
İçindekiler:
- Yazar John Day [email protected].
- Public 2024-01-30 13:18.
- Son düzenleme 2025-01-23 15:13.

Bu talimat, Twitter hesabınızı Eclipse projenize nasıl bağlayacağınızı ve Twitter'a okuma ve yazmayı otomatikleştirmek için işlevlerini kullanmak için Twitter4J uygulama programı arayüzünü (API) nasıl içe aktaracağınızı açıklar.
Bu talimat, Twitter4J API'sinin nasıl kullanılacağını göstermez ve örnek kod sağlamaz.
İhtiyac duyulan malzemeler:
- Twitter hesabı
- Bir bilgisayar
- internet girişi
- Eclipse'in en son sürümü yüklü
- Bir Eclipse projesi oluşturuldu
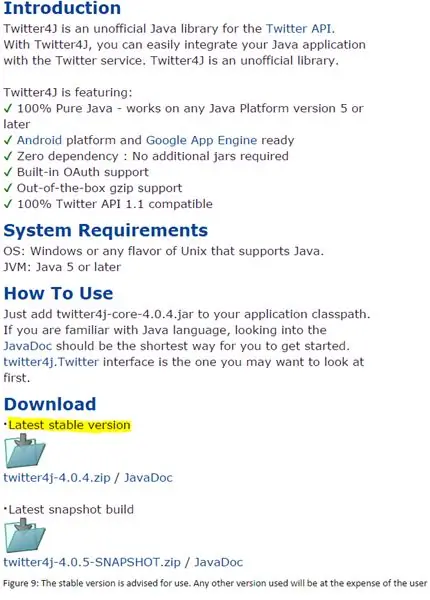
- Twitter4J'nin en son kararlı sürümü. Buradan indirin:
Zaman:
~1 saat (uzmanlık düzeyine göre değişebilir)
Adım 1: Twitter Hesabınızı Twitter Uygulama Hesabına Bağlama

Detaylar: Hesabınıza gönderi yapabilmek için, oluşturacağınız Twitter uygulama hesabına bağlamanız gerekmektedir.
- Tarayıcınıza apps.twitter.com yazın ve gidin.
- Twitter kimlik bilgilerinizle oturum açın. Bu, mevcut Twitter hesabınızı Twitter uygulama hesabına bağlayacaktır.
- Oturum açtığınızda görüntülenen sayfada "Yeni Uygulama Oluştur" düğmesini tıklayın.
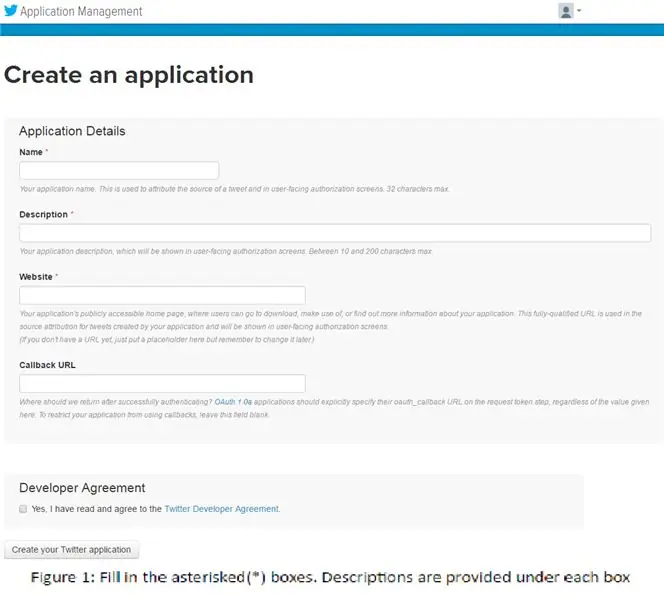
- “Ad”, “Açıklama” ve “Web Sitesi”(https://examplesite.com) bölümlerini istediğiniz şekilde doldurun. "Geri Arama URL'si" boş bırakılabilir. Şekil 1'e bakın
- Geliştirici sözleşmesini okuyup kabul edin ve tüm alanlar yeterince doldurulduktan sonra "Twitter uygulamanızı oluşturun" düğmesini tıklayın. “Uygulama Yönetimi” sayfanıza yönlendirileceksiniz.
2. Adım: Twitter Uygulama Sayfanızı Ayarlayın




