
İçindekiler:
- Yazar John Day [email protected].
- Public 2024-01-30 13:18.
- Son düzenleme 2025-01-23 15:13.

Camı kazımak için lazer kullanıyorsanız, normal çizimlerinizi sorunsuzca kullanabilirsiniz. Bununla birlikte, kimyasal aşındırıcı için bir maske yapmak için bir vinil kesici veya yapışkan kağıt kullanıyorsanız (bu veya bunun gibi), konik cam şekli üzerinde daha iyi görünmesi için resmi değiştirmek isteyeceksiniz. Bu talimatta, cam aşındırma için bir vinil kesiciyle kullanım için Illustrator'da resmin nasıl değiştirileceği anlatılmaktadır. Ayrıca, konik bir camın etrafına sarmak isteyebileceğiniz herhangi bir 2D sanat eseri için de geçerlidir. Trigonometrik fonksiyonlara sahip bir hesap makinesine ihtiyacınız olacak veya yaptığım bu hesaplama sayfasını kullanabilirsiniz. Son adım, kullanmak isteyeceğiniz sayıları gösterir, ancak türetme için de kaydırabilirsiniz (özellikle bir şeyleri yanlış yaptığımda yardımcı olur).
Adım 1: Ne İstiyoruz?

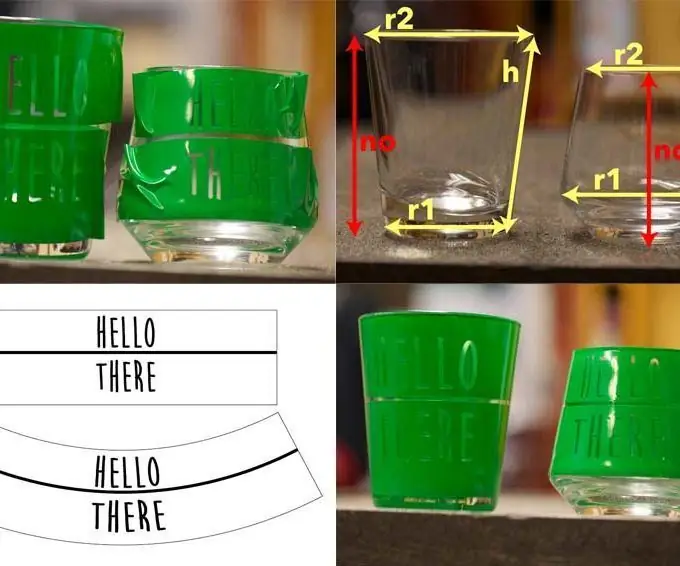
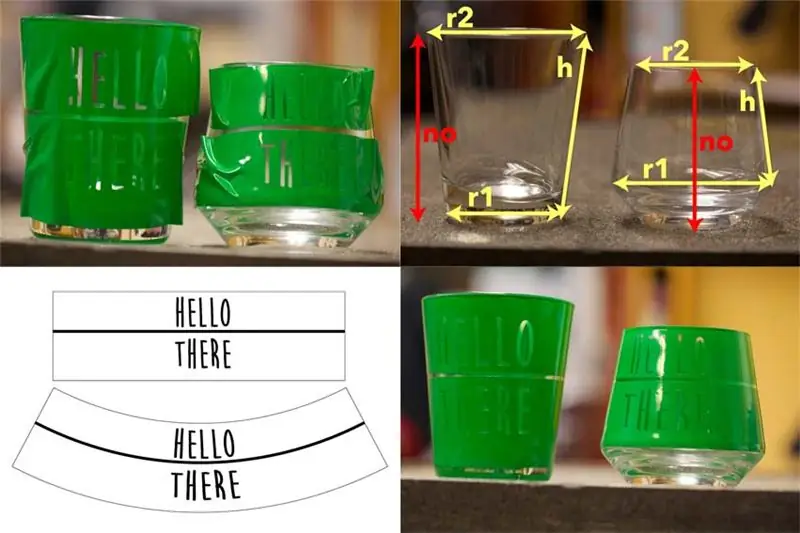
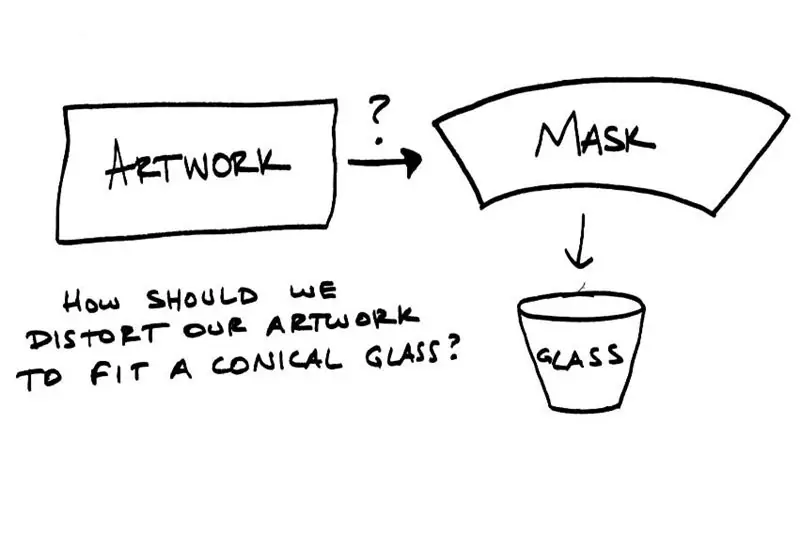
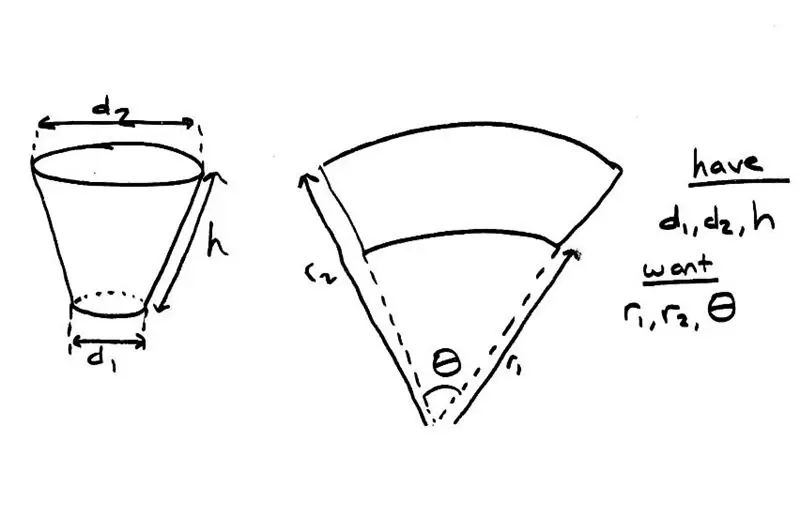
Resmi, konik bir camın etrafına sığdırmak için deforme etmek istiyoruz. Camın kenarını 'kesebilseydik' ve dışını 'açabilseydik', dikdörtgen gibi değil de bir yay gibi göründüğünü görürdük. Dikdörtgen resmimizi bu yay üzerine haritalamak istiyoruz. Daha açık bir ifadeyle: bardağın kritik boyutları nelerdir ve illustrator'da kritik boyutlar nelerdir? Ve ilk ölçüm setinden ikincisine nasıl gidebiliriz?
Adım 2: Glass Parametrelerini Illustrator Parametrelerine Dönüştürme



