
İçindekiler:
- Yazar John Day [email protected].
- Public 2024-01-30 13:18.
- Son düzenleme 2025-01-23 15:13.

Bu, MU görüntü sensörü için üçüncü rehberim. Şimdiye kadar sayıları ve şekilleri olan kartları tanımak için MU'yu kullanmayı denedik, ancak MU sensörümüzü daha karmaşık projelerle keşfetmek için daha iyi bir çıktı almak istiyoruz. Sadece LED'lerden bu kadar fazla bilgi alamayız.
Dolayısıyla bu projede micro:bit'i MU sensöründen aldığımız bilgiyi alıp bir OLED'de çıktısını alacak şekilde programlayacağız. OLED bir I2C bağlantısı gerektirdiğinden, MU ile mirco:bit'imiz arasında bir seri bağlantı kurmamız gerekiyor.
Gereçler
1 x BBC mikro:bit
1 x Morpx Mu Görüş Sensörü 3
1 x Mikro:bit devre kartı - Tüm devre kartlarının sahip olmadığı pin 19 ve 20'ye erişimi olması gerekir. Elecfreaks motorbit kullanıyorum çünkü o tahtayı seviyorum.
8 x Jumper Kablosu (Dişi-Dişi)
1 x OLED ekran
Adım 1: Sensörü Ayarlama

Herhangi bir şeyi bağlamaya başlamadan önce sensörü doğru şekilde kurmak istiyoruz.
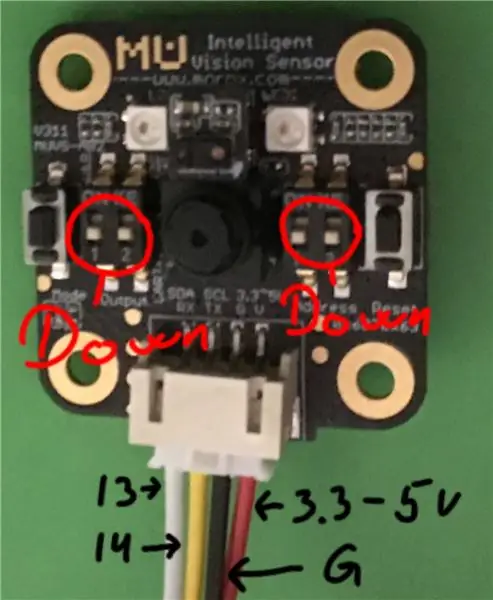
Mu Vision sensöründe 4 anahtar bulunur.
Soldaki ikisi çıkış moduna, sağdaki ikisi ise adresine karar verir.
Adresin 00 olmasını istediğimiz için sağdaki her iki anahtarın da kapalı olması gerekir.
Farklı çıkış modları şunlardır:
00 UART
01 I2C
10 Wifi veri iletimi
11 Wifi görüntü aktarımı
Seri bir bağlantıya sahip olmak istiyoruz, bu yüzden UART modunda çalışacağız. Bu, iki anahtarın 00'da olması gerektiği anlamına gelir, bu nedenle her ikisi de kapalı olmalıdır.
Adım 2: Kablolama
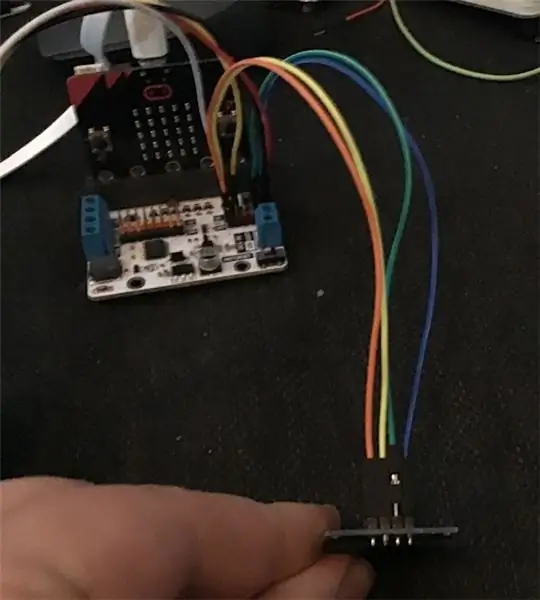
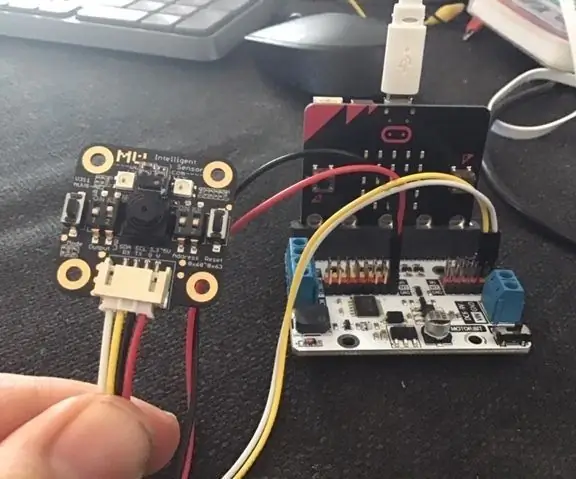
Kablolama oldukça kolaydır, Mu sensörünü devre kartınıza bağlamak için sadece dört atlama kablosu kullanın.
Mu sensörü -> Breakout kartı
RX-> pim 13
TX -> pim 14
G -> Zemin
V -> 3.3-5V
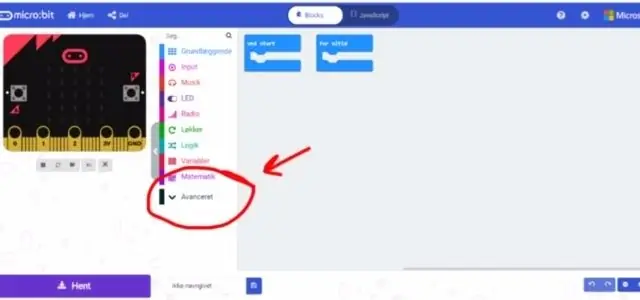
Adım 3: İlk Uzantıyı Alma