Ayrıntılar: Bu adımlar, başvurunuzu projenizden okumak ve yazmak için hazırlar.
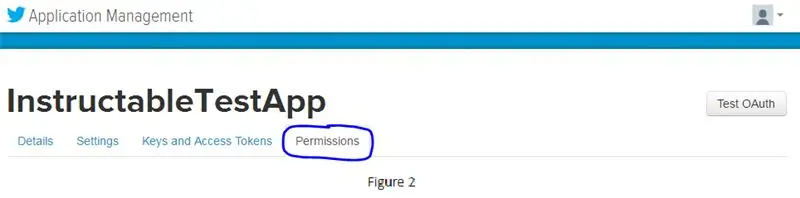
- “Uygulama Yönetimi” sayfasında “İzinler” sekmesine gidin. Şekil 2'ye bakın.
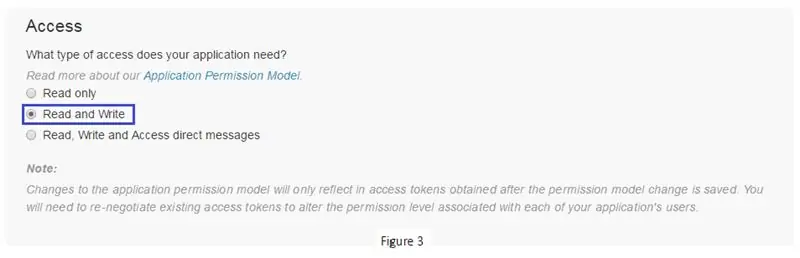
- Erişim türünü “Oku ve Yaz” olarak değiştirin. Bu, zaman çizelgenizden okumanıza ve yazmanıza izin verecektir. Şekil 3'e bakın
a. "Salt okunur" yalnızca zaman çizelgenizi okumanıza izin verir (bunu tıklamayacaksınız)
B. “Oku ve Yaz”, zaman çizelgenizi okumanıza ve yazmanıza izin verecektir.
C. “Doğrudan mesajları oku, yaz ve eriş”, zaman çizelgenizi ve doğrudan mesajlarınızı okumanıza ve yazmanıza izin verecektir (buna tıklamayacaksınız).
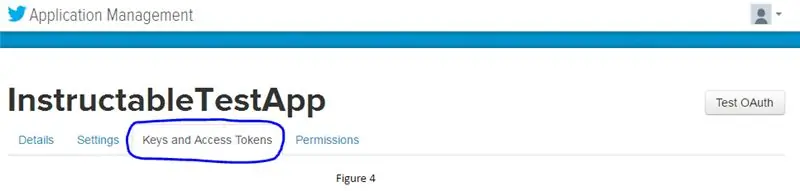
- Ardından “Anahtarlar ve Erişim Simgeleri” sekmesine tıklayın. Şekil 4'e bakın
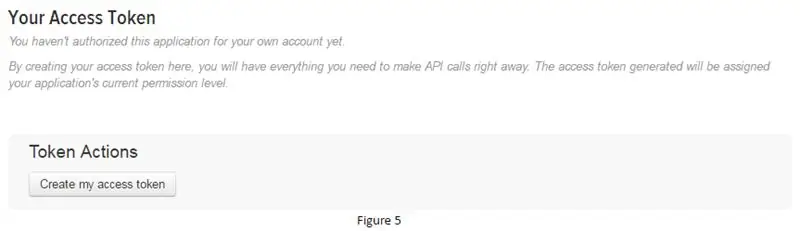
- Ardından "Erişim jetonumu oluştur" düğmesini tıklayın. Bu, daha sonra ihtiyaç duyacağınız erişim belirtecinizi ve erişim belirteci sırrınızı oluşturacaktır. Şekil 5'e bakın
3. Adım: Özellikler Dosyanızı Oluşturma