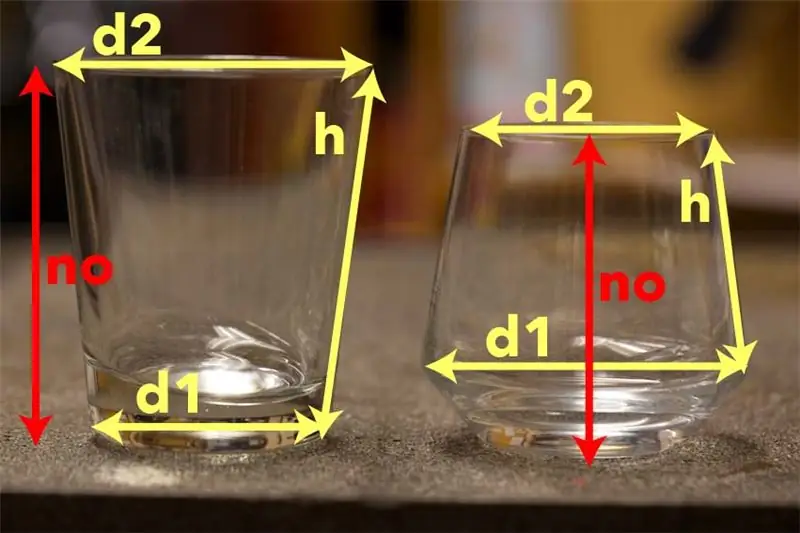
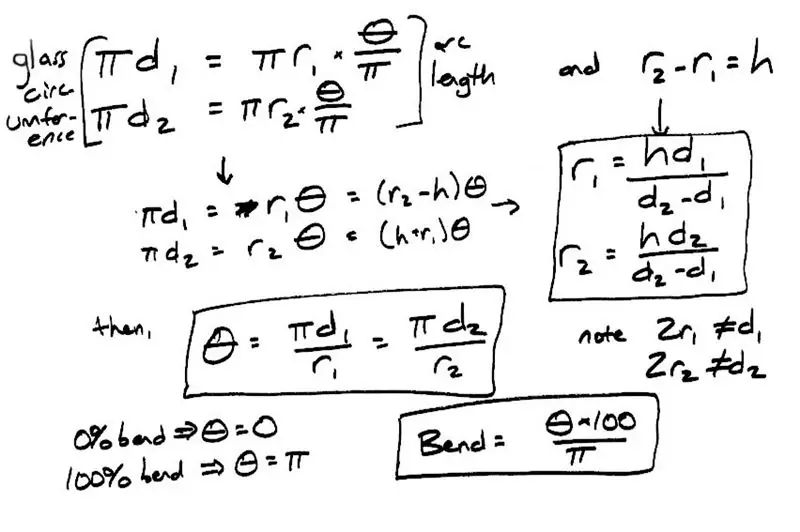
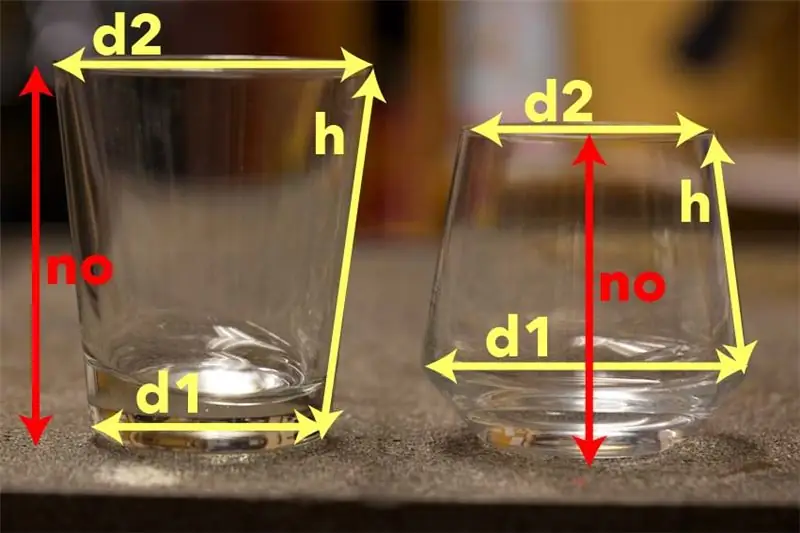
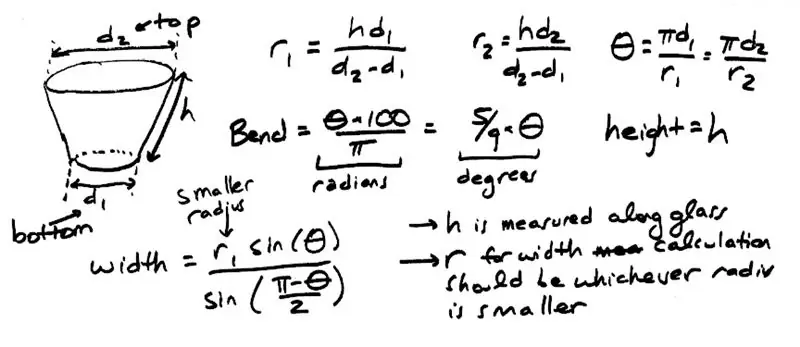
Aşağıdaki hesaplamalar dereceleri değil radyanları varsaymaktadır. Üstteki fotoğraflar türetmeyi takip eder. Konik camlar için üç parametremiz vardır - üst ve alt çaplar (sırasıyla d2, d1) ve bu ölçümler arasındaki cam boyunca mesafe (h). Lütfen sadece konik kesitler için ölçün. Bir yay yapmak için gerekli parametreleri istiyoruz - iç ve dış yarıçaplar (ters koni camlar için r1 ve r2) ve bu yayın gördüğü açı (teta). Üç bilinmeyenimiz var ve üç tane yazabiliriz. bağımsız ve eşzamanlı denklemler ve matematikte çok iyi olduğumuz için, bu denklemleri r1, r2 ve teta'yı doğrudan hesaplamamıza izin veren formlara masaj yapabiliriz. Illustrator'da, bir yay ağı penceresi -%100 ve %100 Büküm, burada %100 tam 180 derecelik bir yayı temsil eder. Bend %'sini elde etmek için tetayı 100/pi ile çarpabiliriz. Hesaplamalarınızı derece kullanarak yaptıysanız, 5/9 ile çarpın. Yine de resim dikdörtgenini kurmamız gerekiyor. Resminiz camın etrafını sarmasa bile, resminizin tüm camınızı saracak bir dikdörtgenin içinde olması gerekir. Ardından, her şey bozulduğunda, maskeniz için ne kadar keseceğinizi seçebilirsiniz. Cam boyunca yüksekliği ölçtüğünüz için, bu yükseklik dikdörtgeninizin yüksekliği olmalıdır (bu, Illustrator'da iki yay arasındaki mesafe olur). Dikdörtgeninizin