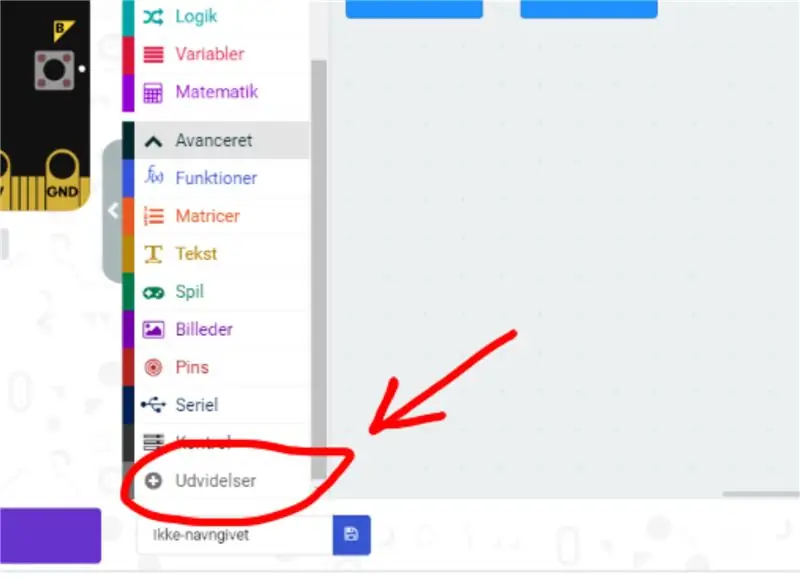
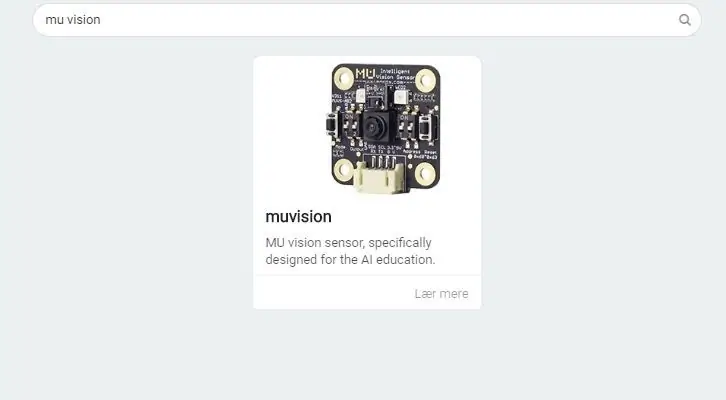
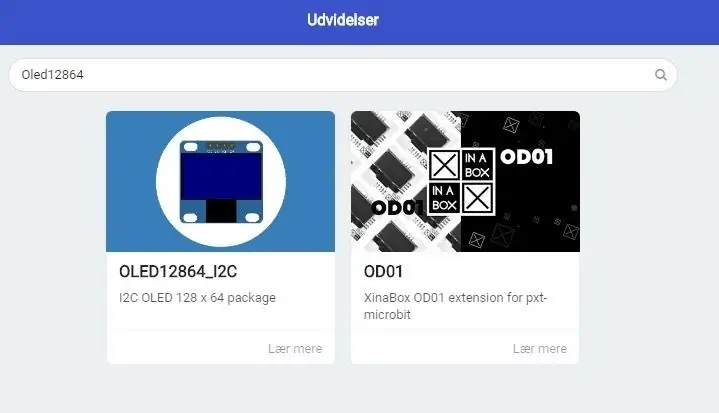
İlk önce Makecode editörüne gidiyoruz ve yeni bir projeye başlıyoruz. Ardından "Gelişmiş"e gidip "Uzantılar"ı seçiyoruz. Danimarkalı olduğum için bu düğmelerin resimlerde biraz farklı adları olduğunu unutmayın. Uzantılarda "Muvision" ifadesini ararız ve elde ettiğimiz tek sonucu seçeriz.
Adım 4: Bağlantıyı Başlatma ve Algoritmayı Etkinleştirme