Ayrıntılar: Bu dosya, sizi kendiniz olarak tanımlayan ve doğrulayan tüm sırlarınızı barındıracaktır.
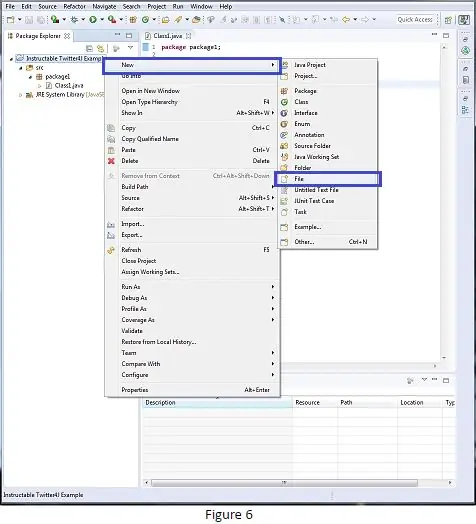
- Projenize sağ tıklayın ve yeni bir dosya oluşturun. Şekil 6'ya bakın.
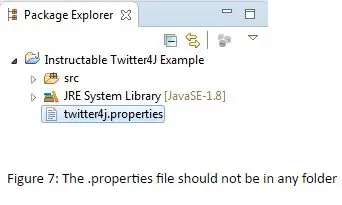
- Bu dosyaya “twitter4j.properties” dosyası adını verin. Bu dosya projenizin en üst seviyesinde olmalı ve oluşturduğunuz hiçbir klasörün içinde olmamalıdır. Dosya Paket Gezgini'nde görünmüyorsa, projenize sağ tıklayın ve yenile düğmesine tıklayın. Şekil 7'ye bakın.
- Dosyanın içine aşağıdaki satırları kopyalayıp yapıştırın(Dosyaya kopyalandıktan sonra satırlar tek aralıklı olmalıdır. Gerektiğinde düzeltin):
hata ayıklama=doğru
oauth.consumerKey=*****
oauth.consumerSecret=****
oauth.accessToken=*****
oauth.accessTokenSecret=*****
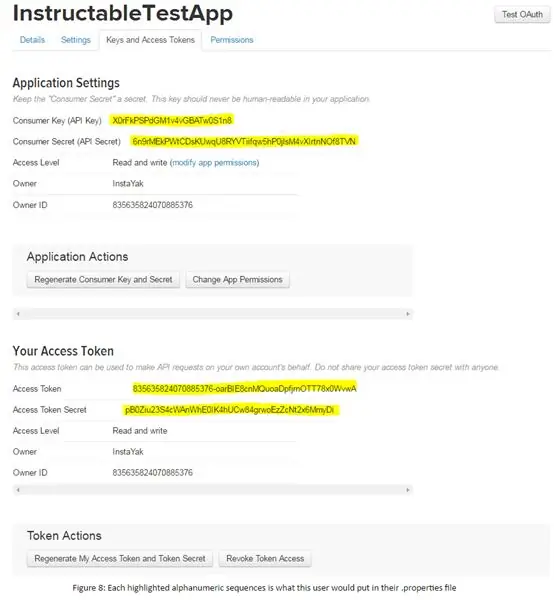
Şimdi "****" yerine "Anahtar ve Erişim Belirteçleri" sekmesi altındaki "Uygulama Yönetimi" sayfasında bulunan kendi anahtarınız/gizliniz/belirteciniz/belirteç Gizliliğinizle değiştirin. Şekil 8'e bakın
Adım 4: Twitter4J Dosyasını Projenize Taşıma