genişliği, yay çizildiğinde daha küçük çevre olmalıdır. Illustrator'da, daha küçük yay, dikdörtgenin kenarıyla uç noktaları paylaşır (pozitif bükme yarıçapı için alt kenar, negatif bükme yarıçapı için üst kenar. Lütfen bu görüntünün üstü alttan büyük konik cam içindir. Bu hesaplama için *küçük yarıçap* kullanılmalıdır (bir cam için r1 üst yarıçapı alt yarıçaptan küçüktür)Yayın yakından görüntüsünü çizebiliriz resmi anlamak için r1 resim dikdörtgeninin genişliği ile ilgilidir. Sonra sinüs yasası sayesinde genişliği hesaplayabiliriz. Artık Illustrator için gerekli tüm parametrelere sahibiz!Son resim bu değerlerin bir özetidir.
Adım 3: Metin Hakkında Bir Not
Metni bu yöntemle işlemenin iki yolu vardır 1. Dikdörtgen tasarımınızda metin oluşturabilir, ardından diğer tüm bileşenlerle birlikte yay ağıyla onu deforme edebilirsiniz. 2. Metin için taban çizgileri oluşturabilir, bunları çarpıtabilir ve ardından 'bir yola yazın' aracını kullanarak yazabilirsiniz. Seçim tamamen size aittir ve fark genellikle küçüktür. Burada hangi yöntemin seçileceğine ilişkin iki husus bulunmaktadır: a. Metniniz çok uzunsa, yöntem 1 onu çok bozacaktır. Metniniz kısaysa, 1. yöntem 2. yöntemden çok farklı görünmeyecektir. b. Metot 2, bloktaki her satır için ayrı satır tabanları gerektiren metin blokları için iyi çalışmaz, eğer metni işleme konusunda başka düşünceleriniz varsa, lütfen bunları yorumlara yazın!
4. Adım: Özet



