
İçindekiler:
- Yazar John Day [email protected].
- Public 2024-01-30 13:21.
- Son düzenleme 2025-01-23 15:14.

Bu eğitim size Arduino, Raspberry Pi ve Blynk Uygulaması ile bir step motorun nasıl kontrol edileceğini gösterecektir.
Özetle, uygulama Sanal Pinler aracılığıyla Raspberry Pi'ye istek gönderir, Pi daha sonra Arduino'ya YÜKSEK/DÜŞÜK sinyal gönderir ve Arduino daha sonra step motorla ilgilenir.
Çoğu insan Arduino ile çalışmaya alıştığından ve Raspberry Pi'de node.js ile çok fazla çalışmadığından bu yaklaşımı kullanmanın daha kolay olduğunu düşünüyorum.
Bunun için gerekli bileşenler:
- Raspberry PI (Raspberry Pi 3 model b kullanıyorum)
- Arduino (Arduino Nano kullanıyorum)
- Servo Motor (Kontrolörüyle birlikte 28BYJ-48 5VDC kullanıyorum)
- Bazı atlama telleri
- Güç kaynağı (5VDC 2A.)
Arduino taslağı ve Node.js kodu indirilebilir. Dosyalara bakmanız yeterli.
Adım 1: Telefonunuzda Uygulamayı Oluşturma