Ayrıntılar: Bu adımlar, Twitter4J klasörünü projenize taşımanıza yardımcı olacaktır.
- Henüz yapmadıysanız, Twitter4J API'sinin en son kararlı sürümünü https://twitter4j.org adresinden indirin. Şekil 9'a bakın.
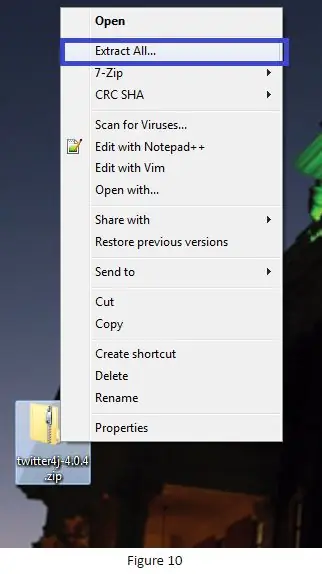
- Dosyayı masaüstünüze çıkartın (Herhangi bir yer iyidir. Nasılsa taşıyacaksınız). Şekil 10'a bakın.
- Yeni çıkarılan Twitter4J dosyasını projenize taşıyın. Bu dosya başka bir dosyanın içinde olmamalıdır (twitter4J.properties dosyanızın nasıl olduğuna benzer).
a. Not: Dosyayı projeye taşımak gerekli değildir, ancak bunu yapmak onu gelecekte tekrar ziyaret etmek için uygun bir yerde tutacaktır.
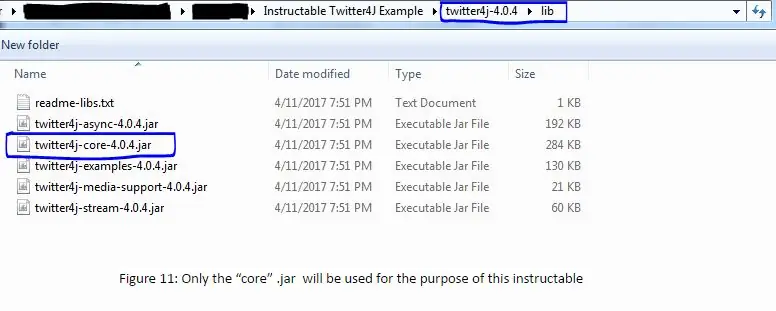
- Yeni taşıdığınız ayıklanmış Twitter4J dosyanıza gidin (~/../twitter4j-4.0.4).
- Ardından “lib” klasörüne gidin (~/../twitter4j-4.0.4/lib).
- “lib” klasörü içinde “twitter4j-core-4.0.4.jar” dosyasını bulun ve nerede olduğunu not edin. Şekil 11'e bakın.
a. Bu.jar dosyasıyla henüz hiçbir şey yapmıyorsunuz.
Adım 5: Twitter4J Kavanozunu Oluşturma Yolunuza Aktarma



