikle bu projeyi GitHub'dan indirin:
Dosyayı masaüstünüze kaydedin ve Unity'de açın.
Dosyaya gidin, ayarları oluşturun ve platformunuzu Android veya IOS olarak değiştirin.
Şimdi Mapbox.com'a gidin ve henüz bir hesabınız yoksa bir hesap oluşturun.
API anahtarınızı alın ve Unity'ye geri dönün, üstteki Harita Kutusu sekmesine tıklayın ve yapılandır'a tıklayın. API anahtarınızı oraya yapıştırın.
Şimdi GameSparks.com'da bir hesap oluşturun ve yeni bir uygulama oluşturmak için sağ üstteki düğmeye tıklayın.
İstediğinizi adlandırın ve API anahtarınızı ve uygulama sırrınızı kopyalayın. Unity'ye geri dönün ve en üstteki GameSparks sekmesini bulun. Yapılandırmaya tıklayın ve kimlik bilgilerinizi oraya da yapıştırın.
Adım 5: GameSparks'ı yapılandırın

Şimdi uygulama çalışmaya başlamadan önce veritabanımızı yapılandırmamız gerekiyor.
GameSparks noSQL kullanır, bu nedenle önce bir koleksiyon oluşturmamız ve uygulamamızın sunucudan okumak, yazmak ve silmek için kullandığı olayları eklememiz gerekir.
İlk önce GameSparks web sitesinde yeni bir koleksiyon oluşturun ve onu istediğiniz gibi adlandırın.
Şimdi 3 tane event oluşturmamız gerekiyor.
Uygulamanın yapması gereken ilk şey, veritabanına mesaj nesnesi yazmaktır.
Bir mesajın enlem, boylam ve ardından mesajın metni vardır.
Bu yüzden yapılandırıcıya gidin ve yeni bir olay ekleyin. Kısa kodu "SAVE_GEO_MESSAGE" yapın.
İsim ve açıklama için ne istersen koy.
3 özellik için kısa kodu ekleyin:
"LAT""LON"
"METİN"
Her veri türünü dizeye ve varsayılan değeri 0'a ayarlayın. Her birinin varsayılan toplama türünü "komut dosyasında kullanılır" yapın.
Adım 6: Son Olayları Ekleyin…

Uygulamanın ayrıca veritabanındaki tüm mesajları yüklemesi ve uygulama başladığında Unity'ye okuması gerekir, böylece veritabanında depolanan bir AR mesajlarını yerleştirebiliriz.
Başka bir etkinlik oluşturun ve buna "LOAD_MESSAGE" adını verin
Bu etkinliğin herhangi bir özniteliğe ihtiyacı yoktur. Yine isim ve açıklama için ne istersen koy.
Aynı şeyi başka bir etkinlik için yapın ve "REMOVE_MESSAGES" olarak adlandırın.
Bu bile herhangi bir özelliğe ihtiyaç duymaz.
Şimdi yapmamız gereken son şey, uygulamamızdan her olay başlatıldığında çağrılan bir "bulut kodu" veya sunucu tarafı kodu eklemek.
7. Adım: Bulut Kodunu ekleyin
GameSparks'ta yapılandırıcıya ve bulut koduna gidin.
Az önce yaptığımız her olaya bir script eklememiz gerekiyor.
LOAD_MESSAGE olayında bu kodu ekleyin ve kaydedin:
var messageData = Spark.runtimeCollection("GeoMessage");
var imleç = messageData.find();
var allMessages = ;
while(cursor.hasNext()) {
var nesne = imleç.next();
sil(obj ["_id"]);
allMessages.push(obj);
}
Spark.setScriptData("all_Messages", allMessages); // tüm verileri döndür
REMOVE_MESSAGES olayına şu kodu ekleyin:
var messageData = Spark.runtimeCollection("GeoMessage");
mesajData.remove({});
Son olarak SAVE_MESSAGES etkinliğinde şunu ekleyin:
var geoMessageList = Spark.runtimeCollection("GeoMessage");
var messageLat = Spark.getData(). LAT;
var messageLon = Spark.getData(). LON;
var messageText = Spark.getData(). TEXT;
var currentMessage = {
"messLat": messageLat,
"messLon": mesajLon,
"messText": mesajText,
};
geoMessageList.insert(currentMessage);
Adım 8: YAPTIK