Bu uzantıyı kullandığınızda, bazı "Tanımsızların özelliği okunamıyor" hatalarını alırsınız. Bunun nedeni, mikro: bit animasyonunun eksik olmasıdır. Programın derlenmesini ve çalışmasını etkilemez.
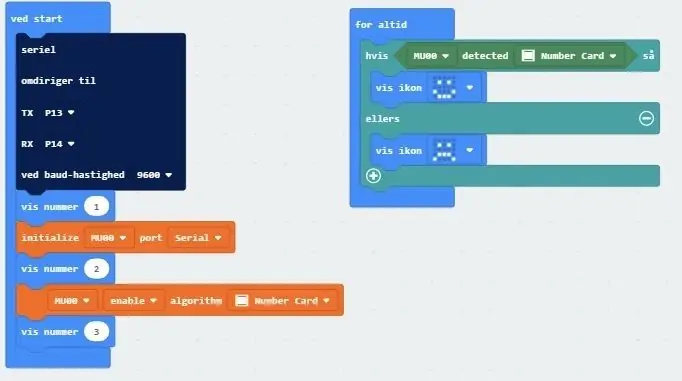
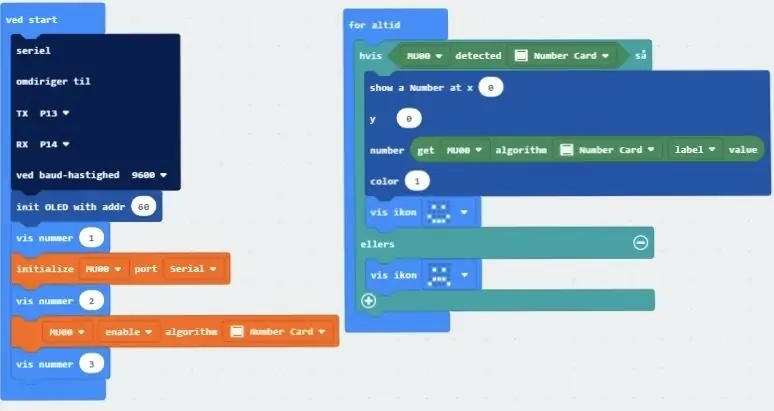
İlk koyu mavi kutu Micro:bit'e seri bağlantı için hangi pinlerin kullanılacağını söyler.
Kodun ilk turuncu kısmı seri bağlantıyı başlatır.
Kodun ikinci turuncu kısmı, sayı kartı tanıma algoritmalarını etkinleştirir.
Sayıları göstermek sorun giderme için kullanılır. Programı çalıştırdığınızda micro:bit üçe kadar sayılmıyorsa, kablolarınızın doğru pinlere düzgün şekilde bağlandığını kontrol edin.
Adım 5: İlk Program

Tespit sayı kartı 0 veya 1 verir. Bir sayı kartı algılanırsa 1(doğru) ve sayı kartı algılanmazsa 0(yanlış) alırız. Yani burada bir sayı kartı algılanırsa gülen bir yüz ve algılanmazsa asık bir surat bekleriz.
Kod burada bulunabilir.
6. Adım: Test Etme


