
İçindekiler:
- Yazar John Day [email protected].
- Public 2024-01-30 13:22.
- Son düzenleme 2025-01-23 15:14.
Kişisel web sitenizdeki zorunlu afişleri kaldırmanın güvenli bir yolu. Afiş hala orada olduğundan, sizi askıya almama garantilidir, sadece görünmez. Bu sadece benim ilk talimatım ve bu kodu sadece 1 sitede test ettim, bu yüzden……. Ancak, tek bir sayfaya sığan (kaydırma gerektirmeyen) ve sayfanın üstünde tek bir başlık bulunan herhangi bir sitede çalışmalıdır.
Adım 1: Açıklama (Nasıl Çalışır)
Bu kodun çalışma şekli aslında çok basittir. Üç ana bölümü vardır. İlki, görünür alanın 100 piksel altında bir metin satırı (görünmez) oluşturur. (reklam 100 piksel yüksekliğinde değilse, 100'ü farklı bir değerle değiştirin. İkinci kısım sayfanın en aşağıya doğru kaymasına neden olur, bu nedenle ekranın altındaki görünmez metin satırı artık en alttadır ve reklam yukarı itilmiş görünüm dışı. Son kısım isteğe bağlıdır. Sadece kaydırma gerektirmeyen siteler için kullanılmalıdır. Bu kısım kaydırma çubuğunu gizler, böylece sayfa yukarı kaydırılamaz ve reklam görülemez.
Adım 2: Kaydırma Komut Dosyasını ekleyin
Baş kısmına aşağıdaki kodu ekleyin: …….. UGH! kodu ekleyemiyorum… kaybolmaya devam ediyor. Gerçek komut dosyası etiketleri olmadan ekleyeceğim, sadece **script** ve **/script**'i gerçek komut dosyası etiketlerine değiştirmeyi bilin. **komut dosyası**işlev pageScroll() { window.scrollBy(0, 50); scrolldelay = setTimeout('pageScroll()', 10); }**/script**örnek: Başlık burada**script**işlev pageScroll() { window.scrollBy(0, 50); scrolldelay = setTimeout('pageScroll()', 10); }**/script**…..kafa şeyler…..
3. Adım: Komut Dosyası Referansını Ekleyin
Ardından, kaydırma komut dosyasını çağırmanın bir yoluna ihtiyacımız var. Aşağıdakileri gövde etiketine ekleyin:onLoad="pageScroll()", böylece şöyle görünür:…….sayfa öğeleri ve html……….. Bu, sayfa yüklendiğinde sayfanın en alta kaymasını sağlar.
Adım 4: Boş Satırı Ekleyin
Bu kod, ekranın alt kısmının 100 piksel altına boş bir satır ekler. Bu şekilde, scroll betiği çağrıldığında, bu satır şimdi en altta ve 100 piksel uzunluğundaki eklenti 1000 pikseldir. ekranın üst kısmının üstünde. Kapanış html etiketinden önce gövde bölümünün altına kodu ekleyin. Bu şekilde görünmelidir…..
Adım 5: İSTEĞE BAĞLI-Kaydırma Çubuğunu Kaldırın
Bu metin satırını komut dosyası bloğu başlığı bölümüne, kaydırma script.document.body.style.overflow = 'hidden' hemen sonra ekleyin;Bu kod kaydırma çubuğunu gizler, böylece insanlar bir zamanlar bir add.example olduğunu söyleyemez: **komut dosyası**işlev pageScroll() { window.scrollBy(0, 50); scrolldelay = setTimeout('pageScroll()', 10); }document.body.style.overflow = 'hidden';**/script**Daha önce olduğu gibi, **script** gerçek bir script etiketi anlamına gelir.
Adım 6: Teşekkürler~
Bu kod, sayfanın üst kısmında 100 piksel uzunluğunda bir eklenti ile iyi çalışmalıdır, ancak çalışmazsa, lütfen bir yorum bırakın! Aslında, bir tane de bırakın, işe yarıyor. Sitesinde çalışan bir örnek görebilirsiniz: https://realityshift.webng.com/homepage.htmlSayfanın kodunu incelerseniz, sayfanın üst kısmında bir reklam olduğunu ancak görünmez olduğunu görebilirsiniz. Ayrıca, reklam hala sayfada olduğu için bundan dolayı banlanamazsınız!! Okuduğunuz için teşekkürler; Umarım gelecekte benden daha öğretilebilir şeyler çalışır diye düşünüyorum.
Önerilen:
Photoshop 2020 Kullanarak Birden Çok Görüntünün Arka Planını Kaldırın: 5 Adım