Blynk'i AppStore veya GooglePlay'den indirin
Uygulamayı açın ve bir kullanıcı oluşturun veya facebook ile giriş yapın.
- Yeni bir proje oluşturun
Projenize bir ad verin: Projem
Cihaz Seçin: Rasapberry Pi 3 B
Bağlantı Türü: Wifi (veya Pi'niz ağınıza bağlıysa Ethernet)
- Oluştur'u tıklayın
Jetonunuz için e-postanızı kontrol edin
(buna benziyor 3aa19bb8a9e64c90af11e3f6b0595b3c)
Bu Simge, mevcut uygulamanızla bağlantılıdır. Başka bir uygulama yaparsanız, başka bir belirteç oluşturacaksınız.
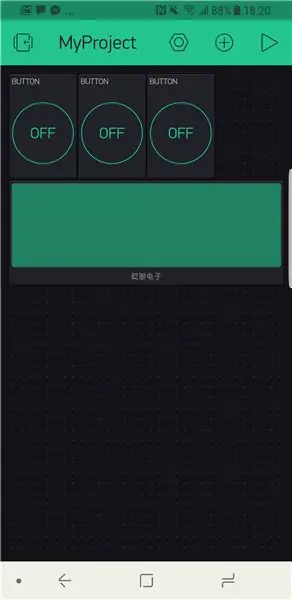
Uygulamada aşağıdaki widget'ları ekleyin (resme bakın)
- 3 düğme ekle
- 1 LCD ekle
- Düğmeyi düzenleyin
ilki Command1 olarak adlandırın, Pini Sanal Pin 1 olarak ayarlayın ve Modu SWITCH olarak ayarlayın
ikincisini CW olarak adlandırın, Pini Virtual Pin 2 olarak ayarlayın ve Modu PUSH olarak ayarlayın
üçüncüyü CCW olarak adlandırın, Pini Virtual Pin 3 olarak ayarlayın ve Modu PUSH olarak ayarlayın
- LCD'yi düzenleyin
Pinleri Virtual Pin 4 ve Virtual Pin 5 olarak ayarlayın ve Modu PUSH olarak ayarlayın
Adım 2: PI'yi Hazırlama
Öncelikle Node.js'yi yüklemeniz gerekir. Node.js'yi güncellemeden önce lütfen eski sürümleri kaldırdığınızdan emin olun:
Terminali açın ve yazın
sudo apt-get temizleme düğümü düğümleri
node.js -ysudo apt-get autoremove
Otomatik Node.js kurulumu Depo ekleyin:
curl -sL https://deb.nodesource.com/setup_6.x | sudo -E bash -
Node.js'yi yükleyin
sudo apt-get güncelleme && sudo apt-get yükseltme
sudo apt-get install build-essential nodejs -y
Node.js yüklendikten sonra Blynk'i yükleyin
sudo npm blynk-kütüphanesini kurun -g
sudo npm onoff -g'yi kurun
Adım 3: Projenizi Oluşturma
Dizini (cd komutu) pi dizinine değiştirerek başlayın
Terminal'i açın ve şunu yazın:
cd /ev/pi/
Ardından, projenizin bulunacağı bir dizin oluşturun
mkdir Projem
Dizini MyProject olarak değiştirin, Terminal'e aşağıdakini yazın
cd Projem
Dizinin içeriğini kontrol edin (boş olmalıdır). Sadece Terminal'e aşağıdakini yazın
ls
Ardından, proje açıklamanızı oluşturmak için aşağıdakini yazın (package.json)
npm başlangıç
Sadece proje adını, yazarını, sürümünü vb. yazın.
Bu yapıldıktan sonra, Blynk kitaplığını, onoff kitaplığını ve sistem uyku kitaplığını SİZİN proje dizininize kurun. Terminalinize aşağıdakini yazın
npm blynk-kütüphanesini kurun --save
npm kurulum onoff --save
npm sistem uykusunu kurun --save
Son olarak,.js dosyanızı oluşturun (Bu, kodunuzun bulunacağı yer olacaktır). Terminalde aşağıdakini yazın
nano MyProject.js
Bu komutu yürüttüğünüzde nano (terminal metin düzenleyicisi) açılacaktır.
4. Adım: MyProject.js
Nano'da aşağıdaki kod satırlarını yazın
var Blynk = require('blynk-kütüphane');
var AUTH = '****************** '; BU SENİN TOKEN
var blynk = new Blynk. Blynk(AUTH);
var Gpio = require('onoff'). Gpio,
command1 = new Gpio(18, 'out'), //Arduino D2'ye bağlanacak
commandCW = new Gpio(23, 'out'), //Arduino D3'e bağlanacak
commandCCW = new Gpio(24, 'çıkış'); //Arduino D4'e bağlanacak
var sleep = require('system-sleep');
var v1 = new blynk. VirtualPin(1); // bu, uygulamadaki Komut1 düğmenizdir
var v2 = new blynk. VirtualPin(2); //bu, uygulamadaki CW düğmenizdir
var v3 = new blynk. VirtualPin(3); //bu, uygulamadaki CCW düğmenizdir
var v4 = new blynk. VirtualPin(4); // bu, uygulamadaki LCD satırınız 1
var v5 = new blynk. VirtualPin(5); // bu, uygulamadaki 2. LCD satırınız
v1.on('write', function (param) //Uygulamada Command1 düğmesini kontrol edin
{