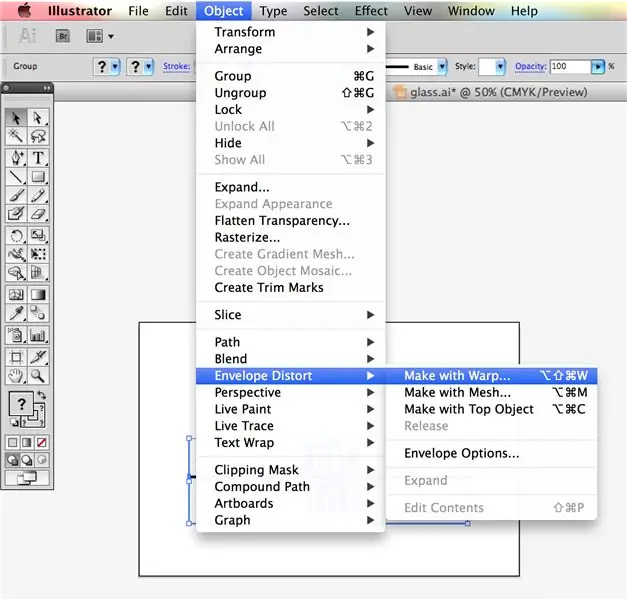
Görüntüleri konik bir camın etrafına sarmak için deforme etmek… a. Bardağınızı ölçün b. Resimlerde gösterilen gerekli değişkenleri hesaplayın (veya yaptığım hesaplama sitesini kullanın) c. Resim dikdörtgeninizi bu boyutlara göre ayarlayın d. Resminiz bittiğinde, ObjectEnvelope Distort Make with Warp'ı kullanın ve açılır menüden 'Yay'ı seçin. Önceden hesaplanmış büküm yüzdesini kullanın. Not: Efekt Çarpıtma Arkı'nı kullanmak istiyorsanız, nesneleri önceden birlikte gruplamalısınız, yoksa tek tek çarpıtacaktır. Zarf Deforme Etme ve Çarpıtma aynı şey değildir, ancak size benzer sanat eserleri verecektir. e. Bir vinil kesici kullanıyorsanız, çizgileri istediğiniz gibi elde etmek için muhtemelen yine de Nesne Genişletme Görünümü kullanmanız gerekecektir. Özellikle çok hassas olmaları gerekiyorsa, maskelerin hala biraz inceltilmesi gerekebileceğini lütfen unutmayın. Illustrator yalnızca tamsayı büküm yüzdelerine (yüzde başına bir dereceden fazla olan) izin verir ve çoğu ölçüm mükemmel değildir. Son fotoğraflardan, kumpasın ustalığına rağmen değerlerin tam olarak doğru olmadığını görebilirsiniz. Çoğu küçük maske için resminizi değiştirmeniz gerekmez. Camın etrafına sarılmış herhangi bir şey veya özellikle daha büyük bir tasarım için, bu, resmin iyi sarılmasını sağlamak için iyi bir yöntemdir. Projende iyi şanslar! Lütfen aşağıya yorum bırakın!
Önerilen:
Chromebook'unuz İçin Harika Bir Profil Resmi Nasıl Yapılır: 9 Adım