Bu proje, GameSparks sunucusuyla kimlik doğrulaması yapmak için cihazınızın benzersiz kimliğini kullanır, böylece artık Unity'ye geri dönebilir ve oynat'a tıklayabilirsiniz ve konsolda "cihaz kimliği doğrulandı…" ifadesini görmelisiniz.
Şimdi dosyaya gidin, ayarları oluşturun ve oluştur'u tıklayın. Android veya IOS için hiç uygulama yapmadıysanız, Google veya Apple ile bir geliştirme hesabı oluşturmanız gerekebilir.
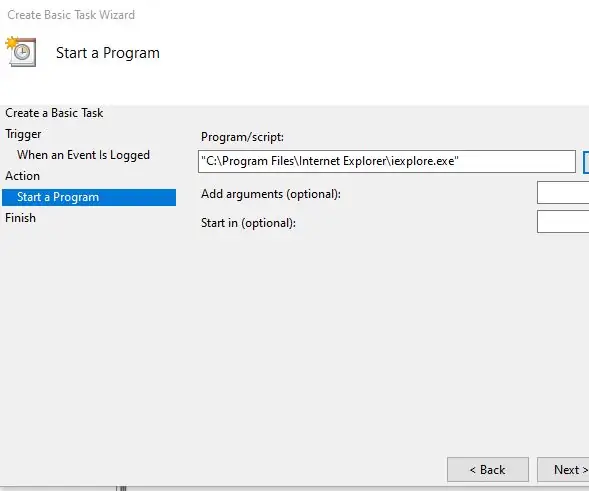
Uygulama telefonunuzda olduğunda, öncelikle ARKit veya ARCore'un bir yer düzlemi algıladığından emin olmanız gerekir. Şimdi sol alt köşedeki günlük düğmesine tıklayın. Birkaç adım ilerlediğinizde açık mavi renkte "hesaplanmış hizalama"nın çıktığını göreceksiniz. Şimdi UI düğmeleri görünmelidir ve veritabanınıza herhangi bir mesaj yüklenirse, dünyaya yerleştirilecektir.
Yeni bir GPS AR mesajını bir yere etiketlemek için mesajın olmasını istediğiniz yere gidin ve ekranın sağ üst köşesindeki mesaj simgesine tıklayın. İstediğiniz mesajı yazın ve sabitle düğmesine tıklayın!
Önerilen:
Bir Dizüstü Bilgisayarı Yerleştirme İstasyonuna Bağlarken Otomatik Olarak Bir Programı Başlatın: 5 Adım

Bir Dizüstü Bilgisayarı Yerleştirme İstasyonuna Bağlarken Otomatik Olarak Bir Programı Başlatın: Bu talimat, dizüstü bilgisayarınızı bir yerleştirme istasyonuna bağladığınızda bir programın veya uygulamanın nasıl çalıştırılacağı hakkındadır. Bu örnekte Lenovo T480 Windows 10 kullanıyorum
Cep Yerleştirme Cihazı Nasıl Yapılır: 4 Adım

Cep Yerleştirme Cihazı Nasıl Yapılır: Herkese merhaba. Bu Eğitilebilir Yazı için, bir yılın daha iyi bir bölümünde üzerinde çalıştığım devam eden bir çalışmayı açıklayacağım. Ben buna Pocket Doc, diğer adıyla Apple Fold diyorum. Bir telefon ve güç bankası barındıran 3B Basılı bir kasadır ve
RFID Tabanlı Alma ve Yerleştirme Robotu: 4 Adım

RFID Tabanlı Al ve Yerleştir Robotu: İnsanlar uzun yıllardan beri insan işini makinelerle değiştirmeye çalışıyor. Robot denilen makineler insanlardan daha hızlı ve daha etkilidir. Robotik terimi, pratik olarak üretim için robot sistemlerinin incelenmesi, tasarımı ve kullanımı olarak tanımlanır. Robotlar g
Arduino Üssü Alma ve Yerleştirme Robotu: 8 Adım

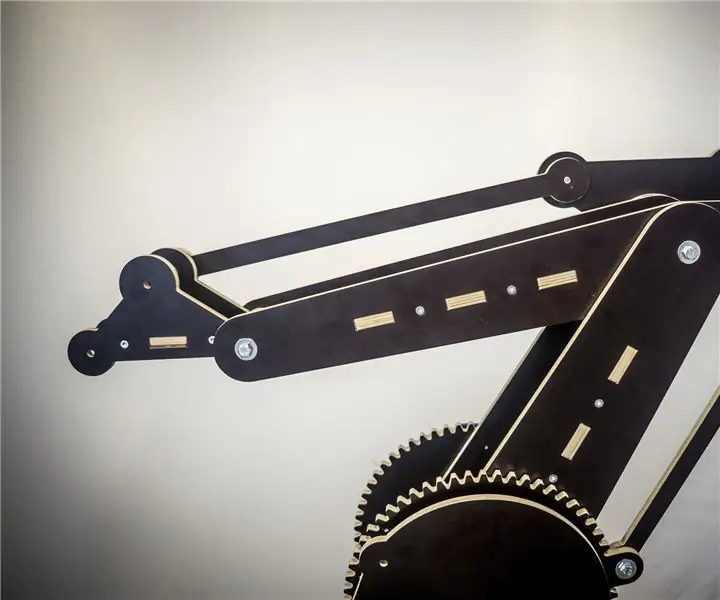
Arduino Base Pick and Place Robot: Öğrencilerin daha büyük ölçekli robotikleri hacklemelerini sağlamak ve küçük yerel üretimlerin bankayı bozmadan süreçlerinde robot kullanmalarını sağlamak için süper ucuz (1000 dolardan az) bir endüstriyel robot kolu yaptım. İnşası ve Yapması Kolay
Vokalist İçin Mikrofon Tekniği ve Yerleştirme Önerileri: 5 Adım

Vokalist için Mikrofon Tekniği ve Yerleştirme Önerileri: Deneyimsizler için mikrofon kullanmak başlangıçta oldukça kolay bir işlem gibi görünebilir. Üst kısımdaki yuvarlak kısma kadar sadece konuşun veya şarkı söyleyin ve hoparlörlerden güzel bir netlik ve dengeli ses yayılacak ve geniş bir beğeni toplayacak