Ayrıntılar: Gerekli.jar dosyasını içe aktarmak, Twitter4J API'sini ve işlevlerini kullanmanıza olanak tanır
Eclipse projenizde projeniz için özellikler penceresine gidin. İşte oraya ulaşmanın 3 farklı yolu. Her üç durumda da, önceden farenin sol tuşu ile “Paket Gezgini” penceresinde projeye tıklayarak projeye “odaklandığınızdan” emin olun
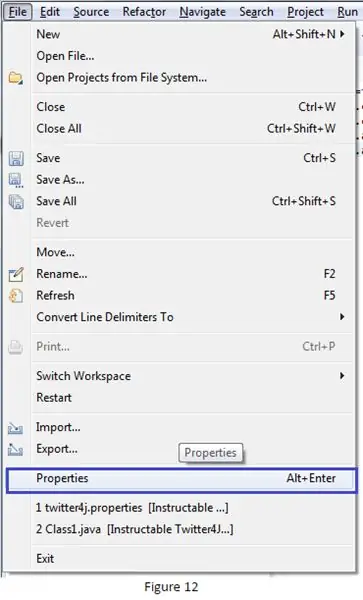
a. Dosya(sol üst)->Özellikler. Şekil 12'ye bakın
B. Alt + Enter
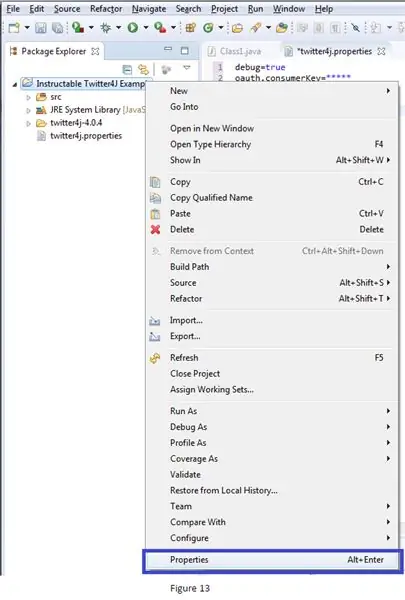
C. Projeye sağ tıklayın -> Özellikler. Şekil 13'e bakın.
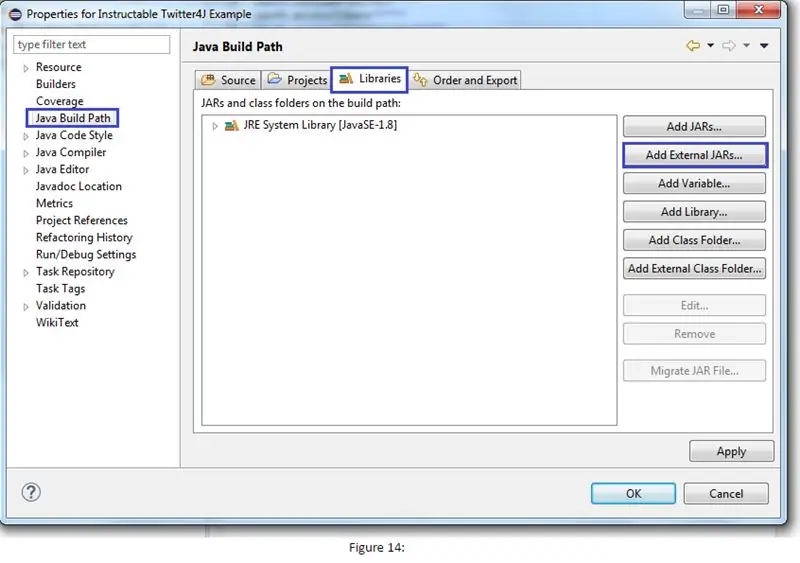
- “Özellikler” penceresinden soldaki “Java Yapı Yolu” sekmesine tıklayın Bkz. şekil 14.
- Sekmeye tıkladıktan sonra “Java Build Path” penceresinden “Libraries” sekmesine tıklayın Bkz. şekil 14.
- Daha sonra sağ tarafta verilen butonlardan “Harici JAR Ekle…” butonuna tıklayın Bkz. şekil 14.
- Daha önce bulduğunuz “Twitter4J-core-4.0.4.jar” dosyasını bulun ve ekleyin. Başka bir.jar eklemeyin. Bu eğitim için bunlara gerek yoktur.
a. Twitter4J klasörünü projenize koyarsanız,.jar ~/…/”projeniz”/twitter4j-4.0.4/lib klasöründe olmalıdır.
Tebrikler, artık sizin için Twitter'dan otomatik olarak okuyup yazan bir uygulama oluşturmak için Twitter4J API'sini kullanabilirsiniz.
Önerilen:
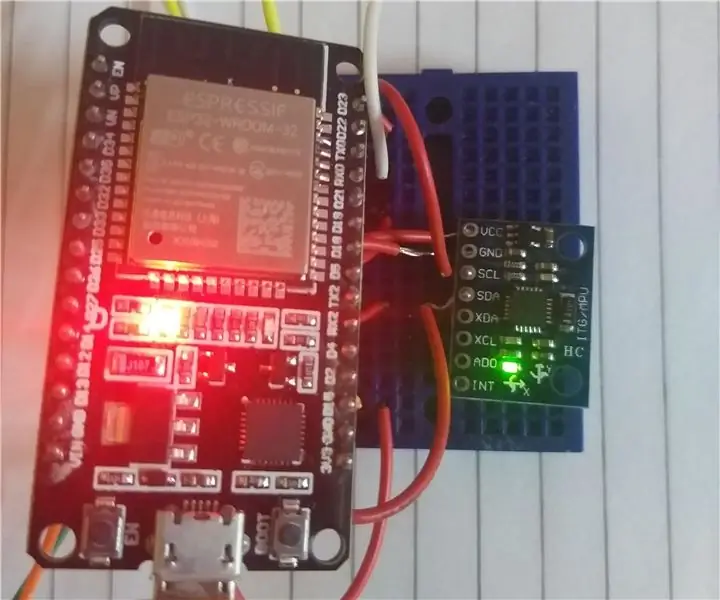
MPU6050'yi ESP32 ile Bağlama: 4 Adım