Photoshop 2020 Kullanarak Birden Çok Görüntünün Arka Planını Kaldırın: Bir resmin arka planını kaldırmak artık çok kolay! Basit bir komut dosyası kullanarak birden çok (toplu) görüntünün arka planını kaldırmak için Adobe Photoshop 2020'yi bu şekilde kullanabilirsiniz
Ücretsiz Web Sitesi Nasıl Alınır (TLD, Hosting, SSL): 16 Adım

Ücretsiz Web Sitesi Nasıl Alınır (TLD, Hosting, SSL): Web siteleri büyük bir şey haline geliyor. Daha önce Microsoft, Google gibi büyük şirketlerin web siteleri vardı. Belki bazı blogcular ve daha küçük şirketler de yaptı. Ama şimdi, özellikle bu COVID-19 salgını sırasında (evet, bunu 2020'de yazıyorum),
Her Tür Diske Yazma Koruması Ekleyin veya Kaldırın.: 3 Adım

Her Tür Diske Yazma Koruması Ekleyin veya Kaldırın.: Kendi diskinizde Yazma Koruması Eklemek veya Kaldırmak İster misiniz? Bu kılavuzu takip edin ve başaracaksınız
Arduino Kartı ile RC Arabayı Kaldırın: 5 Adım

Arduino Board ile RC Arabayı Kaldırın: Bu talimat, Güney Florida Üniversitesi'ndeki Makecourse'un proje gereksinimini yerine getirmek için oluşturulmuştur (www.makecourse.com). Arduino kartına sahip 4X4 RC Araba kontrolü, 3 boyutlu baskılı parçalarla yapıldı
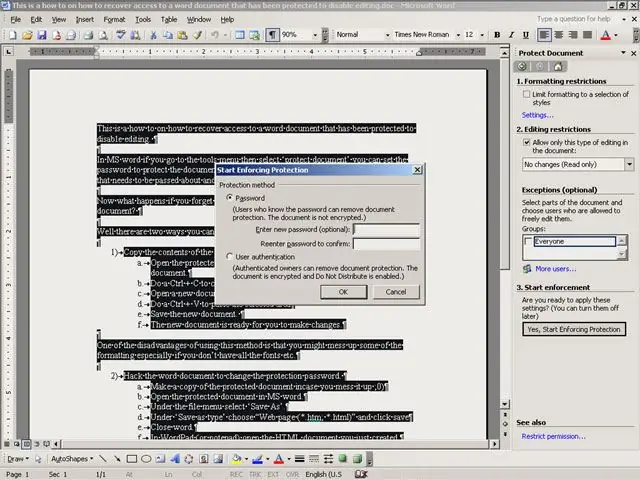
MS Word Belgesinin Korumasını Kaldırın: 5 Adım

MS Word Belgesinin Korumasını Kaldır: Bu, düzenlemeyi devre dışı bırakmak için korunan bir kelime belgesine erişimin nasıl kurtarılacağına ilişkin bir nasıl yapılır. MS word'de araçlar menüsüne giderseniz, ardından 'belgeyi koru' seçeneğini seçerseniz, belgeyi düzenlemeden korumak için şifreyi ayarlayabilirsiniz. Faydalı f