if (param == 1) //Düğmeye basılırsa (1'dir) aşağıdakileri yapın
{
v4.write("Yürütülüyor"); //LCD'nin ilk satırına "Executing" yazın
v5.write("Komut"); //LCD'nin ikinci satırına "Komut" yazın
komut1.writeSync(1); //GPIO18'i (komut1 değişkenidir) 1 (YÜKSEK) olarak ayarlayın
uyku(4000); //4 saniye bekle
komut1.writeSync(0); //GPIO18'i (komut1 değişkeni olan) 0 (DÜŞÜK) olarak ayarlayın
v4.write("Bitti"); //LCD'nin ilk satırına "Bitti" yazın
v5.write(" "); //LCD'nin ikinci satırına " " (hiçbir şey) yazın
v1.write(0); // Command1 düğmesine 0 yazın, bu onu OFF konumuna sıfırlayacaktır
}
});
v2.on('write', function (param) //Uygulamada CW düğmesini kontrol edin
{
if (param == 1) //Düğmeye basılırsa (1'dir) aşağıdakileri yapın
{
komutCW.writeSync(1); //GPIO23'ü (komut CW değişkenidir) 1 (YÜKSEK) olarak ayarlayın
}
else if (param == 0) //Düğmeye basılmamışsa (0'dır), aşağıdakileri yapın
{
commadCW.writeSync(0); //GPIO23'ü (komut CW değişkenidir) 0 (DÜŞÜK) olarak ayarlayın
}
});
v3.on('write', function (param) //Uygulamada CCW düğmesini kontrol edin
{
if (param == 1) //Düğmeye basılırsa (1'dir) aşağıdakileri yapın
{
komutCCW.writeSync(1); //GPIO24'ü (CCW değişkeni olan) 1 (YÜKSEK) olarak ayarlayın
}
else if (param == 0) //Düğmeye basılmamışsa (0'dır), aşağıdakileri yapın
{
komutCCW.writeSync(0); //GPIO24'ü (CCW değişkeni olan) 1 (YÜKSEK) olarak ayarlayın
}
});
Kaydet ve nano'dan çık
- CTRL+O'yu kaydetmek için
- CTRL+X'ten çıkmak için
Raspberry Pi ile işiniz bitti.
Şimdi herhangi bir hata olup olmadığını görmek için test edin (çoğu zaman yazım hatası hatalarıdır)
Test etmek için Terminalinize aşağıdakini yazmanız yeterlidir.
düğüm MyProject.js
Buna benzeyen bir çıktı almalısınız
AçıkKapalı modu
Bağlantı: blynk-cloud.com 8441
SSL yetkilendirmesi…
Yetkili
Adım 5: Arduino'da Projem
Tamam, şimdi 2/3 şey tamamlandı!
Şimdi Arduino için bir kod yazmamız gerekiyor.
- Yeni bir Arduino taslağı oluşturun ve aşağıdaki kodu yazın.
#Dahil etmek
#define STEPS_PER_MOTOR_REVOLUTION 32
#define STEPS_PER_OUTPUT_REVOLUTION 32 * 64 //2048
//Pin bağlantılarının pin 8, 9, 10, 11 bağlı olması gerekir
// Motor Sürücüsü In1, In2, In3, In4
// Daha sonra doğru sıralama için pinler 1-3-2-4 sırasına göre buraya girilir
Step küçük_step(STEPS_PER_MOTOR_REVOLUTION, 8, 10, 9, 11);
int Steps2Take;
int Komut1;
int KomutCW;
int KomutCCW;
geçersiz kurulum()
{
pinMode(2, GİRİŞ);
pinMode(3, GİRİŞ);
pinMode(4, GİRİŞ);
//(Adım Kitaplığı pinleri çıkış olarak ayarlar)
}
boşluk döngüsü()
{
Komut1 = digitalRead(2);
CommandCW = digitalRead(3);
CommandCCW = digitalRead(4);
if(Komut1 == 0)
{
//hiçbir şey yapma
}
Başka
{
YürütmeFonksiyonu();
}
if(KomutCW == 1)
{
small_stepper.setSpeed(700);
small_stepper.step(-1);
gecikme(1);
}
if(KomutCCW ==1)
{
small_stepper.setSpeed(700);
küçük_stepper.step(1);
gecikme(1);
}
}
geçersiz ExecutionFunction()
{
Steps2Take = STEPS_PER_OUTPUT_REVOLUTION / 4; // CCW 1/4 tur döndür
small_stepper.setSpeed(700);
small_stepper.step(Steps2Take); // Steps2Take'i 0 ile 2048 arasında herhangi bir değerle değiştirebilirsiniz
gecikme(500);
Steps2Take = - STEPS_PER_OUTPUT_REVOLUTION / 4; // Sağa 1/4 tur döndür
small_stepper.setSpeed(700);
small_stepper.step(Steps2Take); // Steps2Take'i 0 ile 2048 arasında herhangi bir değerle değiştirebilirsiniz
gecikme(2000);
}
Derleyin ve Arduino'nuza yükleyin.
Şimdi her şeyi doğru bağladığınızdan emin olun! Kablolama için sonraki adıma bakın.
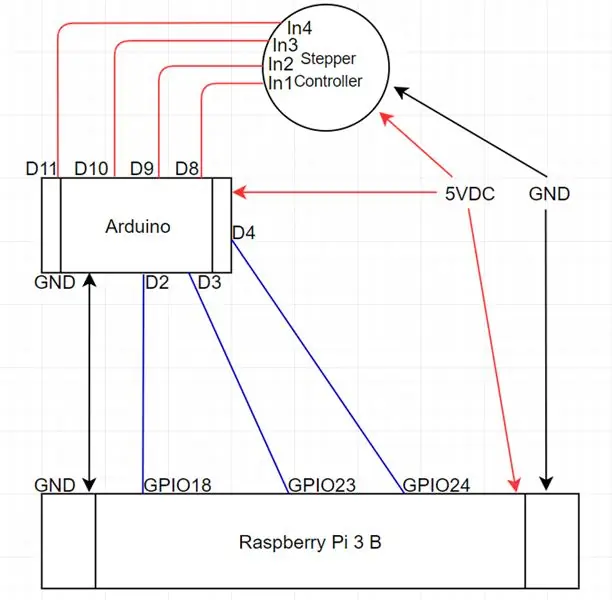
Adım 6: Kablolama