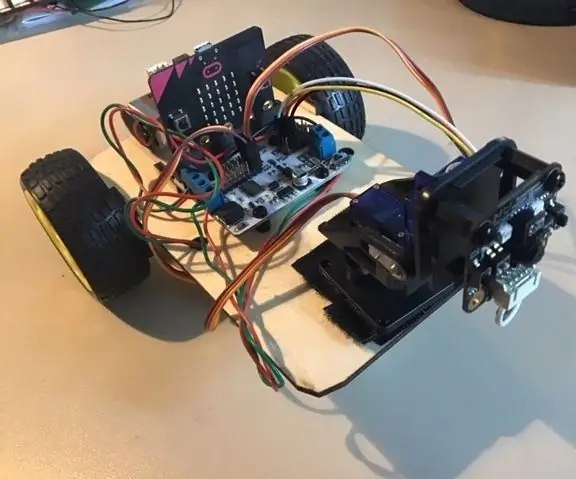
Programın ilk bölümünü test ediyoruz.
7. Adım: OLED'i Bağlama

Kablolama yine oldukça kolaydır, OLED'i devre kartınıza bağlamak için dört atlama kablosu kullanıyoruz.
OLED -> Breakout panosu
Vin -> 3.3 v
GND -> GND
SCL -> Pin19
SCD -> Pin20
8. Adım: İkinci Uzantıyı Alın
Makecode'daki programımıza gidip "Gelişmiş"in altına girip "Uzantılar"ı seçiyoruz. Orada Oled12864'ü arıyoruz ve OLED12864_I2C uzantısını seçiyoruz.
9. Adım: Son Program

Kurulumda OLED'i başlatmak için bir blok ekliyoruz.
Ana programda, OLED'in bize sayı kartının etiket değerini vermesini sağlamak için bir blok ekliyoruz. Numara kartları için etiket değerinin aynı zamanda karttaki değer olduğunu unutmayın.
x ve y değerini değiştirerek sayının konumunu değiştirebiliriz.
Son programa buradan ulaşabilirsiniz.
Adım 10: Programı Çalıştırma

Programı çalıştırdığınızda, MU sensörü bir sayı kartı algıladığında micro:bit gülümsemeli ve zamanın geri kalanında kaşlarını çatmalı, OLED ise son algılanan kartın numarasını yazar.
Önerilen:
Micro:bit MU Görüntü Sensörü - Nesne İzleme: 7 Adım

Mikro:bit MU Görüntü Sensörü - Nesne İzleme: Bu talimatta, bu talimatta oluşturduğumuz ve bu talimatta bir MU görüntü sensörü taktığımız Akıllı Arabayı programlamaya başlayacağız. Mikroyu programlayacağız: bazı basit nesne izleme ile biraz, bu yüzden
Raspberry Pi ile Görüntü İşleme: OpenCV Kurulumu ve Görüntü Renk Ayrımı: 4 Adım

Raspberry Pi ile Görüntü İşleme: OpenCV Kurulumu ve Görüntü Renk Ayrımı: Bu gönderi, takip edilecek birkaç görüntü işleme eğitiminden ilkidir. Bir görüntüyü oluşturan piksellere daha yakından bakıyoruz, Raspberry Pi'ye OpenCV yüklemeyi öğreniyoruz ve ayrıca bir görüntü yakalamak için test komut dosyaları yazıyoruz ve ayrıca c
Yeni Başlayanlar için Micro:bit MU Görüntü Sensörü - I2C ve Şekil Kartı Tanıma: 8 Adım

Yeni Başlayanlar için Micro:bit MU Görüntü Sensörü - I2C ve Şekil Kartı Tanıma: Micro:bit için bir MU görüntü sensörü edindim. Pek çok farklı vizyon tabanlı proje yapmamı sağlayacak harika bir araç gibi görünüyor. Ne yazık ki bunun için pek çok rehber yok gibi görünüyor ve belgeler gerçekten
Yeni Başlayanlar için Micro:bit MU Görüntü Sensörü - Etiket Değerleri ve Numara Kartı Tanıma: 6 Adım

Yeni Başlayanlar için Micro:bit MU Görüntü Sensörü - Etiket Değerleri ve Numara Kartı Tanıma: Bu, MU görüntü sensörü için ikinci kılavuzum. Bu projede, etiket değerlerini kullanarak farklı sayı kartlarını tanımak için micro:bit'i programlayacağız
Micro:bit MU Görüntü Sensörü - Nesneleri İzleme: 6 Adım

Micro:bit MU Görüntü Sensörü - Nesneleri İzleme: Bu, micro:bit için MU görüntü sensörüne yönelik dördüncü kılavuzum. Burada micro:bit ile nesnelerin nasıl izleneceğini ve koordinatları bir OLED ekranına nasıl yazacağımı anlatacağım. Diğer kılavuzlarımda micro:bit'i bilgisayara nasıl bağlayacağımı anlattım