MPU6050'yi ESP32 ile Bağlama: Bu projede, MPU6050 sensörünü ESP32 DEVKIT V1 kartı ile arayüzleyeceğim. MPU6050, 6 eksenli sensör veya 6 serbestlik derecesi (DOF) sensörü olarak da bilinir. Bu tek modülde hem ivmeölçer hem de jirometre sensörleri bulunur. İvmeölçer s
Raspberry Pi Projesine Özel Alexa Kontrolü Ekleyin: 5 Adım

Raspberry Pi Projesine Özel Alexa Kontrolü Ekleme: Bu proje, Python kullanan bir Raspberry Pi projesi olan ve mevcut Amazon Echo cihazları aracılığıyla ses kontrolü eklemek isteyen herkes için tasarlanmıştır. Deneyimli bir programcı olmanıza gerek yok, ancak com'u rahatça kullanmalısınız
Android Uygulamasını AWS IOT ile Bağlama ve Ses Tanıma API'sini Anlama: 3 Adım

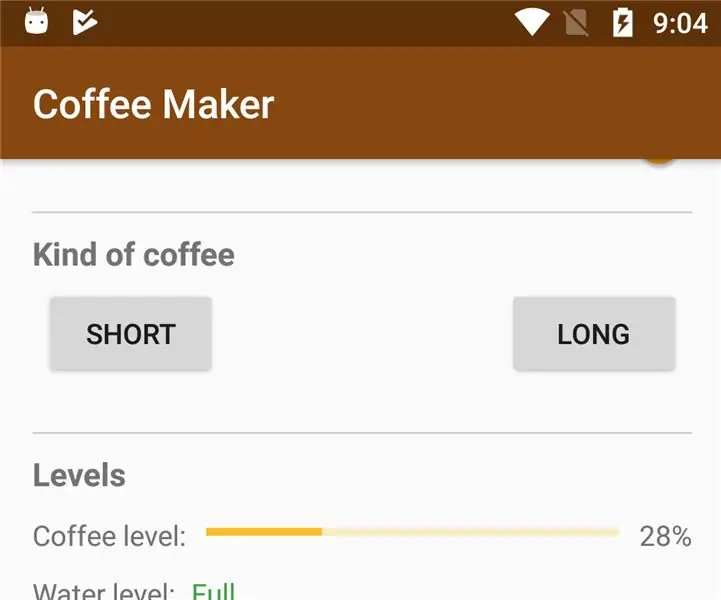
Android Uygulamasını AWS IOT ile Bağlama ve Ses Tanıma API'sini Anlama: Bu eğitim, kullanıcıya Android Uygulamasını AWS IOT sunucusuna nasıl bağlayacağını ve bir Kahve Makinesini kontrol eden ses tanıma API'sini nasıl anladığını öğretir.Uygulama, Kahve Makinesini Alexa aracılığıyla kontrol eder Ses Hizmeti, her Uygulamanın c
VK16E GPS'i Arduino UNO ile Bağlama: 3 Adım

VK16E GPS'i Arduino UNO ile Bağlama: Bu, GPS modüllerini bir Arduino ile nasıl bağlayacaklarını ve kullanacaklarını bilmek isteyenler için basit bir Talimattır.Arduino UNO Shield #Hackduino ve bir VK16E GPS modülü kullanıyorum.Daha fazlası için bilgi veri sayfasına bakın
Crystal Ball Projesine Genel Bakış: 10 Adım

Crystal Ball Projesine Genel Bakış: Bu talimat, Güney Florida Üniversitesi'ndeki (www.makecourse.com) Makecourse proje gereksinimini yerine getirmek için oluşturulmuştur. Kristal top projem, 1950'lerin Mattel oyuncağı Magic Eight-ball ve fal tel