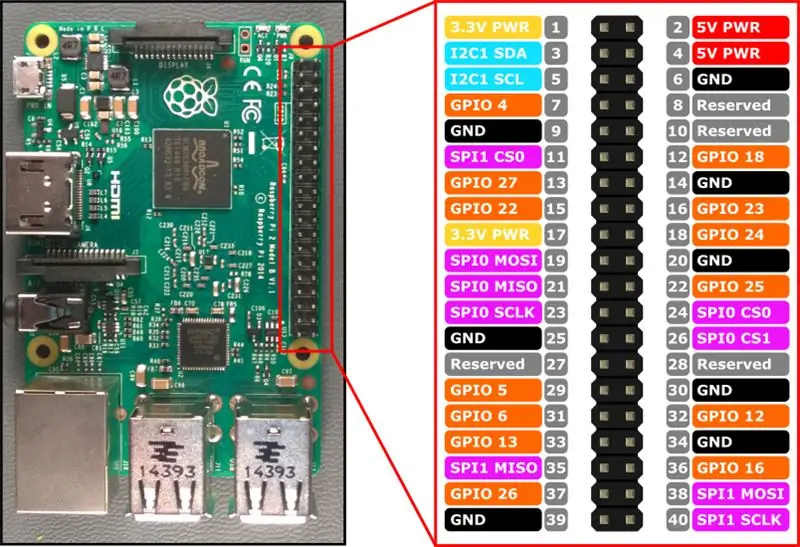
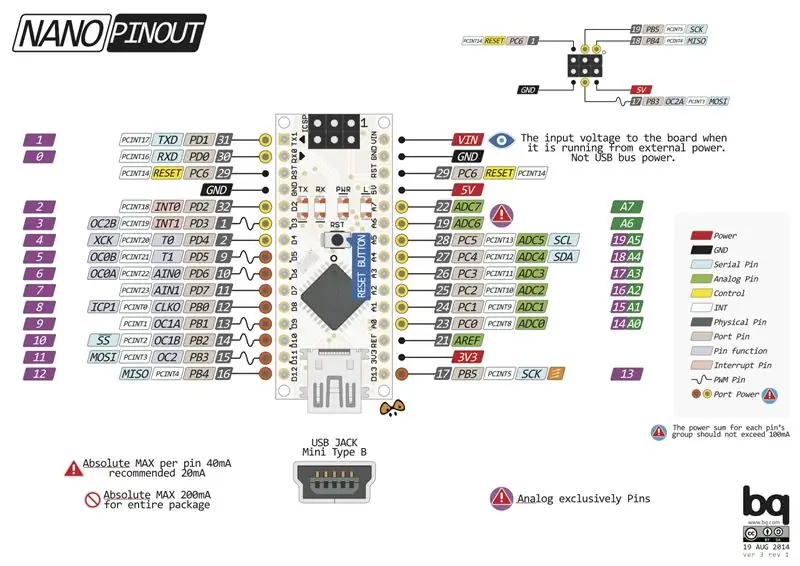
Arduino D3'ü RaspberryPi GPIO18'e bağlayın (aslında pin 12'dir)
Arduino D4'ü RaspberryPi GPIO23'e bağlayın (aslında pin 16'dır)
Arduino D4'ü RaspberryPi GPIO24'e bağlayın (aslında pin 18'dir)
Arduino GND'yi RaspberryPi GND'ye bağlayın (pin 6)
Arduino D8'i Step Denetleyici In1'e bağlayın
Arduino D9'u Step Denetleyici In2'ye bağlayın
Arduino D10'u Step Controller In3'e bağlayın
Arduino D11'i Step Denetleyici In4'e bağlayın
5VDC'yi Arduino, Raspberry Pi ve Step Kontrolöre bağlayın
Adım 7: İşte Bu