Chromebook'unuz İçin Harika Bir Profil Resmi Nasıl Yapılır: Herkese merhaba! Bu Gamer Bro Cinema ve bugün size YouTube kanalınız için nasıl harika bir YouTube profil resmi yapacağınızı öğreteceğiz! Bu tür bir profil resmi yalnızca bir Chromebook'ta yapılabilir. Başlayalım
Patates Pili: Kimyasal ve Elektrik Enerjisini Anlamak: 13 Adım (Resimlerle)

Patates Pili: Kimyasal ve Elektrik Enerjisini Anlamak: Bir ampulü sadece bir veya iki patatesle çalıştırabileceğinizi biliyor muydunuz? İki metal arasındaki kimyasal enerji elektrik enerjisine çevrilir ve patates yardımıyla bir devre oluşturur! Bu, olabilecek küçük bir elektrik yükü oluşturur
IOT BIT (Resmi Olarak PiAnywhere V1.31 Olarak Bilinir) Raspberry Pi için 4G ve LTE Şapkası: 10 Adım (Resimlerle)

IOT BIT (Resmi Olarak PiAnywhere V1.31 Olarak Bilinir) Raspberry Pi için 4G ve LTE Şapkası: IOT BIT 4G & Raspberry Pi4G için LTE Hat (100 mbps aşağı/ 50 mbps yukarı) - Ahududu pi'niz için ultra hızlı internet bağlantısı, büyük indirmeler ve video akışı için mükemmeldir.TheIOT BIT 4G & Raspberry Pi Beta provi için LTE Hat
Endüstriyel Fotoğrafçılık - Aceleci Hatalar; Kumlama Kumu Geri Dönüştürücü: 7 Adım

Endüstriyel Fotoğrafçılık - Aceleci Hatalar; Patlatma Kumu Geri Dönüştürücü: Bu talimat, bir dizi eğitici fotoğrafın nasıl hızlı bir şekilde çekileceğini öğretecektir. Orta aşamadaki endüstriyel projelerin fotoğrafları çok faydalıdır. Projeyi daha sonra düşünebilmenize ve anında tasarım yapabilmenize yardımcı olabilirler.
Web Sitesi Arka Plan Resmi için Eğilebilir Desenler Oluşturun: 8 Adım

Web Sitesi Arka Plan Görüntüsü için Döşenebilir Desenler Oluşturun: İşte, çok "ızgara benzeri" görünmeden döşenebilecek görüntüler oluşturmak için doğrudan ve basit (sanırım) bir yöntem. Bu öğretici, Inkscape'i (www.inkscape.org), açık kaynaklı vektör grafik editörü. Bu yöntemin yapabileceğini hayal ediyorum