Videoyu kontrol et, bitirmiş olmalısın!
Teşekkürler ve keyfini çıkarın!
Önerilen:
Step Motor Kontrollü Mikrodenetleyicisiz Step Motor!: 6 Adım

Mikrodenetleyicisiz Step Motor Kontrollü Step Motor!: Bu hızlı Eğitimde, bir step motor kullanarak basit bir step motor kontrolörü yapacağız. Bu proje, karmaşık devre veya mikro denetleyici gerektirmez. O halde lafı fazla uzatmadan başlayalım
Step Motoru Kontrol Etmek İçin Eski Dizüstü Bilgisayarın Dokunmatik Yüzeyini Yeniden Kullanın: 11 Adım (Resimlerle)

Step Motoru Kontrol Etmek İçin Eski Dizüstü Bilgisayarın Dokunmatik Yüzeyini Yeniden Kullanın: Bu projeyi birkaç ay önce yaptım. Birkaç gün önce, Reddit'te r/Arduino'da projenin bir videosunu yayınladım. İnsanların projeyle ilgilendiğini görünce, Arduino kodunda bazı değişiklikler yaptığım bu Eğitilebilirliği yapmaya karar verdim ve
Step Motor Kontrollü Model Lokomotif - Döner Enkoder Olarak Step Motor: 11 Adım (Resimlerle)

Step Motor Kontrollü Model Lokomotif | Döner Kodlayıcı Olarak Adım Motoru: Önceki Talimatlardan birinde, bir step motorun döner kodlayıcı olarak nasıl kullanılacağını öğrendik. Bu projede, şimdi bir Arduino mikrodenetleyici kullanarak bir model lokomotifi kontrol etmek için step motorlu döner kodlayıcıyı kullanacağız. Yani, fu olmadan
Step Motor Kontrollü Step Motor - Döner Enkoder Olarak Step Motor: 11 Adım (Resimlerle)

Step Motor Kontrollü Step Motor | Döner Kodlayıcı Olarak Step Motor: Etrafta duran ve bir şeyler yapmak isteyen birkaç step motor var mı? Bu Eğitilebilir Tabloda, bir Arduino mikro denetleyici kullanarak başka bir step motorun konumunu kontrol etmek için döner kodlayıcı olarak bir step motor kullanalım. O halde lafı fazla uzatmadan geçelim
DIY Step Motor Kontrol Cihazı: 6 Adım (Resimlerle)

Kendin Yap Step Motor Kontrol Cihazı: Bu DC motorları hatırlayın, tek yapmanız gereken pozitif ve negatif uçları bir aküye bağlamak ve holla çalışmaya başlamaktır. Ancak daha karmaşık projeler yapmaya başladığımızda, bu DC motorlar ihtiyacınız olanı sağlayamıyor gibi görünüyor…. evet yani
